
My Roles
UI/UX Design, Prototyping, Unity C# Development, 3D Modelling and Animation
Tools I Used
Figma, Adobe Illustrator, Blender, Unity
Started as a 2-week design sprint in a group setting, I later brought this project to fruition fully as a solo personal project.
My goal was to create a digital interactive activity for all ages and skill levels to participate in. The Transistor Museum is a simplified, web-based and downloadable 3D educational game. The user can navigate between different virtual artifacts and uncover the history behind every scientific breakthrough in transistor history.
Developed as a replacement for bulky and inefficient vacuum tubes and mechanical relays, the transistor revolutionized the entire electronics world. The transistor sparked a new era of modern technical accomplishments from space flight and computers to portable radios and stereos. Today, billions of transistors are manufactured weekly.
Preliminary Ideation

Concept Sketch 1
- A linear timeline with 3D models of transistors in each section.
- Each transistor can be focused on and be rotated so users can observe the entire object.
- This form makes it easy to compare the transistors and see their evolution throughout the years.

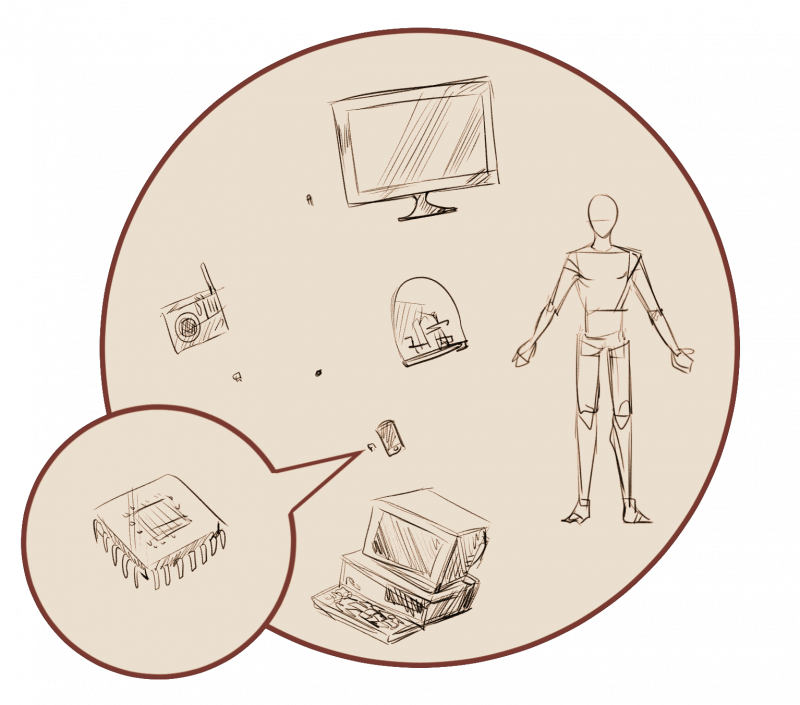
Concept Sketch 2
- A “Scale of the Universe” style interactive tool where the user can continually zoom in, viewing from large objects to the smaller transistors.
- The scales will be accurate and provide measurements upon every zoom in parameter.
Final Concept

Combining the most attractive parts of our different concepts, we decided on creating a simple and informative interactive. This form makes it easy to compare the transistors and see their evolution throughout the years.
- A display of different transistors arranged according to time in a museum-like environment.
- Each transistor can be focused on and be rotated so users can observe the entire object.
- The scale of all the transistors will be accurate making them comparable.
- There will be extra interactive historical documents for each transistor.
Interaction

To navigate between entries in the gallery, the viewer moves their focus left to right with the arrow buttons on-screen, or by pressing the left and right arrow keys. In the beginning, an ‘intro book’ is displayed showing the background behind the project, controls, and credits.
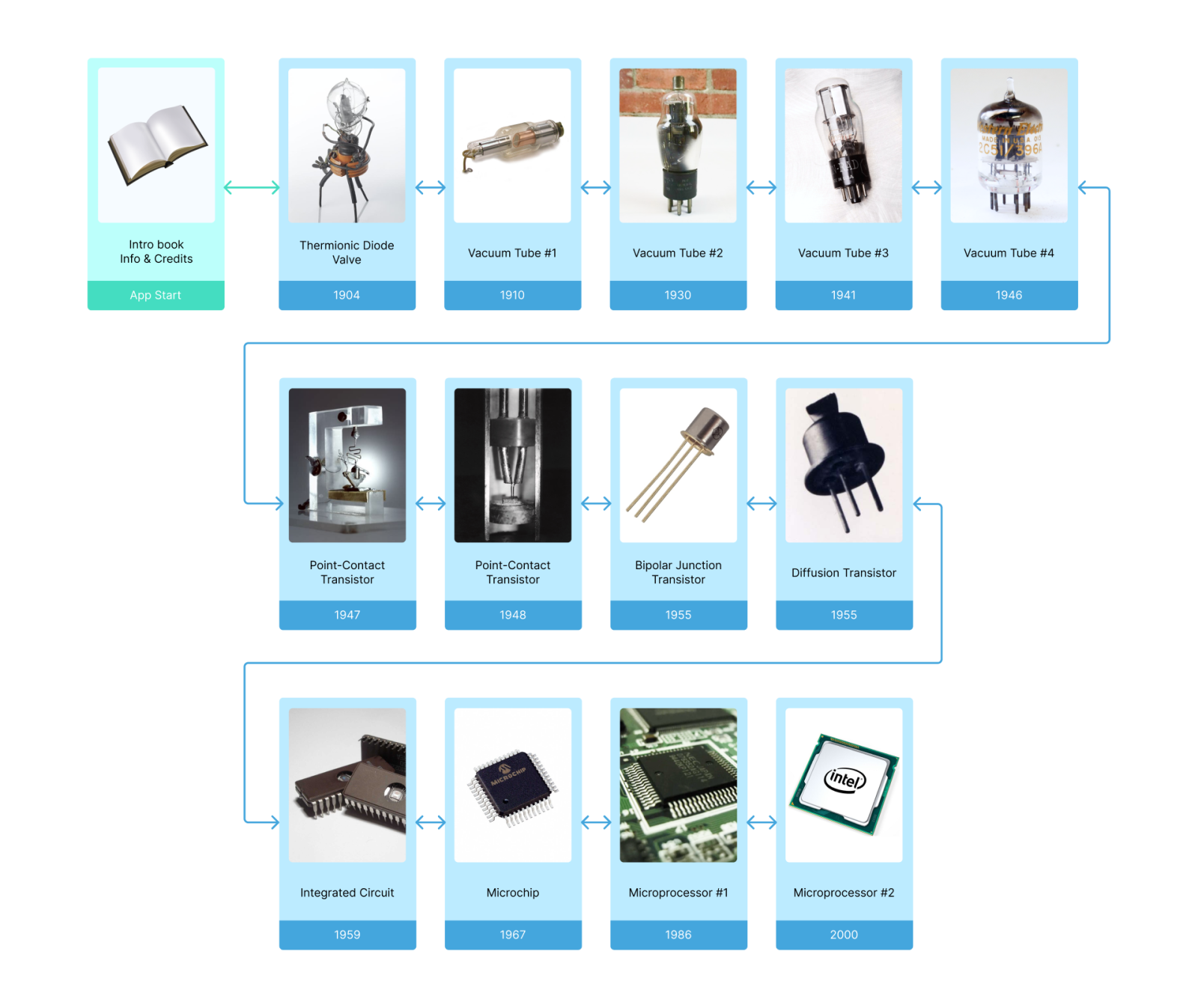
I created this diagram in Figma to illustrate the navigation between each item in the gallery.
