Team
Mika H., Tania S., Vivian W., Nan Y., Anran Z., Natalie L.
My Roles
Interaction Design, 3D Modelling, and Technical Art.
Tools I Used
Adobe XD, Adobe Illustrator, Blender, and Unity3D.
Created for Mississauga’s Smart City Initiative, Critter Sauga is an Augmented Reality (AR) interactive installation featuring life-sized, abstract sculptures of wild animals in Mississauga, constructed out of waste and recyclables. It empowers the player to be a hero that protects local animals. Jubilee Garden is transformed into a spectacle of magic and fairy tale-like storytelling, inspiring a greater appreciation of nature while promoting conservation efforts.
Concept
What is a Saga? It’s a story of heroic achievement.
Using a mobile application, users are invited to take part in a story narrated by the mascot, Opossum. By drawing a symbolic shield to protect the trash-covered animals, the user reveals a scene that transforms the present into the future – a future free of litter – to show them that they are empowered to make a change in their community.
Critter Sauga was designed to educate children and the general public on the importance of wildlife conservation, and encourage them to be mindful of reusing and reducing waste.

User Interaction
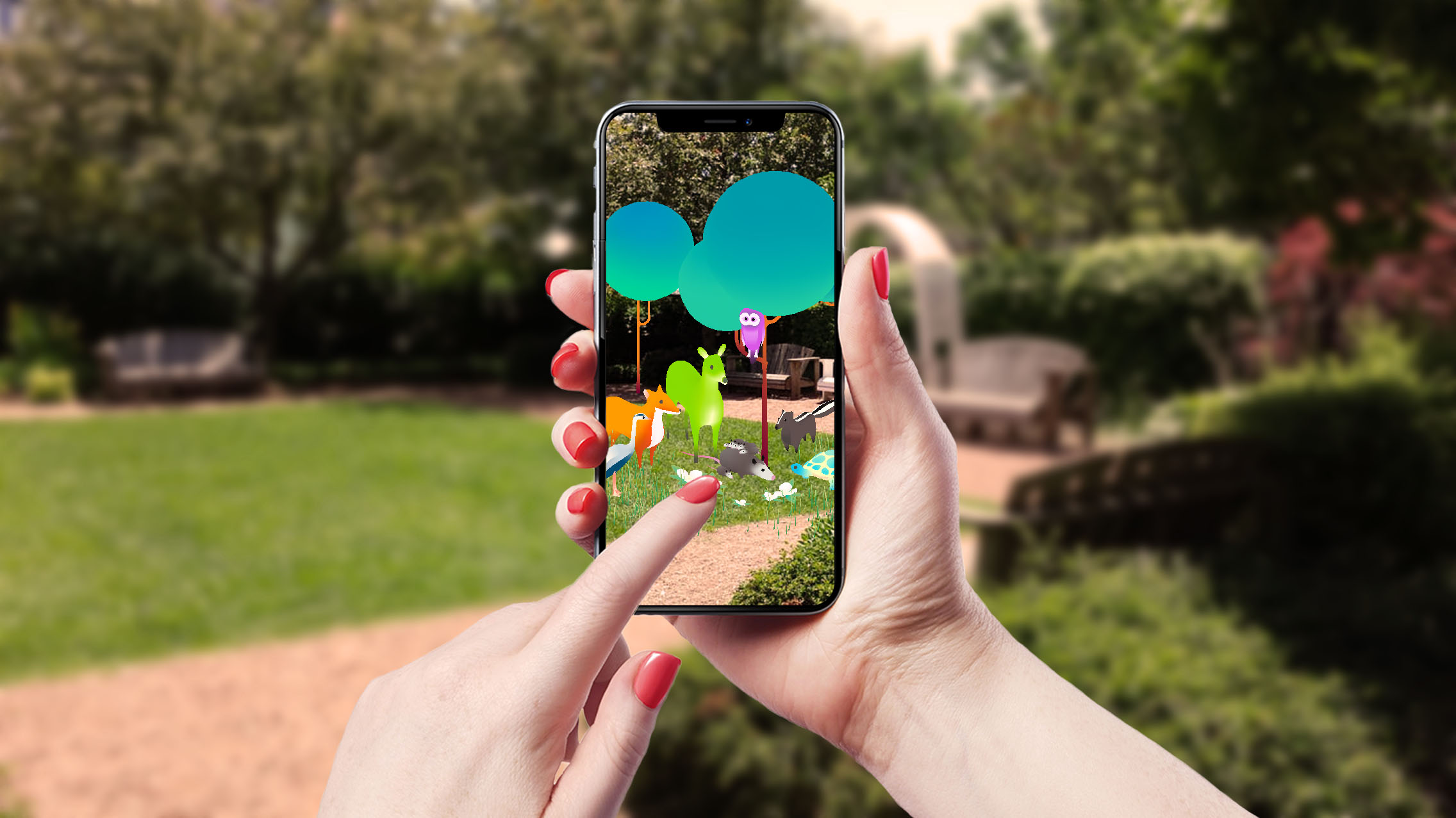
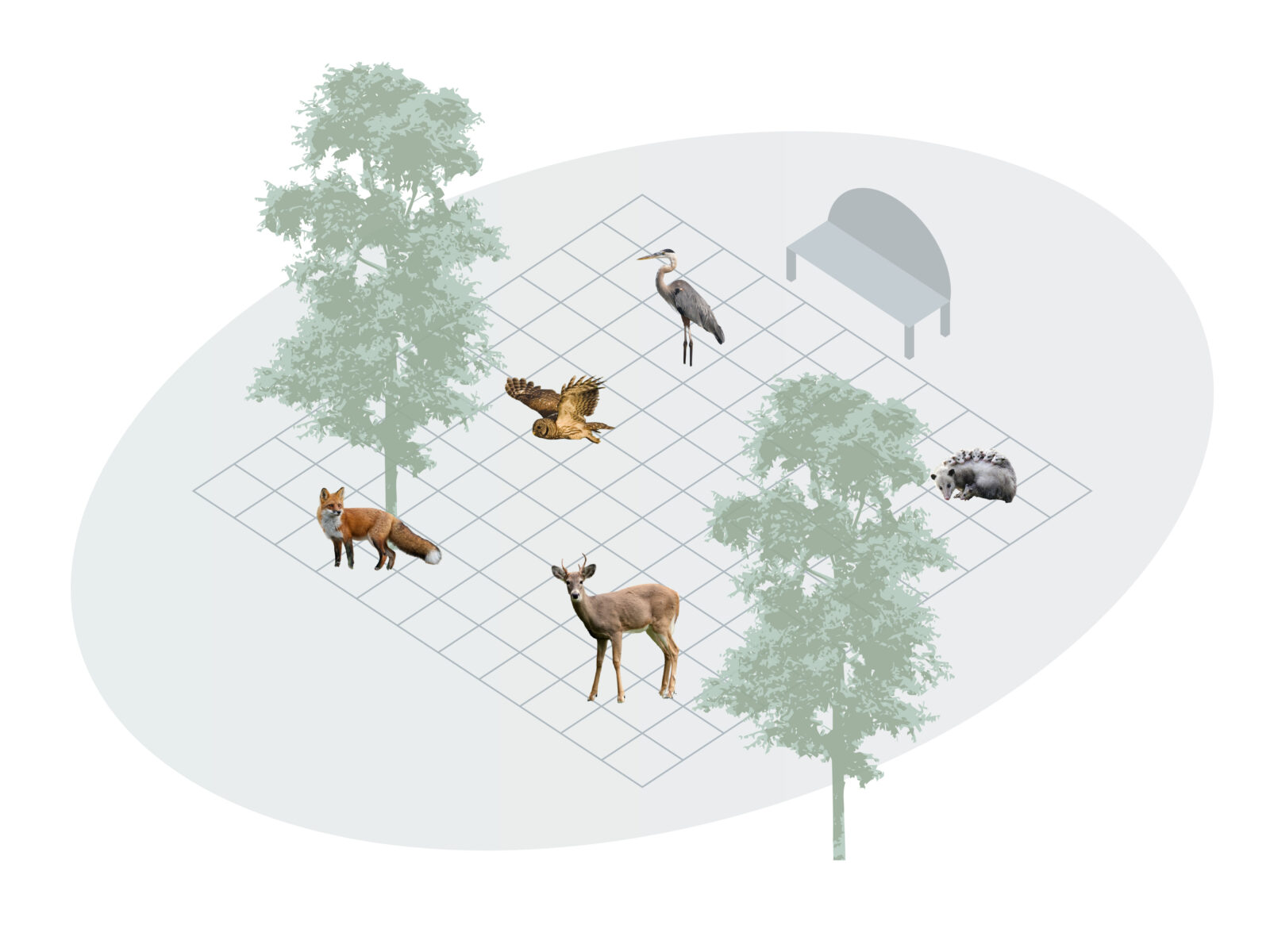
Critter Sauga presents itself as a small, charming public minigame where guests are initially drawn in by fascination of the various colourful sculptures dispersed throughout Jubilee Garden.
