Contributors:
Natalie Le Huenen, Ziyi Wang, Mika Hirata, Sarah Parent
In this 5-day project, we were interested in learning more about how augmented reality can be incorporated into education. It’s already being used as a tool for storytelling so we wanted to see how this could be transferred to studying.
Thinking back on our days studying anatomy, we discussed how it would have been useful to have a 3D visual aid for learning the sections of the heart as a particular example. This inspired us to create a labelled 3D heart replica as an accessible augmented reality app.

Process
We looked into how people already teach the anatomy of the heart and found that this is mostly done through visual learning. Because the heart is so complex, diagrams, models, actual hearts, and videos are all used to help memorize the sections and functions of the heart.
Inspiration:


Ideation
We discussed a few ways we could model a heart and through the interaction geared towards that heart, whether it would be good for advanced learning (ie for medical students and professionals), or if it would be something fun to get beginners more interested.
Advanced User
- Cut out, transparent sections
- Manage the information overload by layering the heart and include an interactive legend
- Animate the heart to see its movement and functions
Beginner User
- Boldly coloured 3D model
- Labels indicating the sections
- Some form of movement, possibly a rotating heart or a pulsing heart
After considering our user and the experience we wanted to convey, we discussed methods of projecting augmented reality and which AR markers would be appropriate to use.
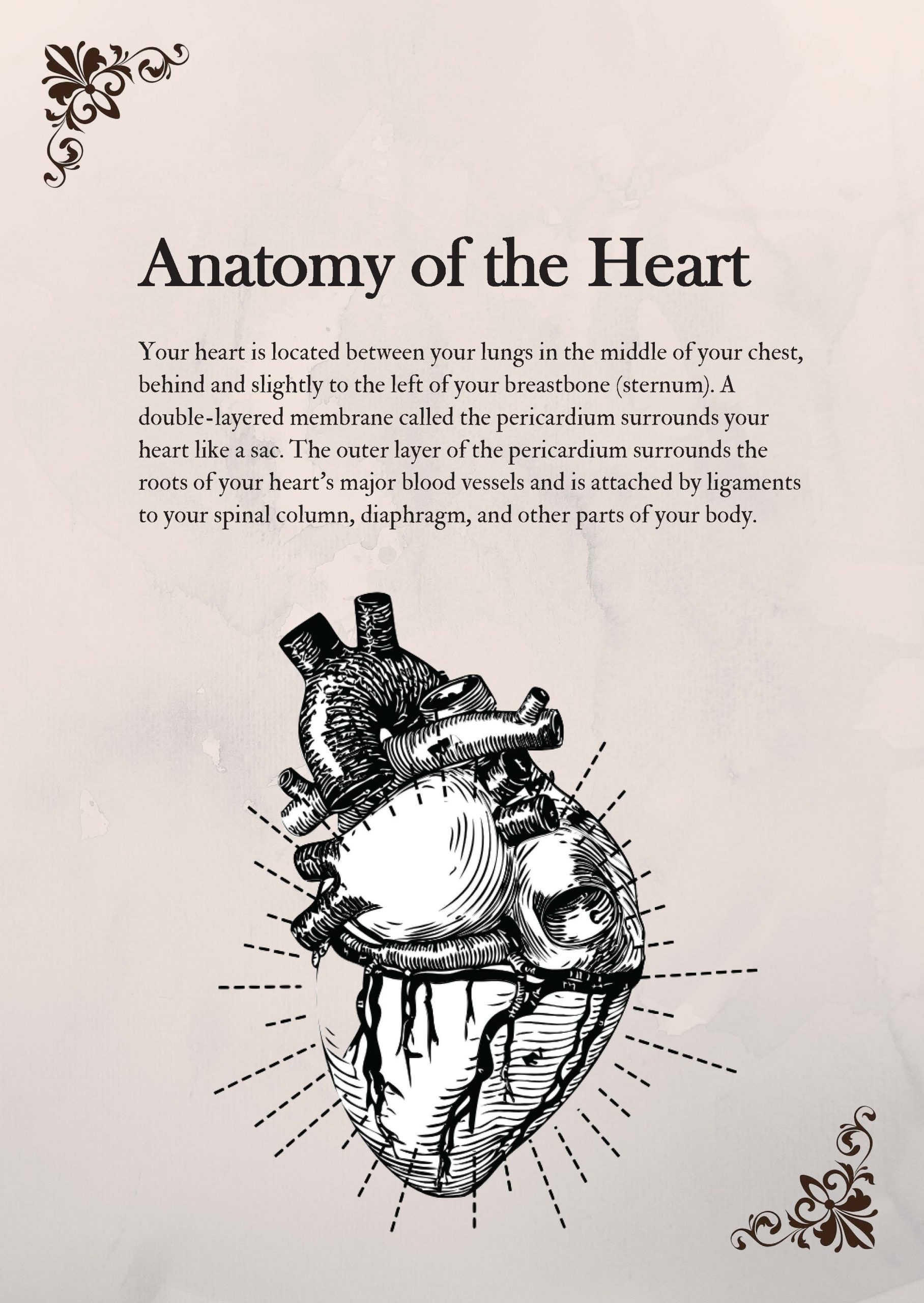
For the purpose of studying we thought it would be useful to include a page in a biology/anatomy textbook with a heart AR marker and description. As students living in the GTA, we noticed that many students take the time over their long commutes, to review their notes and study for upcoming tests. We