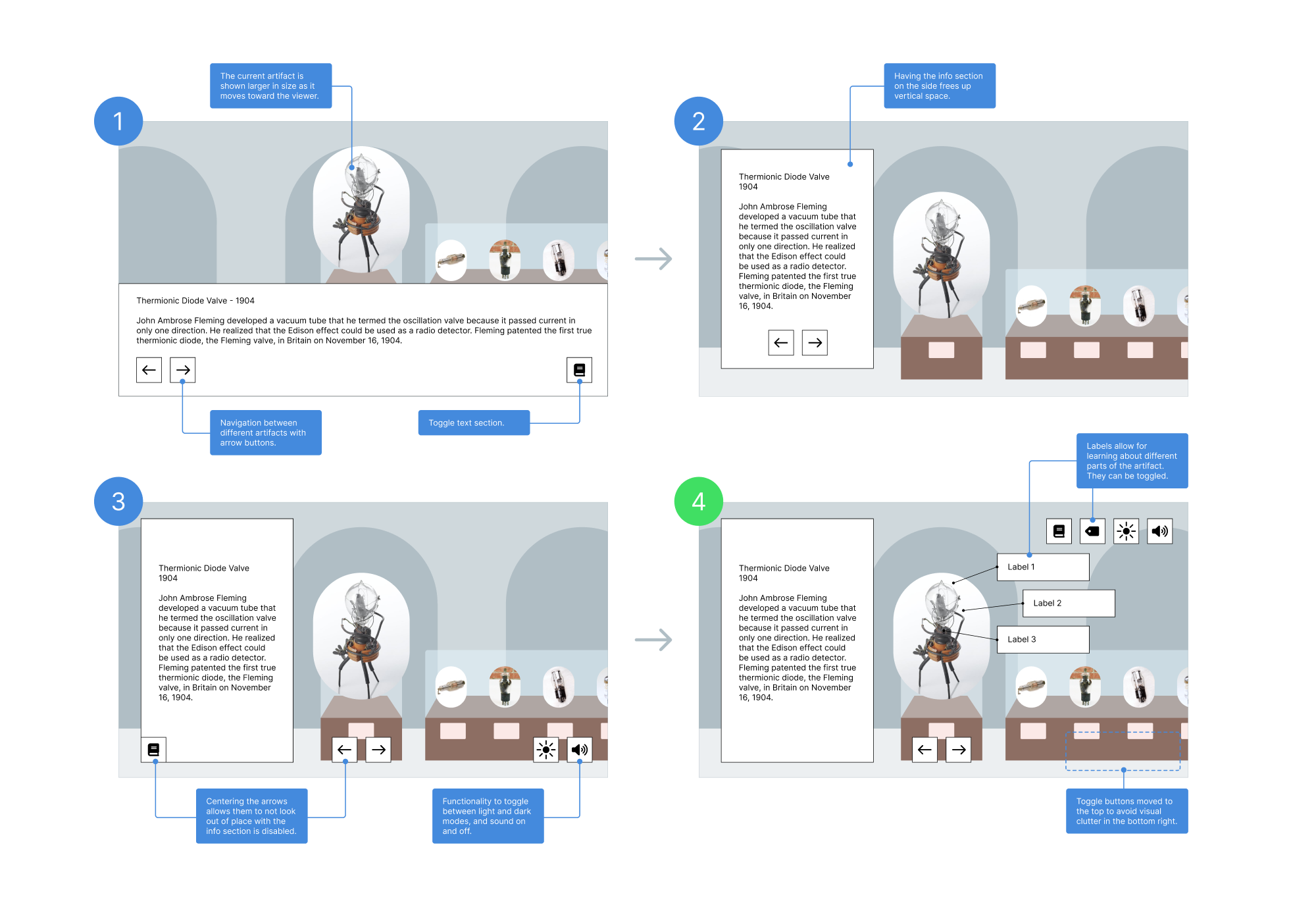
Wireframes
I created these wireframes in Figma to plan out how the interactions would work for desktop/web, tablet, and mobile. Each iteration shows my thought process.
Desktop & Tablet

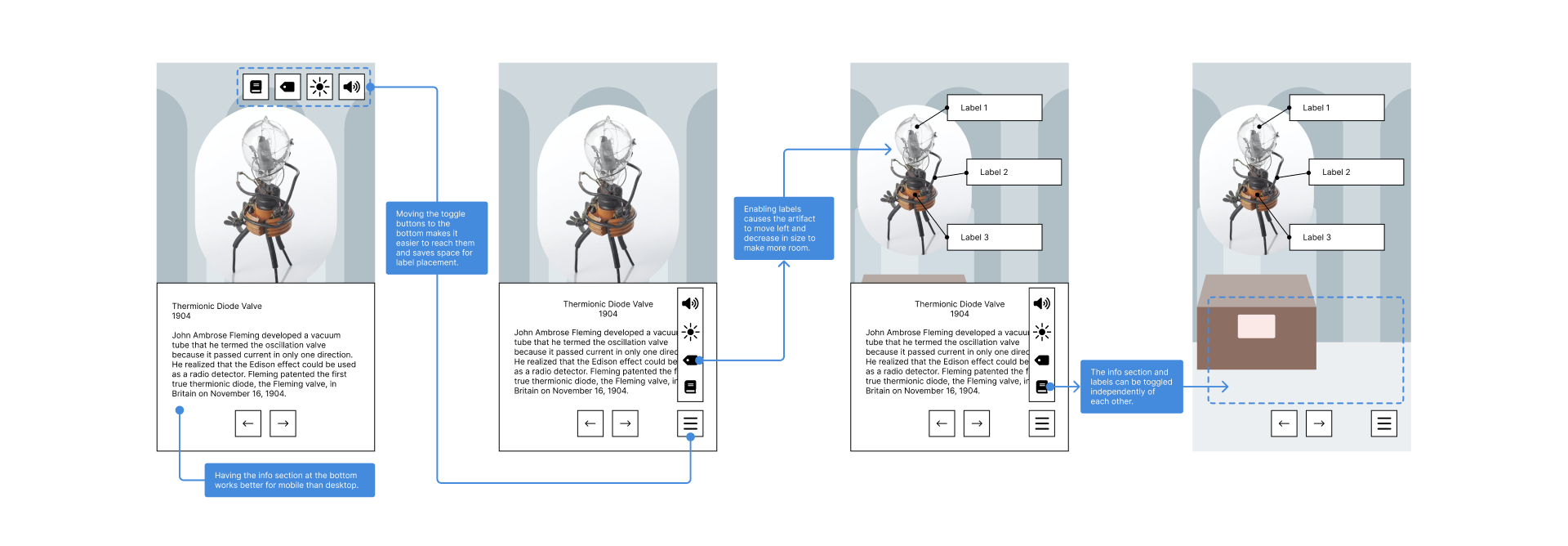
Mobile

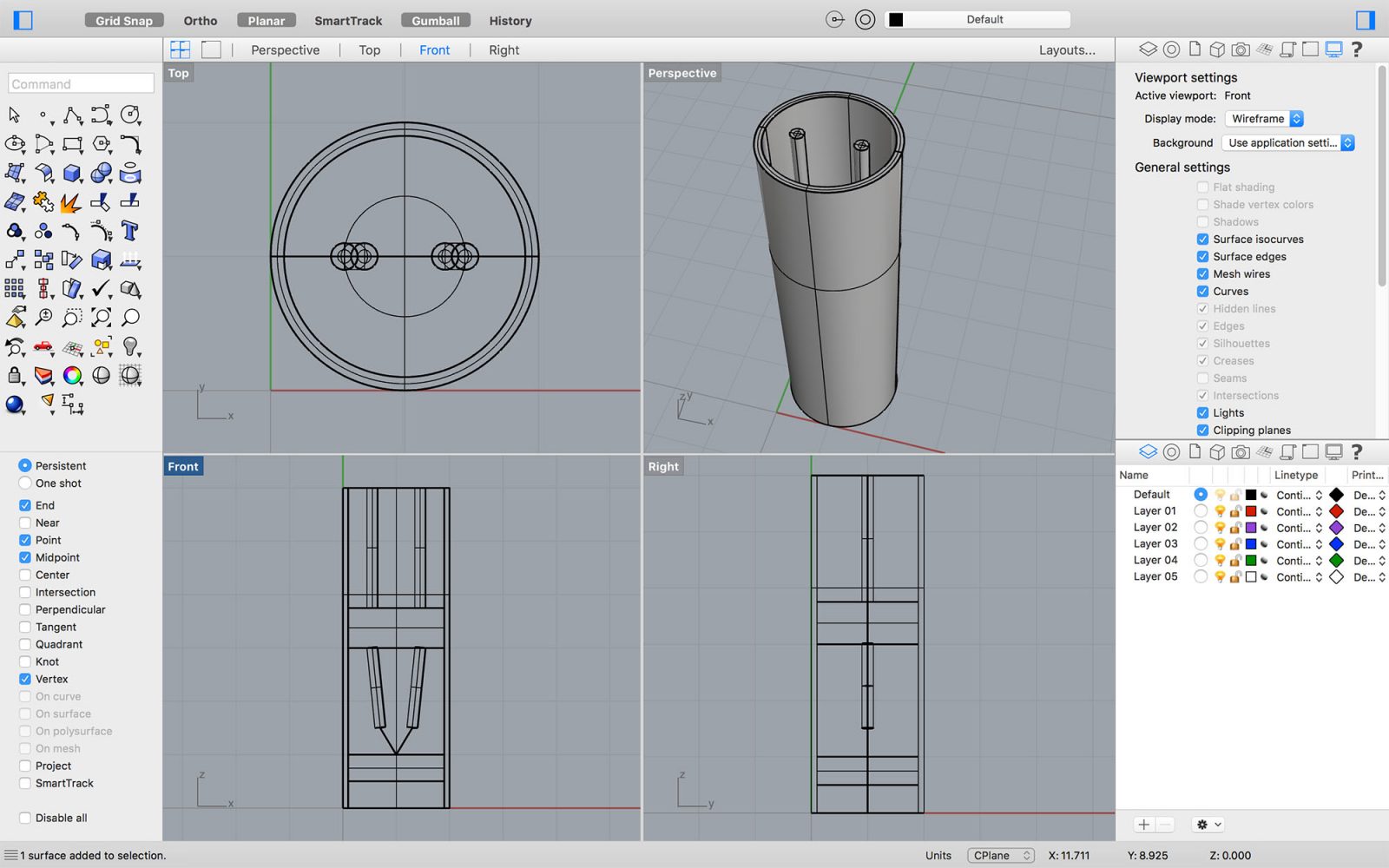
Initial Prototype