Using provided devices, users are invited to take part in a story narrated by our fellow narrator, the Opossum. The hero is asked to help Opossum save her friends by scanning each animal’s physical shield symbol using their mobile device, drawing a shield shape in augmented reality, and revealing a cleaner and safer future for her friends on screen. In Critter Sauga, the shield is a key symbol for the hero’s journey in defending the animals from harm. After successfully activating the AR shield, an animated 3D model of the scanned animal shows up on screen with nature instead of litter surrounding it.
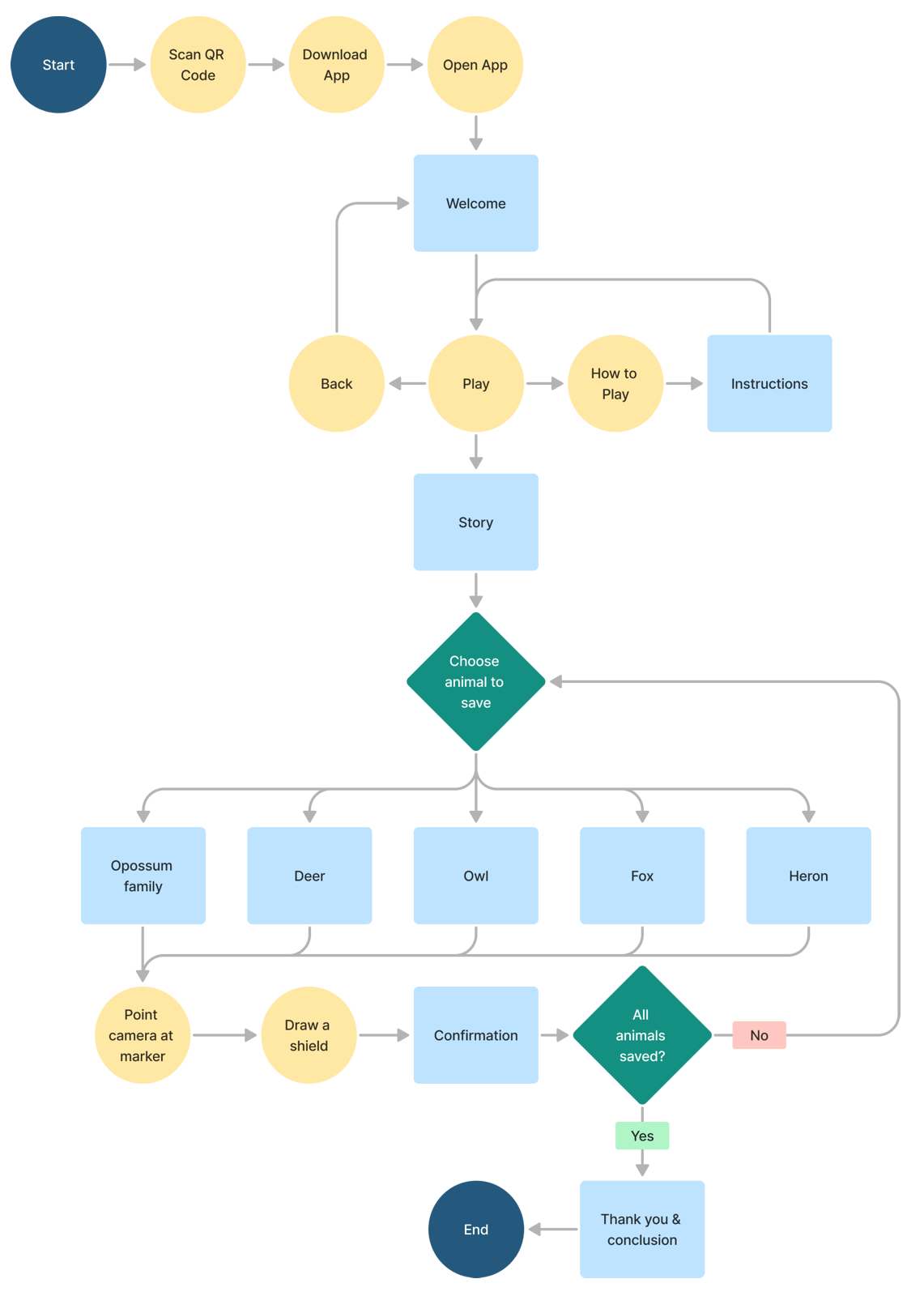
To plan out the initial flow, I created a diagram illustrating each step.