designed a small cue card for the purpose of being able to study on the go. Based on our research, learning by viewing and learning by doing does not guarantee learning. It is the learner’s cognitive process that leads to learning.
Humans have limited memory capacity so we found for advanced learning, the visual aid would have to engage in the deep processing of memory. This can be done through organizing material and practicing methods.
Concept
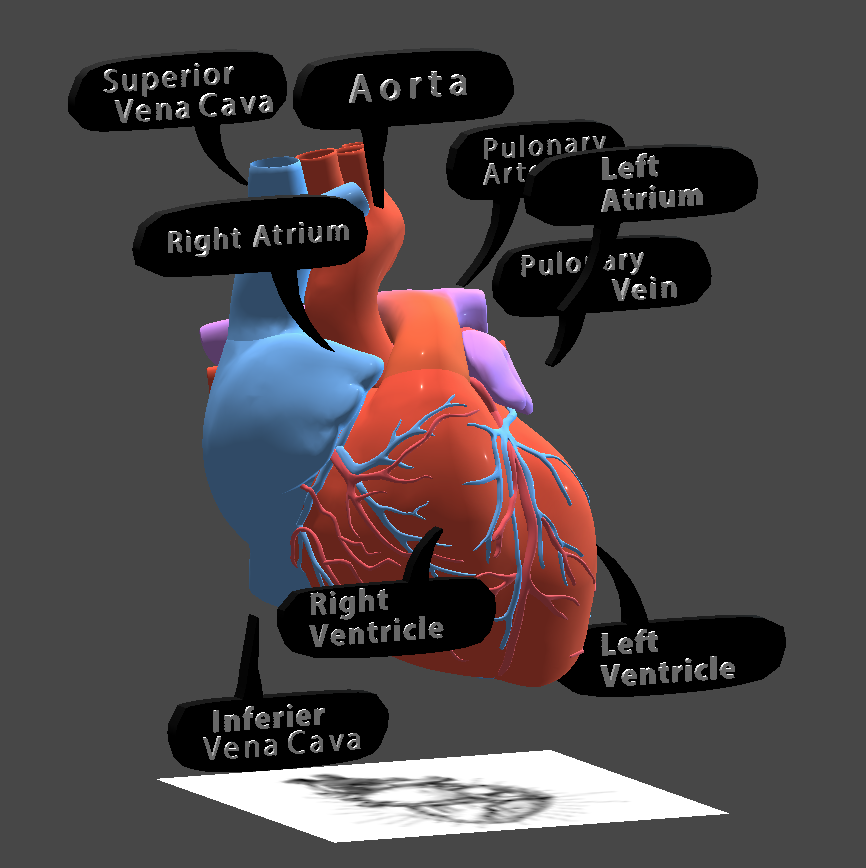
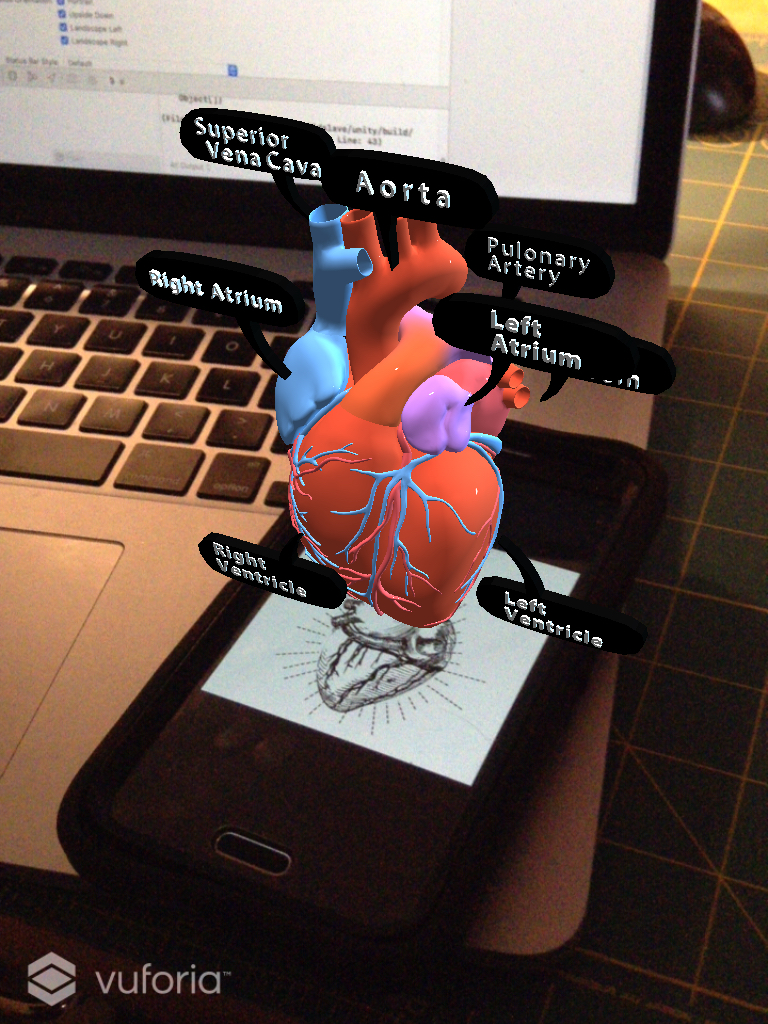
Create an augmented reality heart app the displays a replica of a human heart. Use bright colours and basic labelling to engage beginners who are studying the anatomy of a human heart.
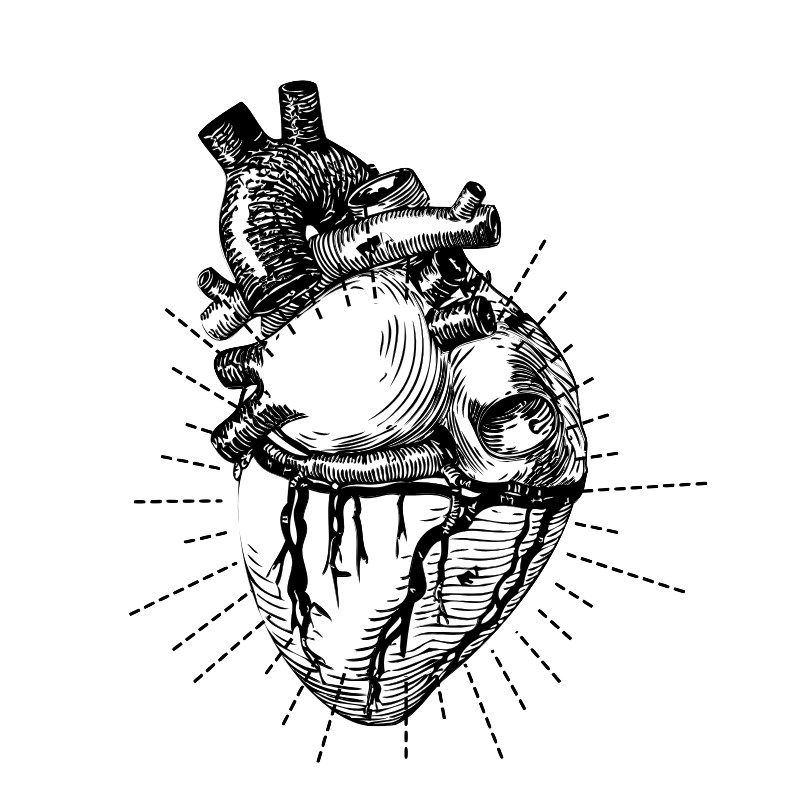
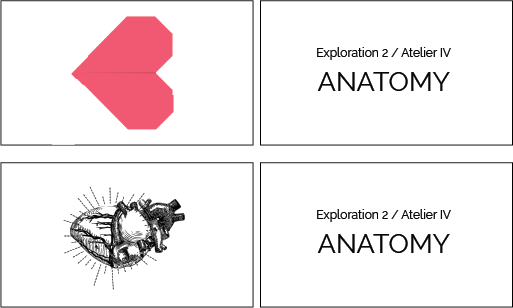
AR Markers:
We selected these two designs and tested them to be used as our markers. Both have a lot of contrast, with the first being a more fun design and the second appears more realistic.