We developed the initial 3D models in Rhino to be used in the Unity engine. The prototype was to validate the feel of the user experience. In the beginning, the camera simply swapped between each item in the “gallery”. In later prototypes, the camera was set further away from the “gallery” and each selected item would be brought closer to the camera as a means of communicating a point of focus.


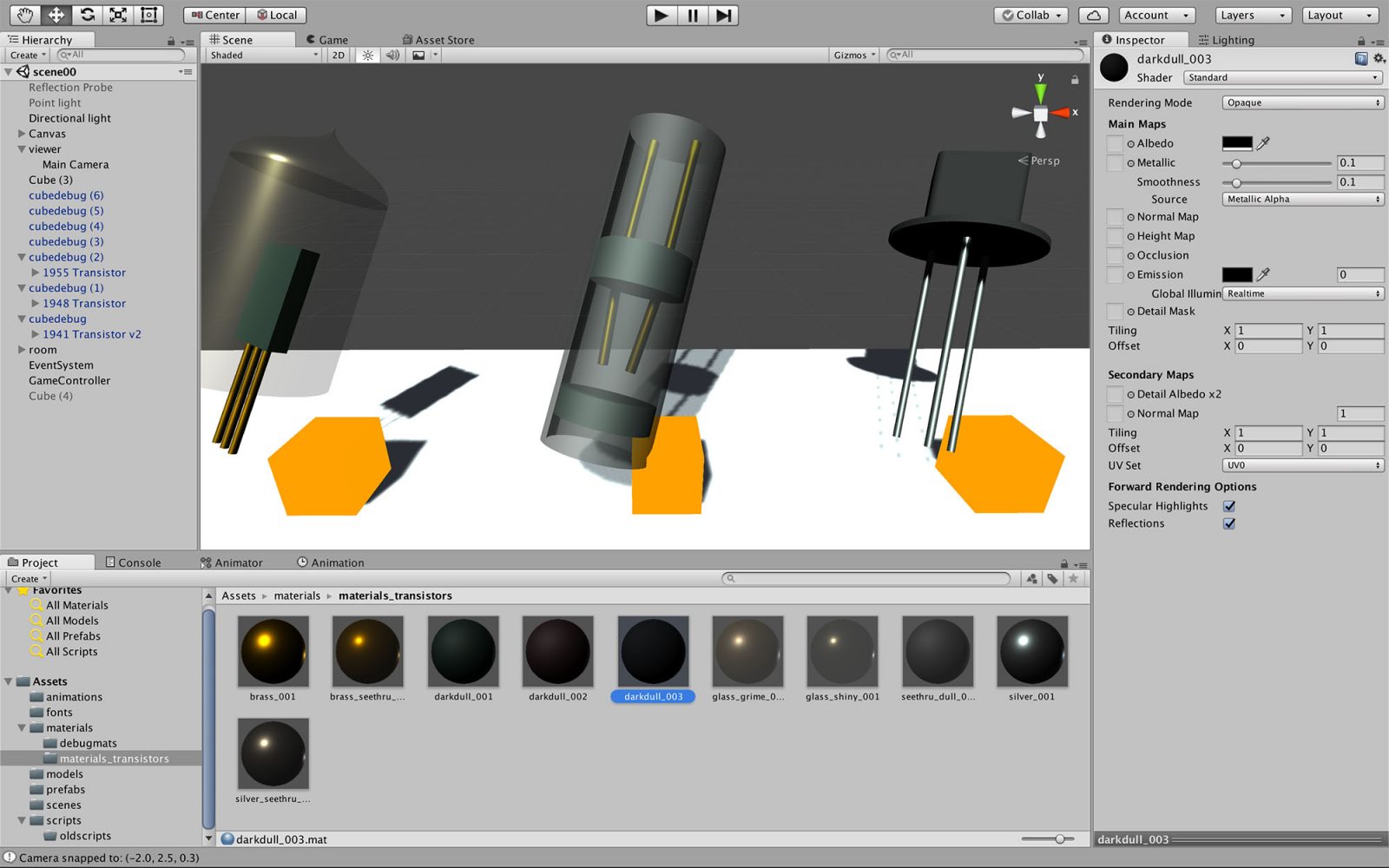
Development Process
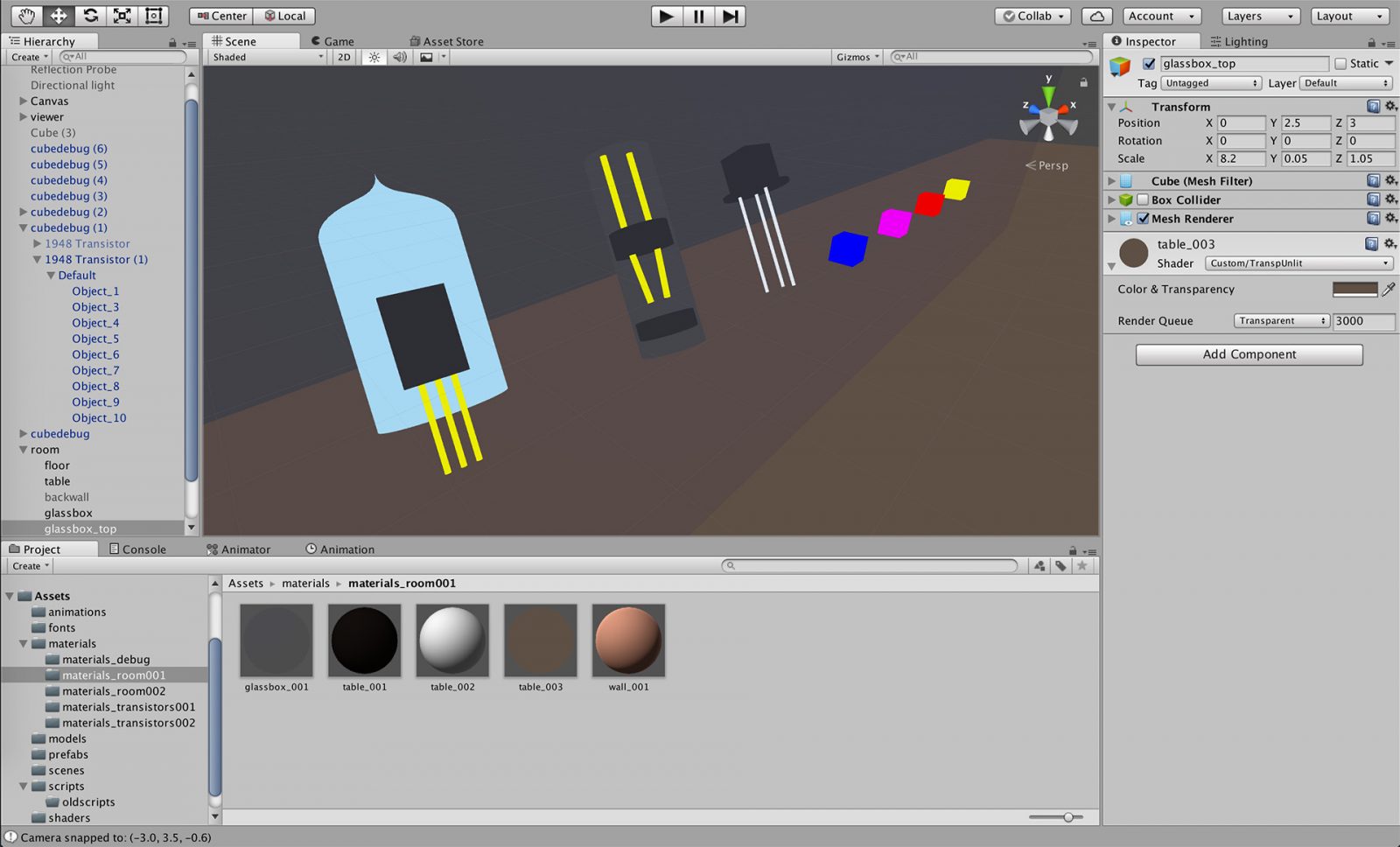
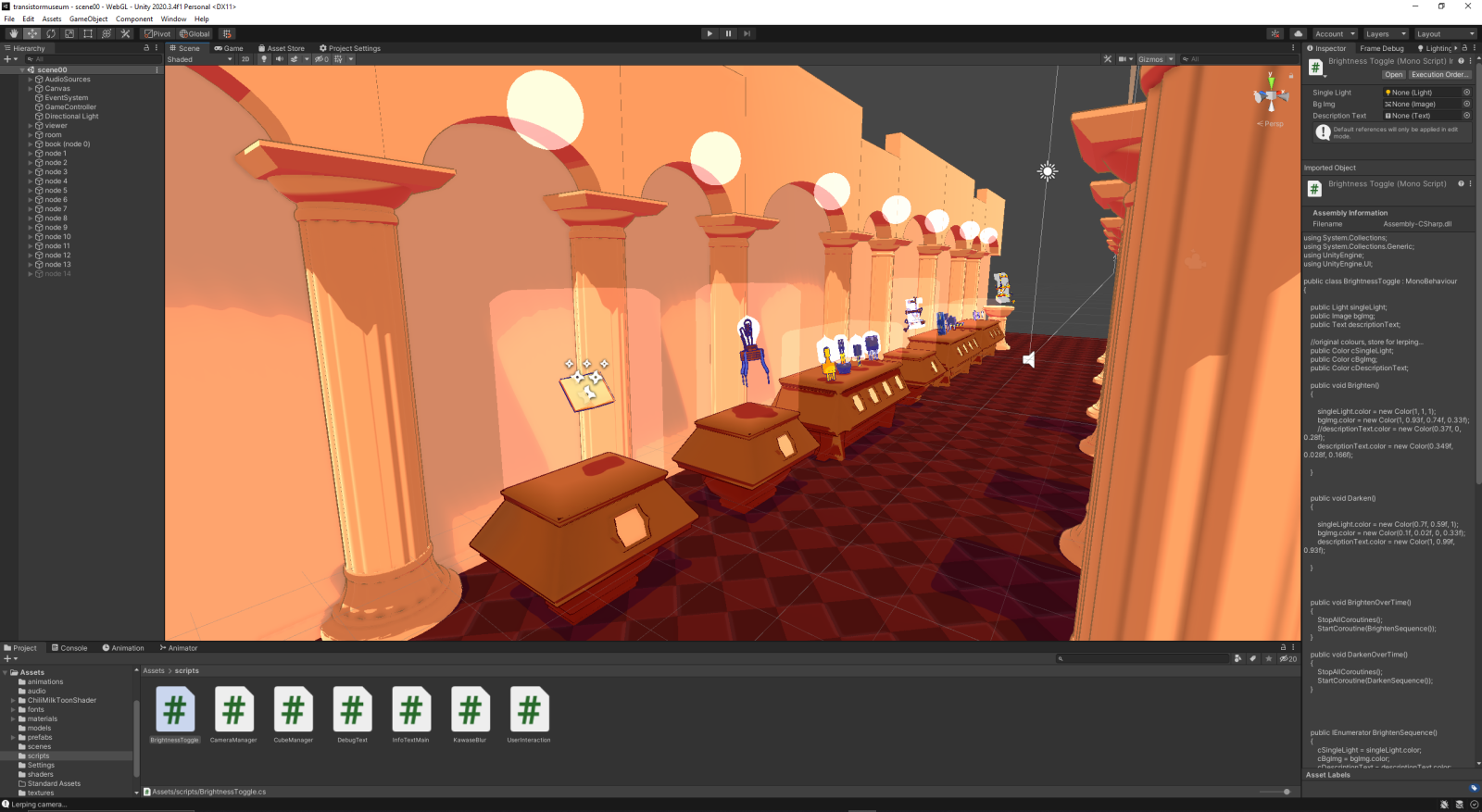
We began experimenting with more of a cartoon look by editing the materials. The goal was to create more of a casual learning feel that would appeal to all ages rather than an industrial one.