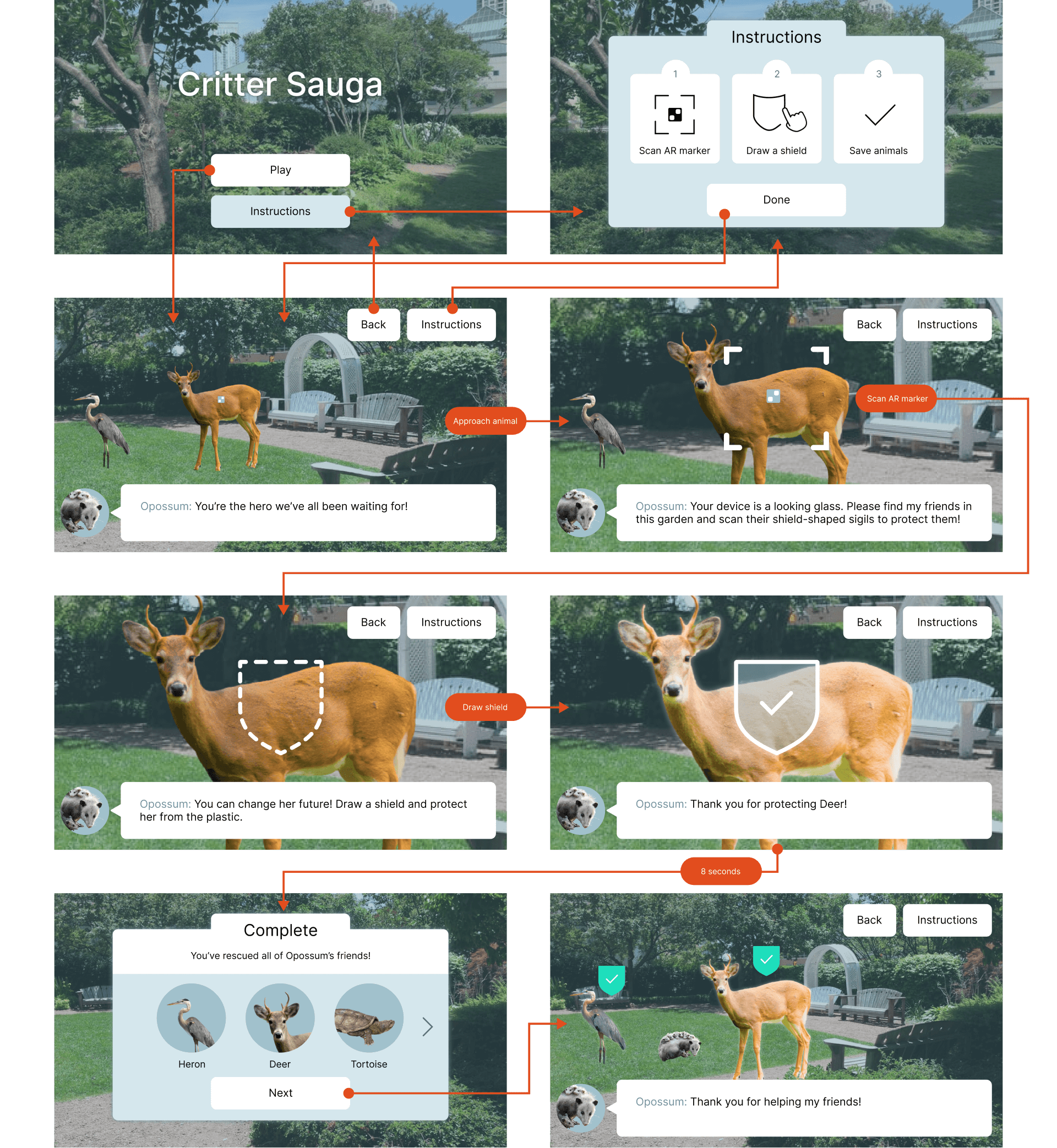
After validating the initial flow, I designed a wireframe in Figma to plan and test the planned functionality. We planned on having the experience available for mobile devices and tablets.