Documentation
Mockups of a page designed for an anatomy textbook and small cue cards that can be used to study on the go.


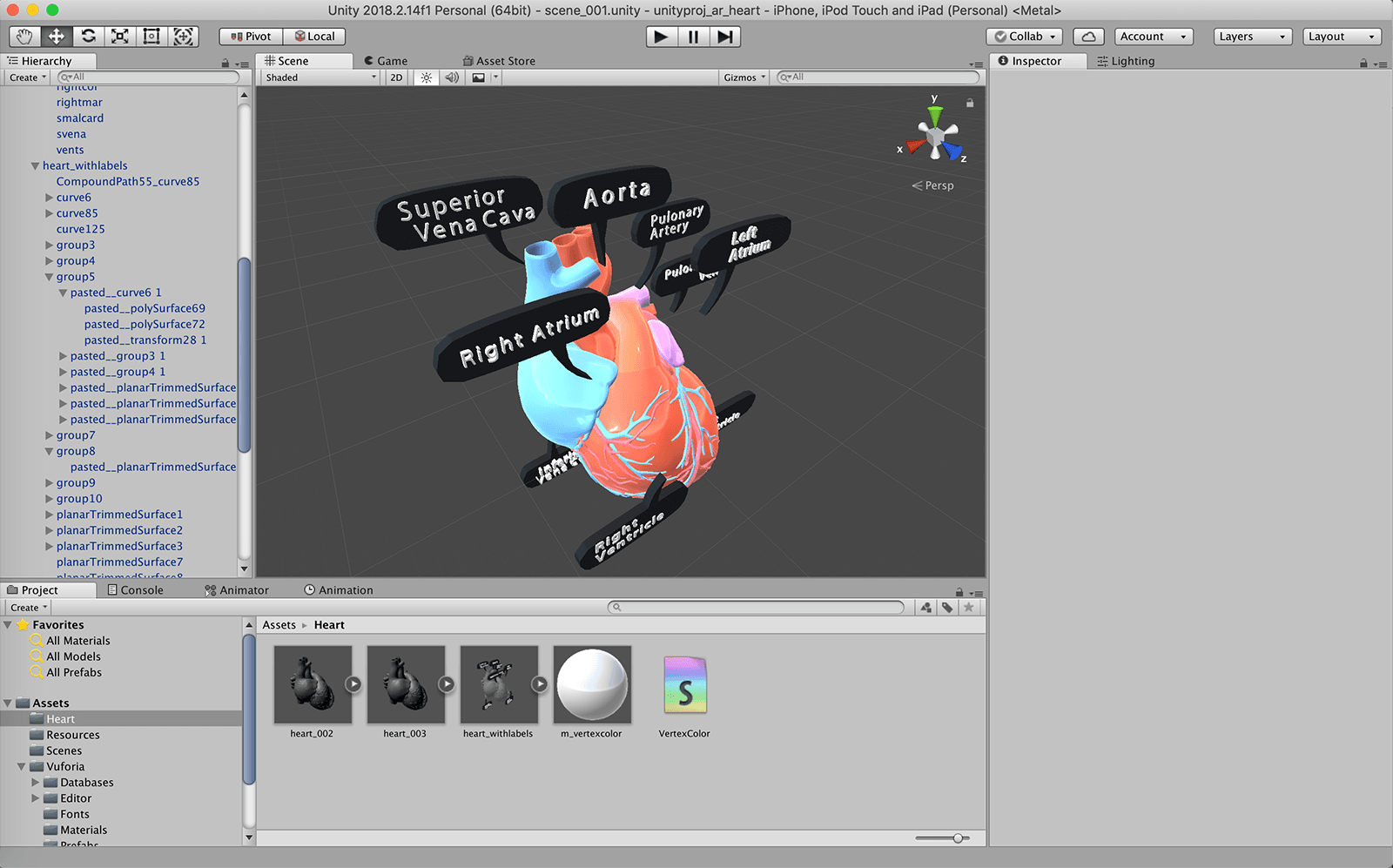
Designing the Heart
Taken from an existing base asset, the heart was edited and coloured using Blender. The labels were created as vectors