Each object currently being viewed by the user has a spinning animation that moves it in the 3D space. The speed of the movement can be easily controlled by the user’s mouse. When the mouse is in the center of the screen, movement is paused. As the mouse approaches the left edge or the right edge, the speed increases.
Further Improvements
Later on, I revisited the project by myself to make various improvements across the board:
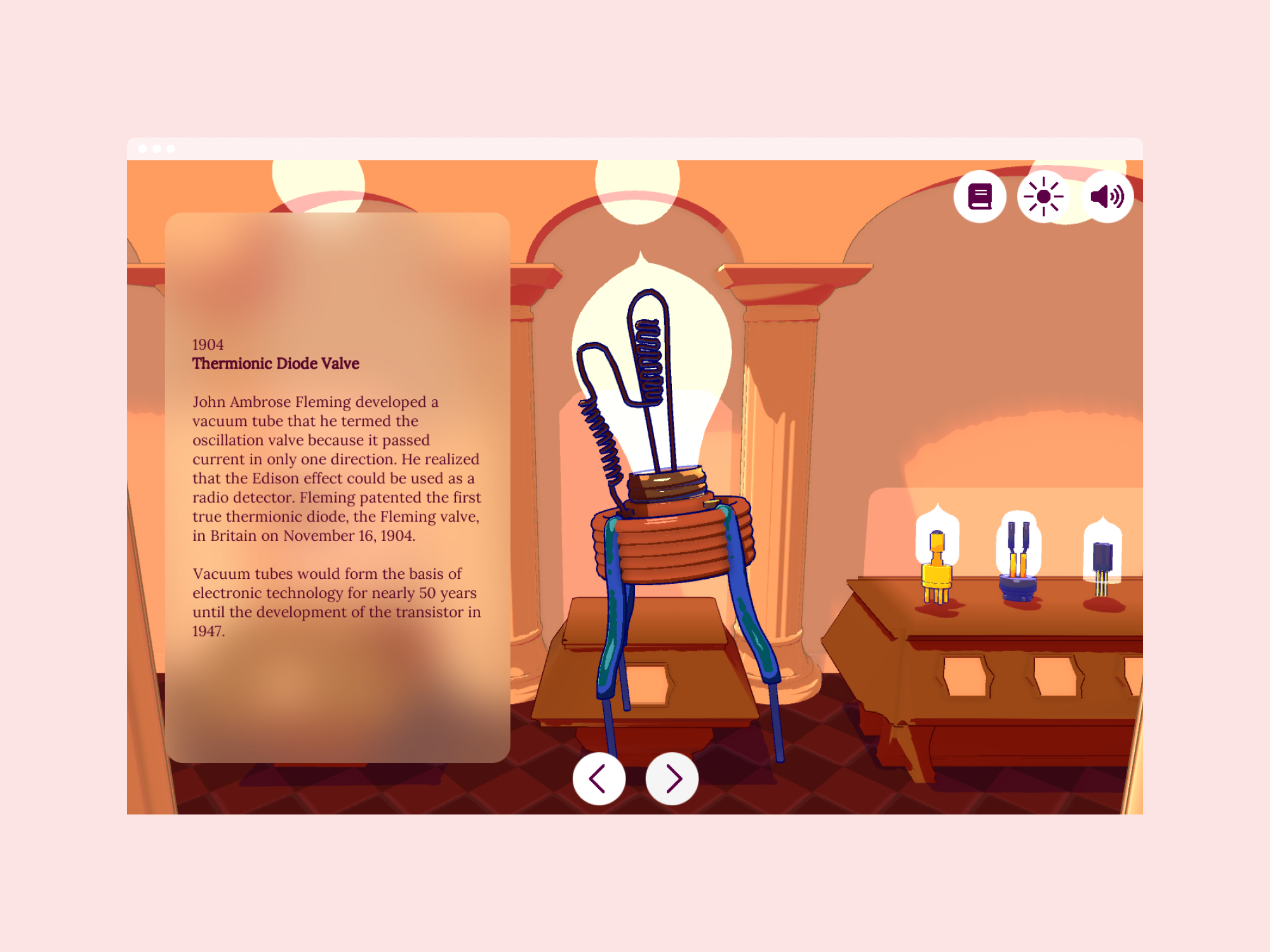
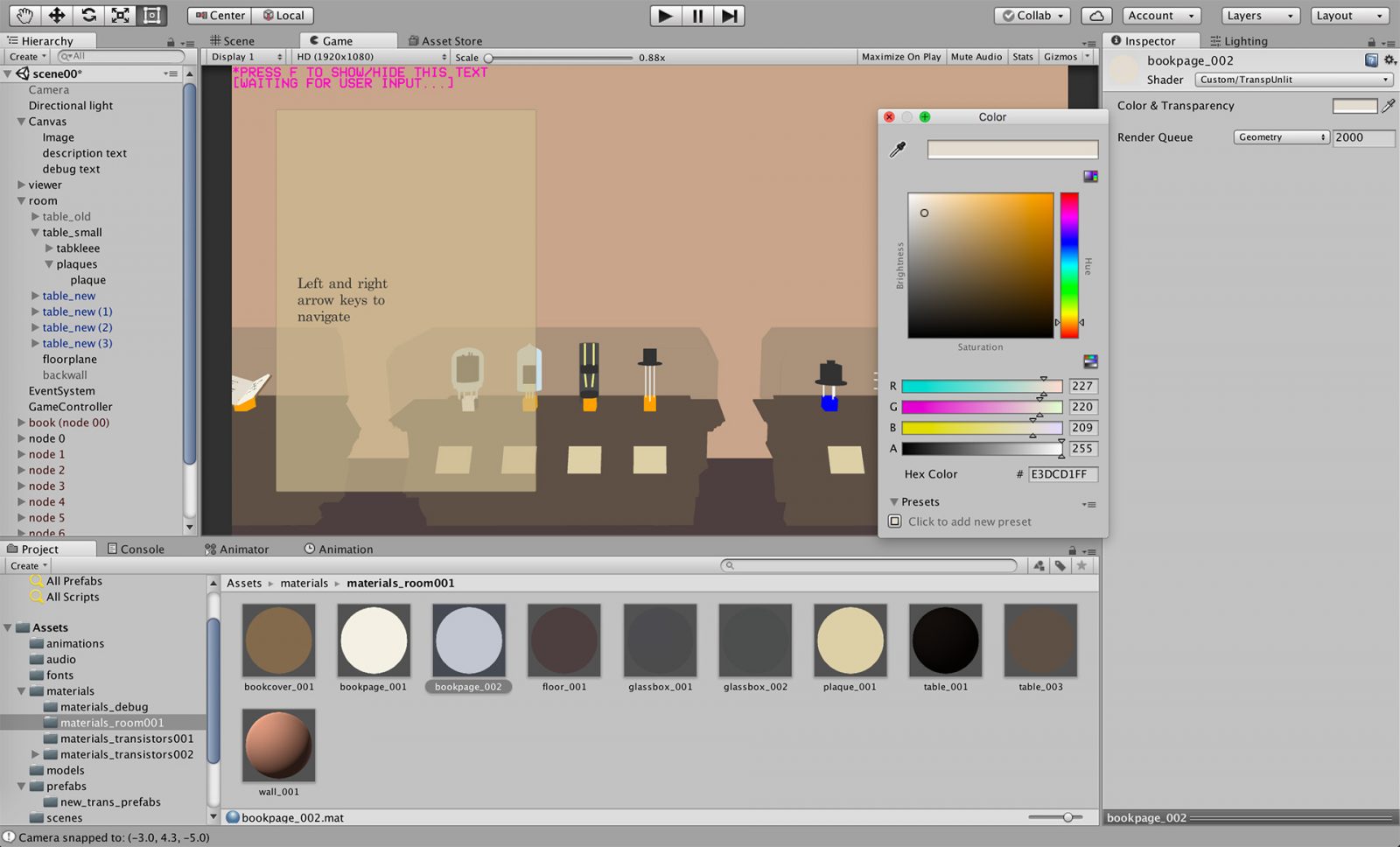
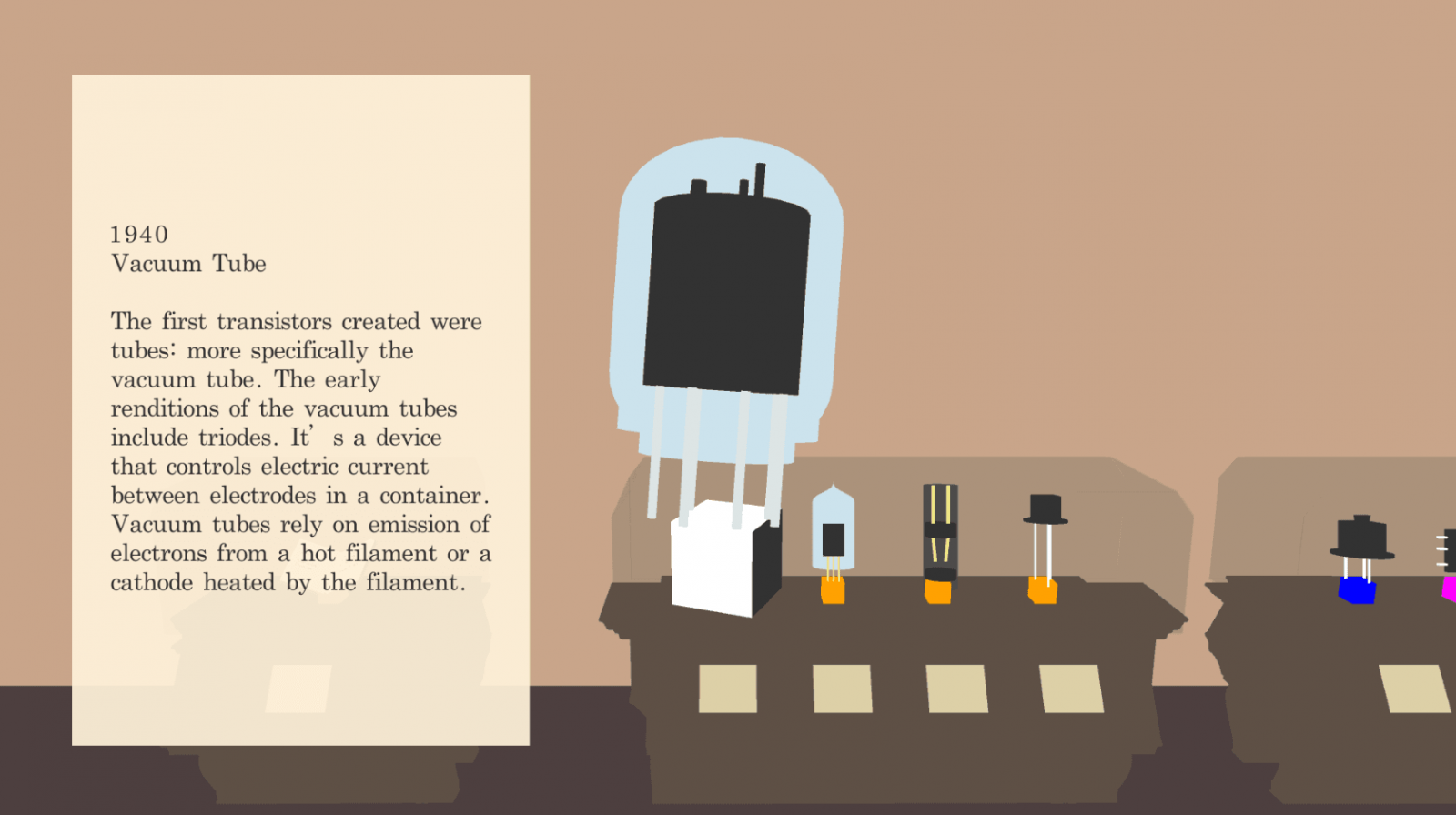
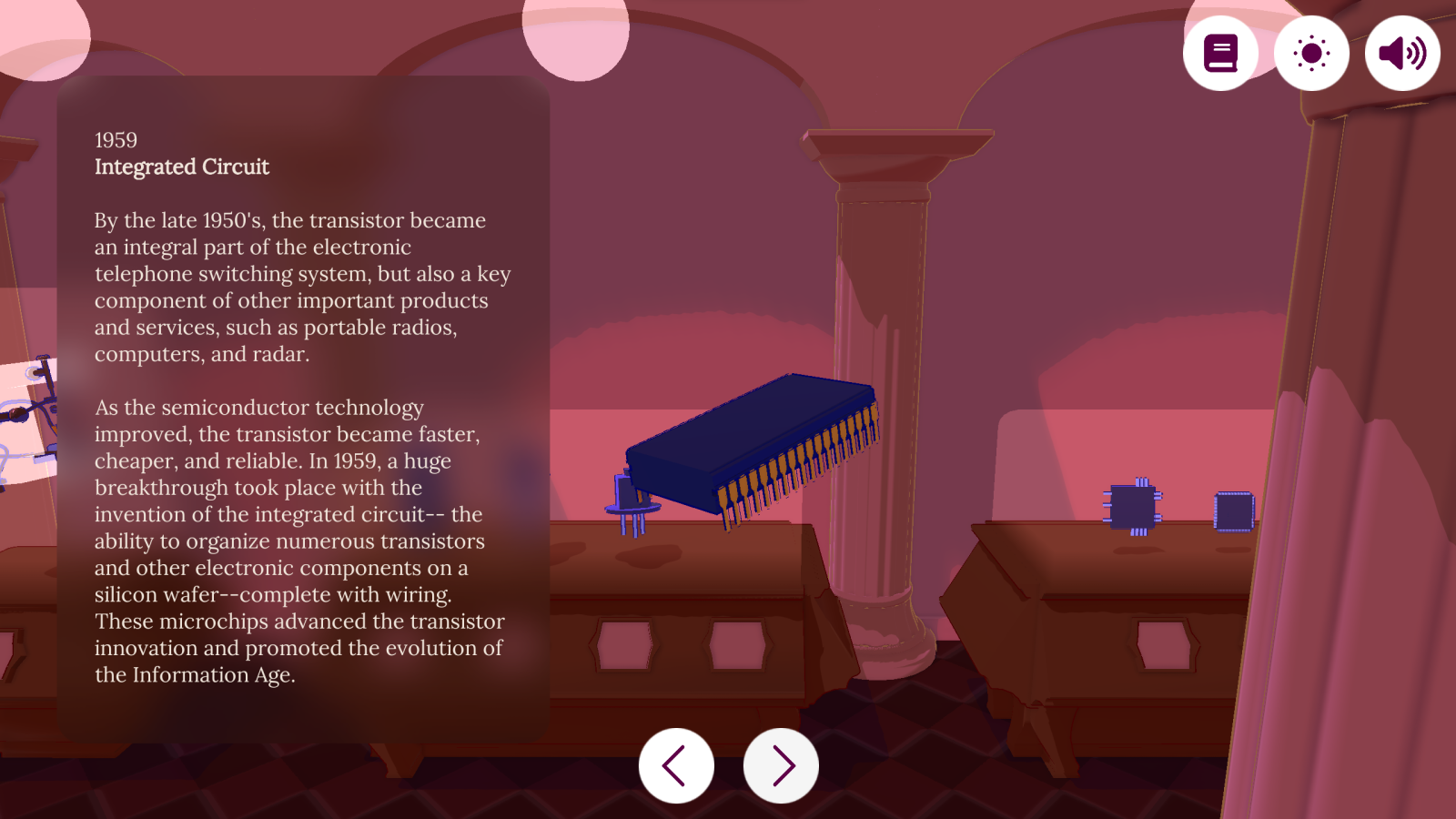
- Development of the UI in UGUI for easier navigation (rather than relying on the keyboard). The