App Images




Visual Design
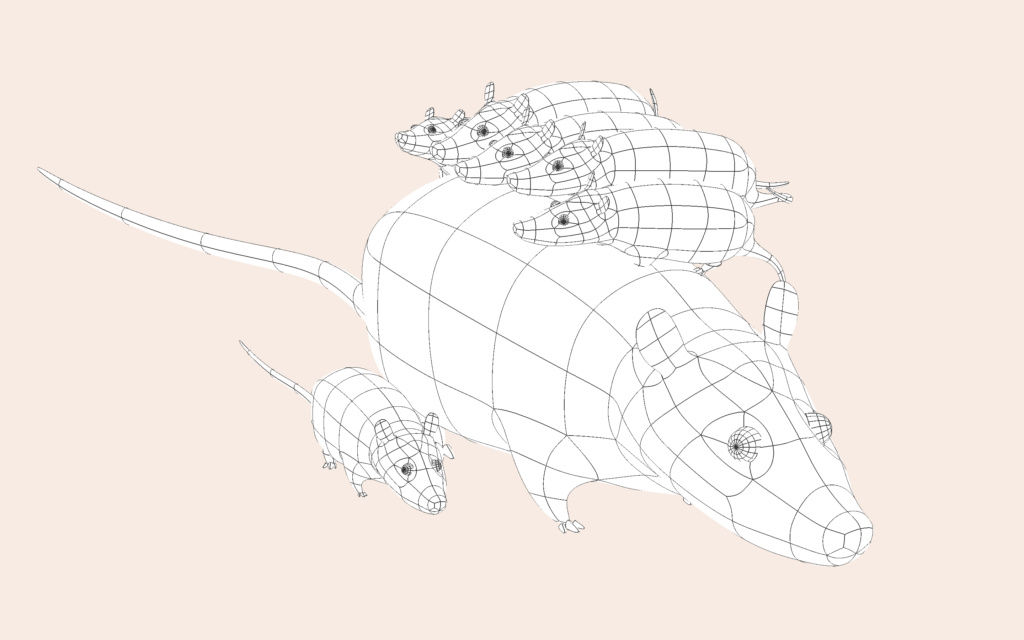
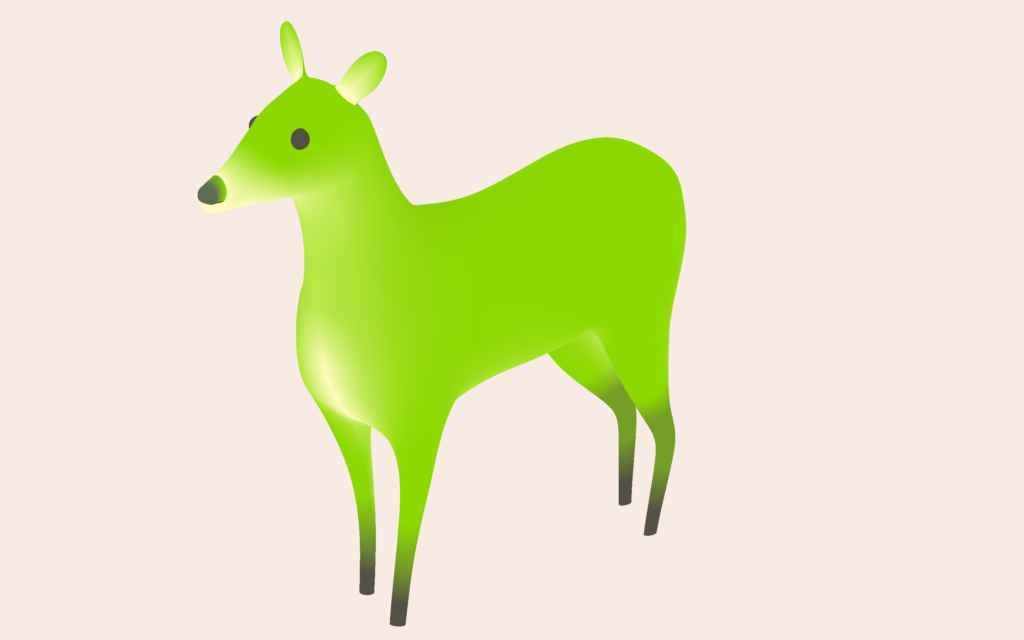
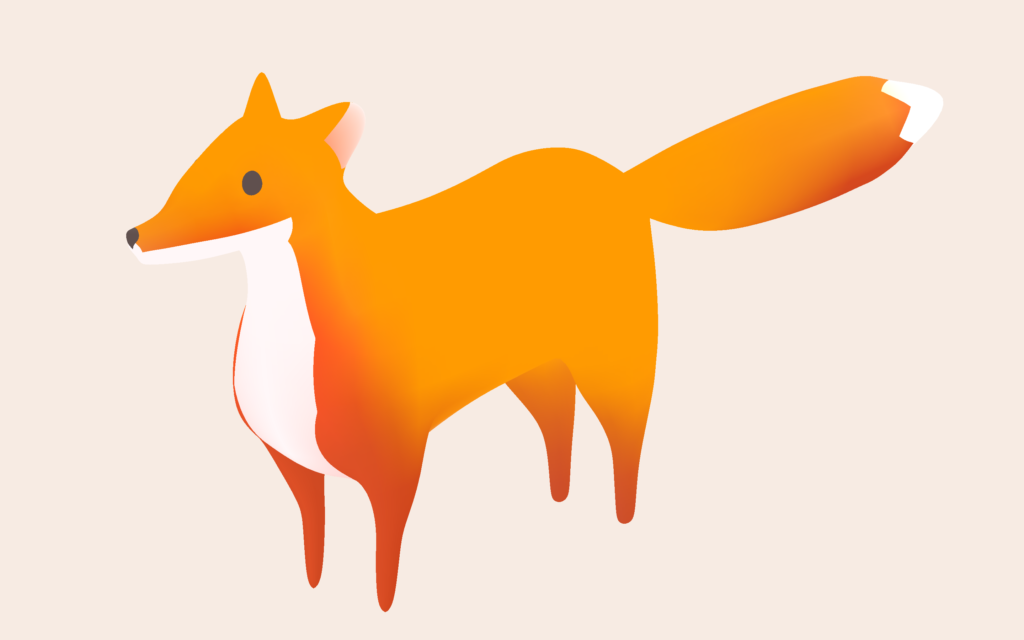
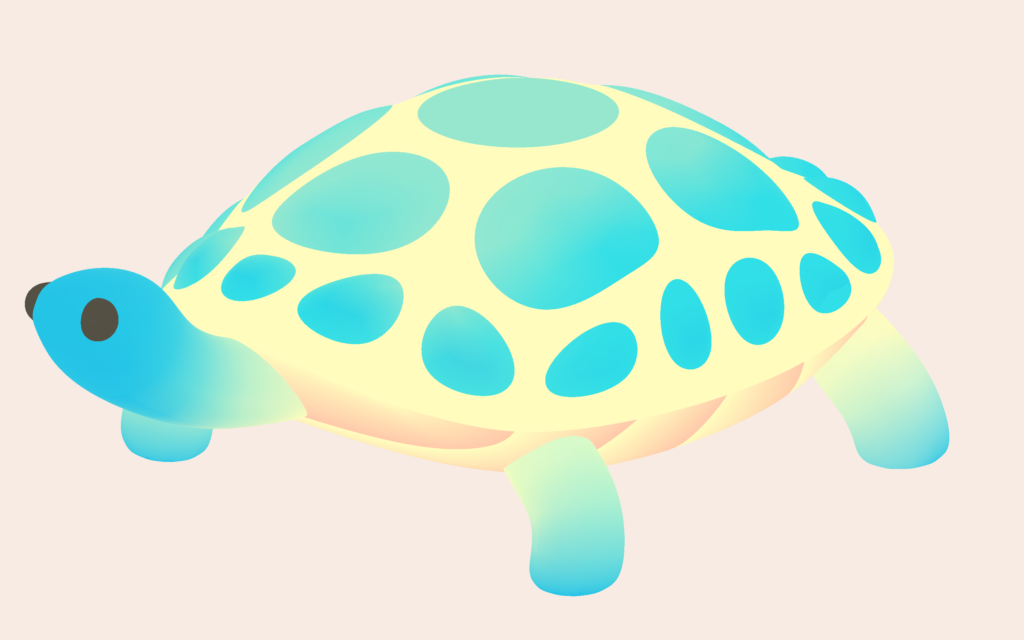
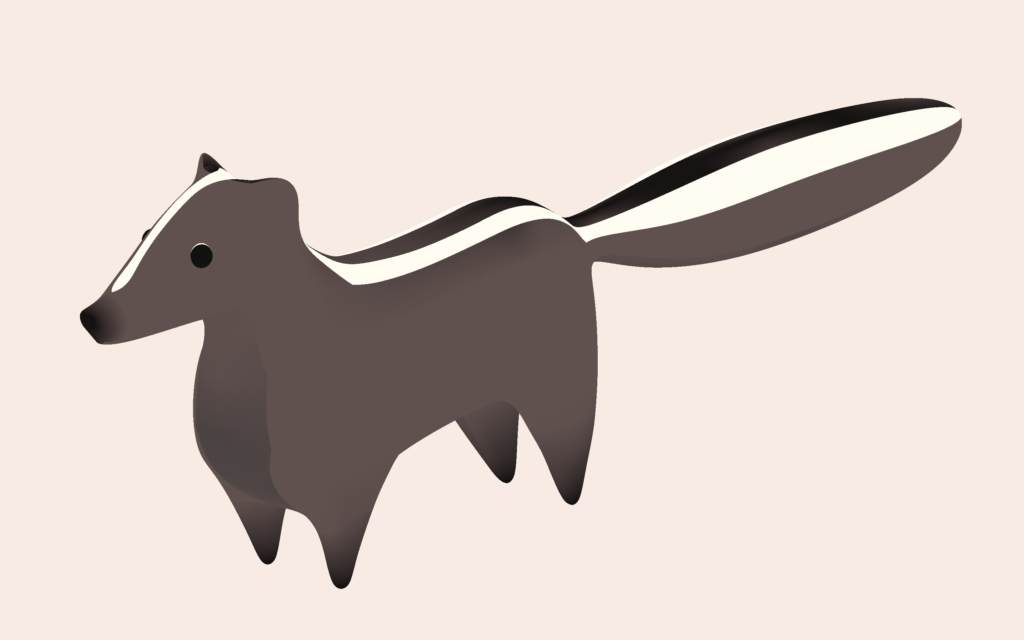
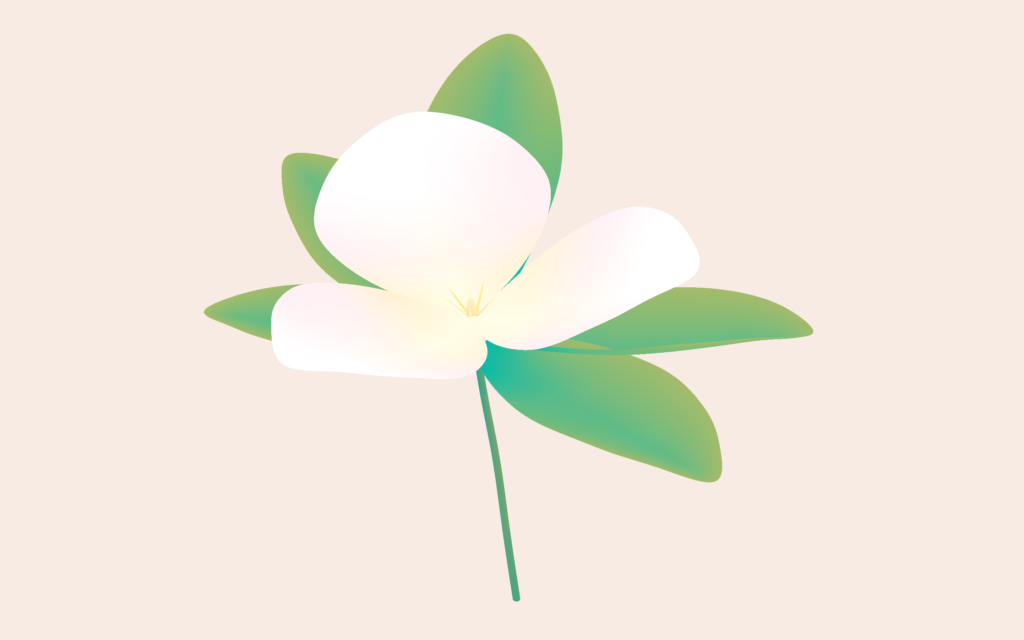
The art of Critter Sauga presents a developed original style, which is reminiscent of illustration styles found in children’s books, cartoons, and stop-motion films. The style of the physical models is inspired by children’s papier mache projects, evoking a feeling of friendliness, familiarity, and nostalgia while inspiring the audience to approach each individual handmade sculpture in closer observation.
I created all the 3D models using Blender. I used a custom, vertex-paint based workflow to create the smooth gradient style.