in Adobe Illustrator, 3D extruded using Maya, and are double sided so they can be read from multiple angles.

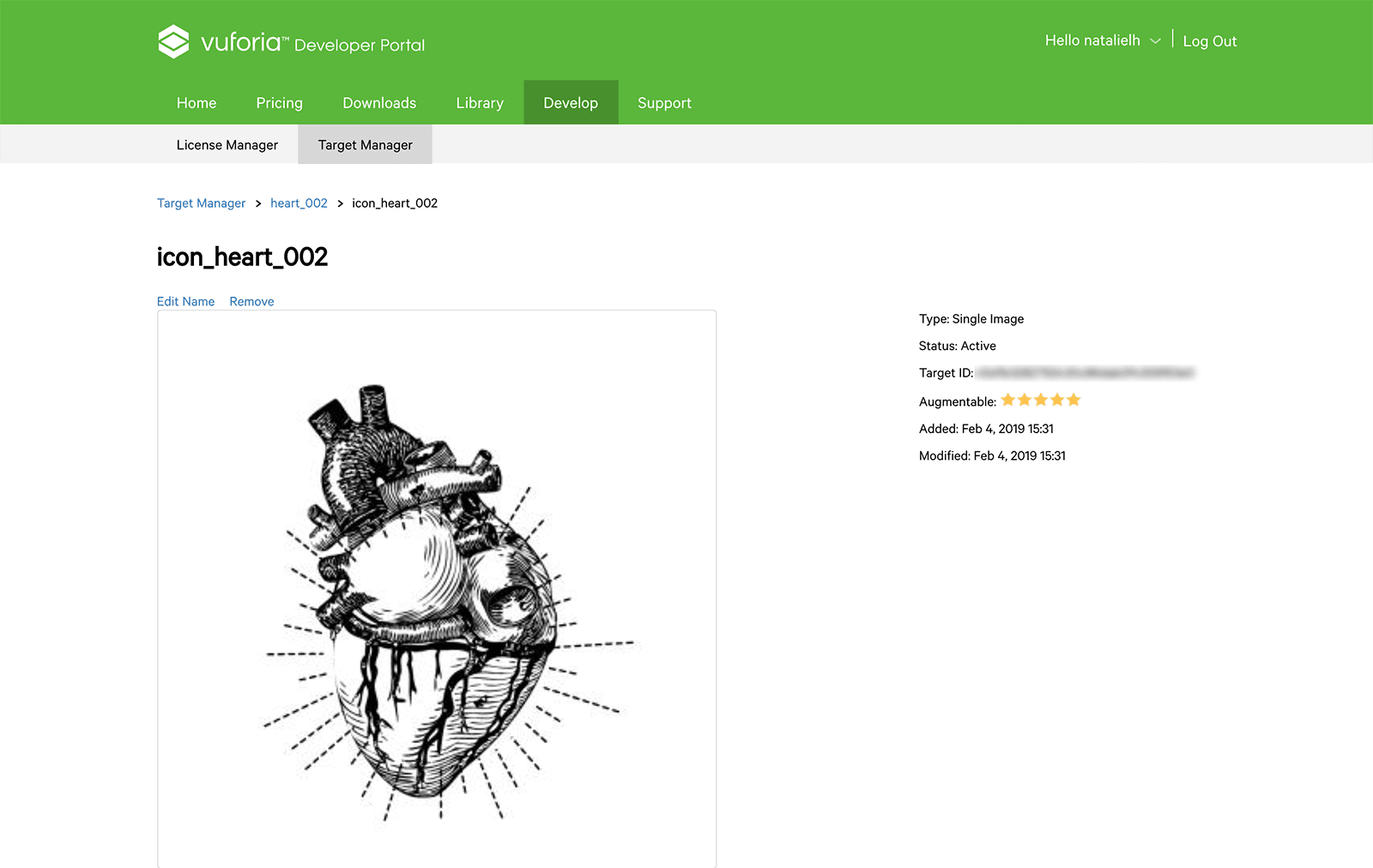
Testing the Markers
After testing both markers using the Vuforia target manager, we found that the second black and white heart is more augmentable.