UI allows the text to be opened/closed, a toggleable, animated, light/dark mode, and volume on/off functionality.
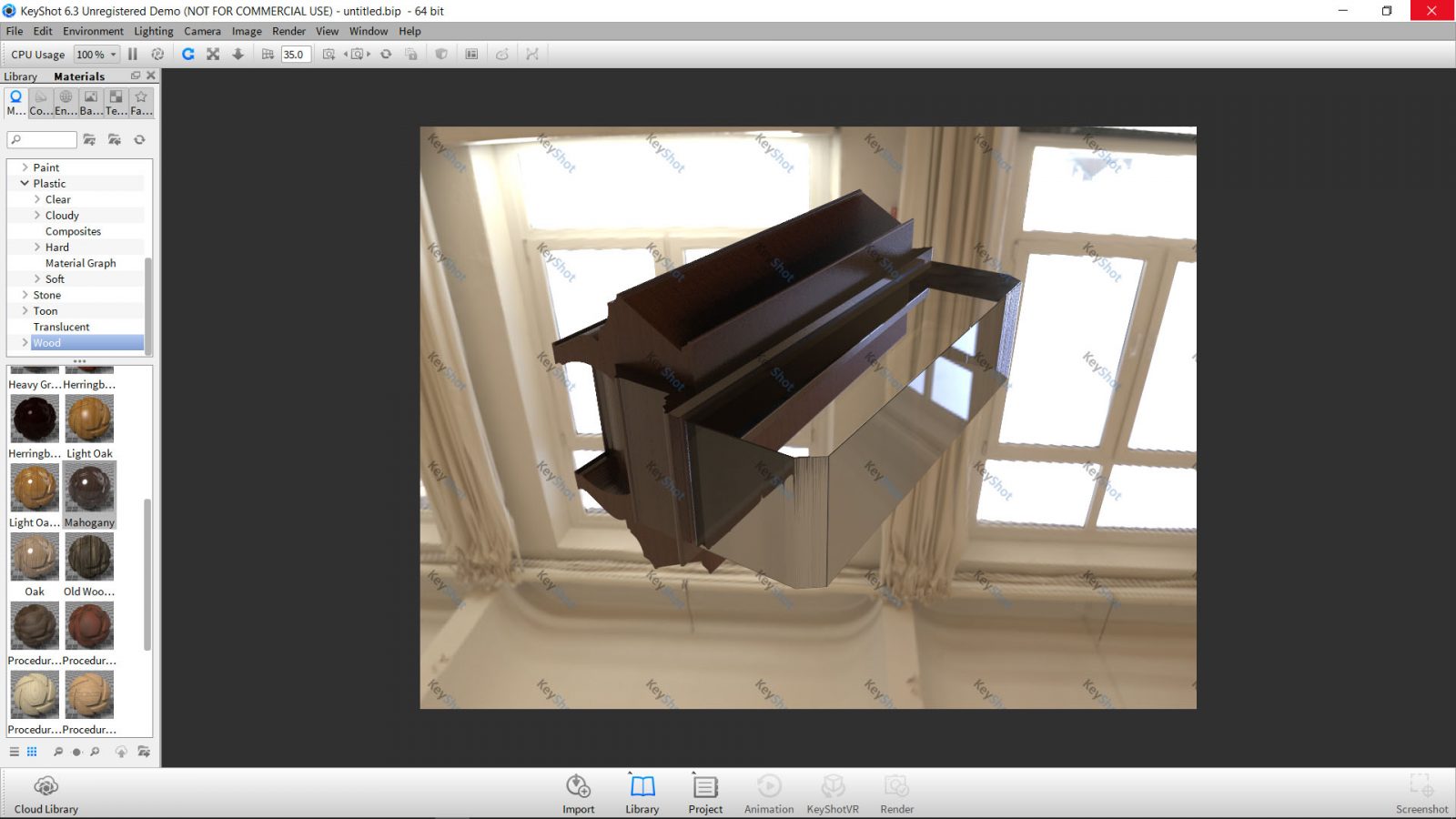
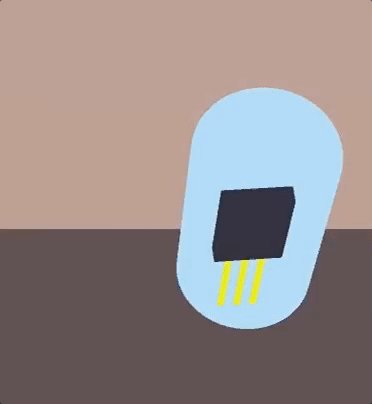
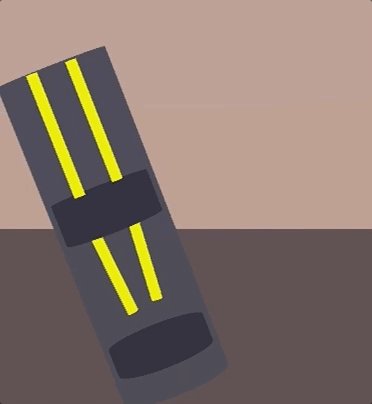
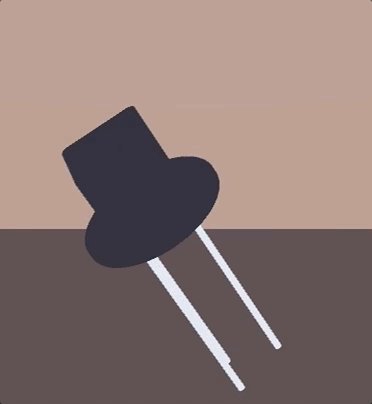
- New and improved 3D models I created from scratch using Blender.