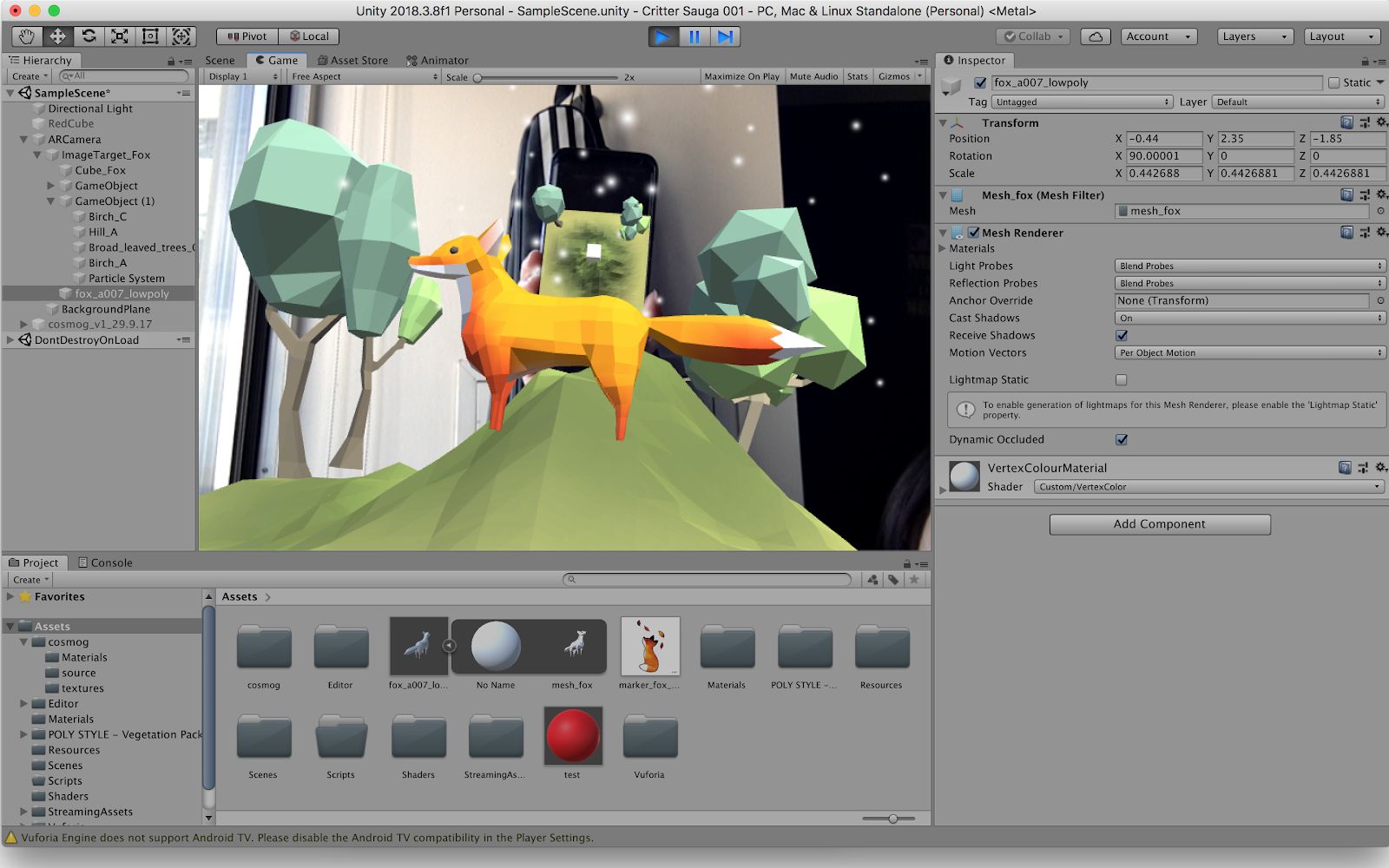
Development
In Summary: We worked with Unity, Vuforia, AR, low-poly 3D modeled assets, image markers, vertex colours, animations, animation controllers, RPG dialog system, Text Mesh Pro, Unity UI Canvas.
The project was created using Unity and Vuforia. Overall, it was a challenging process, but we’ve improved our game development skills in Unity and Vuforia substantially through facing each challenge head-on.

We edited the default script for Vuforia’s EventTrackingHandler code to customize it for our use. This system allowed us to make the interaction of specific AR visuals appear and disappear only after something was drawn on screen, with the use of the SetActive() function, tags, lots of pseudocode, and some logic. In addition, we set up the RPG dialog interaction to make the narration possible.
We wrote custom code to ensure all AR animal scenes show up only after the user takes specific actions based on this example:
- Player scans sigil
- Dialog → Opossum: Fox needs your help! Draw a shield!
- Player draws shield
- Trigger AR fox + scenery + music + animations to appear
- Continue Dialogue → Opossum: Yay! You helped him!
We created a custom counter system so that the app would know when to display what, and work around ensuring that AR drawing functionality was only available when the dialog was finished (only when user is asked to draw a shield) and when the AR marker is found.
Outcomes
On the day of the exhibition in April 2019, those who arrived at Jubilee Garden were in awe.
Everyone there was extremely engaged with the installation. When they weren’t fascinated with the physical models themselves, their attention was on experiencing the interactions we designed in augmented reality. Due to the installation being held outside, the lighting didn’t allow for the most stable AR to display on screen. Good lighting is necessary for stable augmented reality to show up – lesson learned!
We hit our target goals: to create an installation that focused on sustainability, had a meaningful, real-world impact, and was interactive, engaging, and fun! The project successfully engaged the community and fostered the conversation of creating a greener future through combining art, technology, and sustainability.