- Interesting environment background in the museum.
- A new colour palette and cartoon look using new shaders.
- Procedural transition animations programmed using linear interpolations for navigating between different objects in the timeline.
- New music and SFX, one of which I created myself using Audacity.
Desktop & Tablet



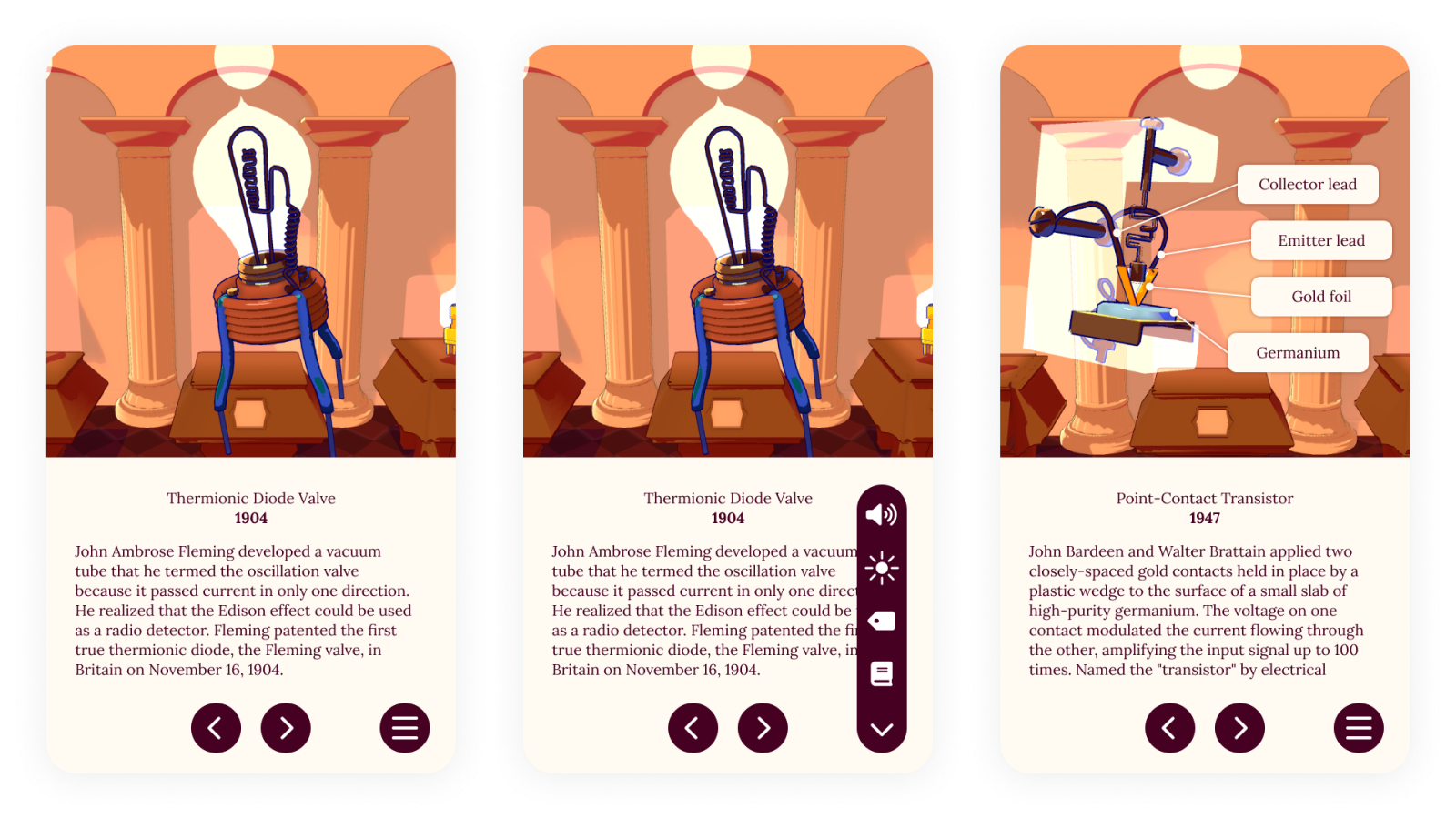
Mobile
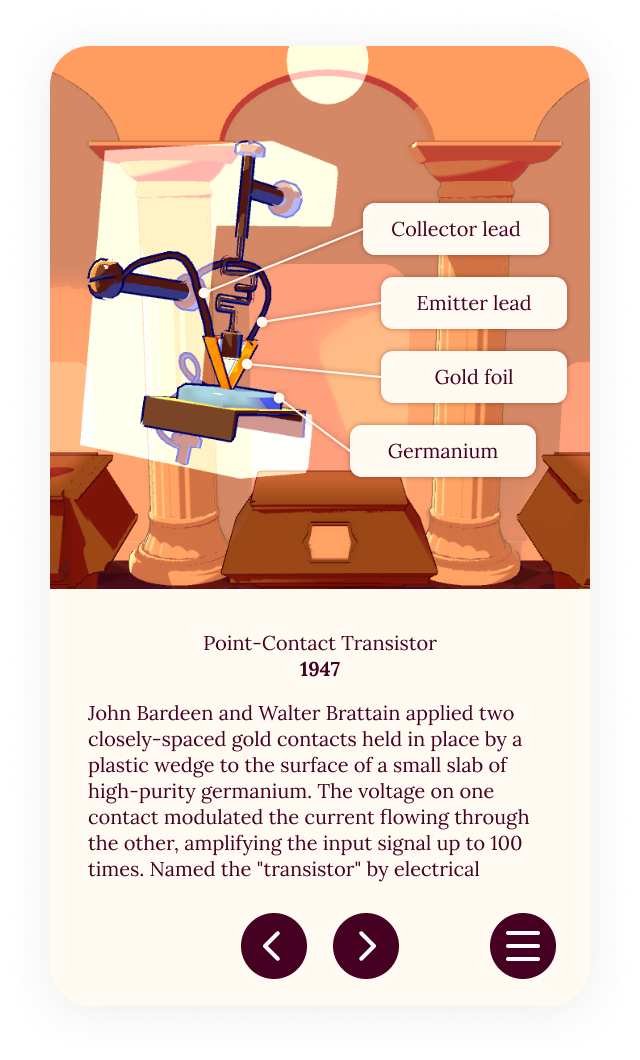
Although there was not enough time to fully develop the mobile version in Unity, I created a prototype in Figma to demonstrate how the app would appear.

Process


Outcomes
- The project was a success, it was easy to use and control.
- In the first testing session, it was difficult to understand the transistors as 3d forms because there was no shading. Later on, I modified this while keeping the cartoon aesthetic.
- If not for the time constraints, I would have liked to build out the rest of the UI (such as the labels feature) and a mobile app demo.