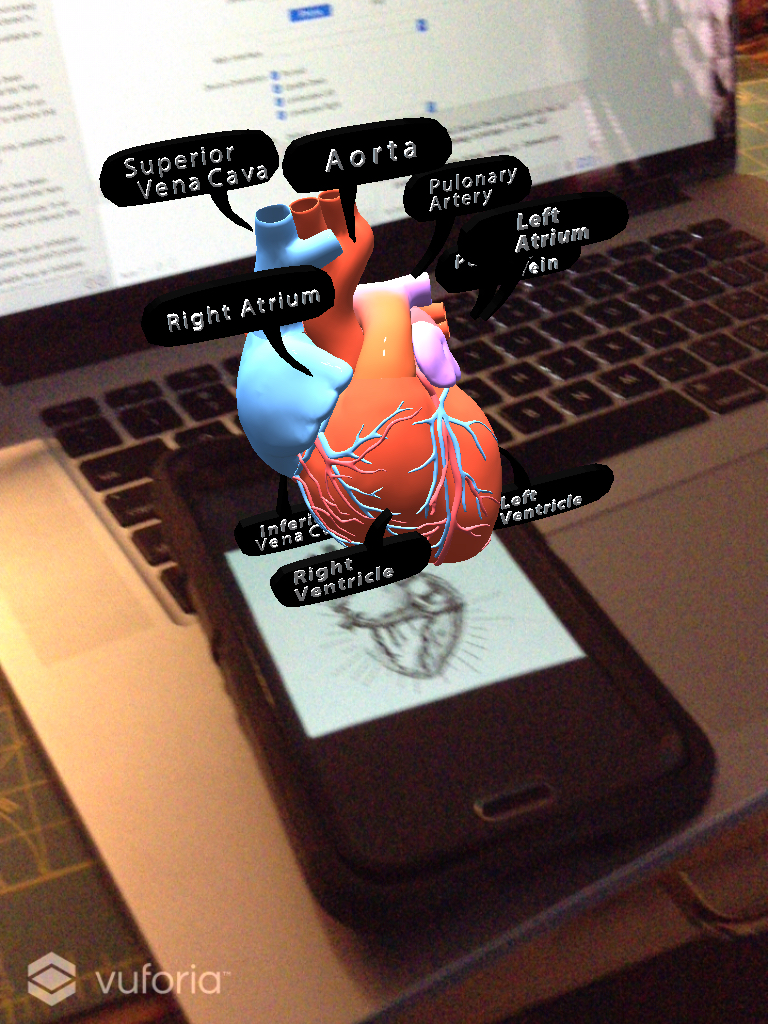
Working Prototype

We displayed our prototype using the mock-up of the page as well as the cue cards. This is the feedback from our users:
- Have interactive cross sections
- Definitely nicer than just having a 2d, static image
- It works well on a flat surface
- Add functionality to detect on a non flat surface
- Rotatable so you can put the heart on your sleeve
- Positive feedback on the design of the heart marker
- Suggestions of adding multiple layers to the heart
- Very good AR use for education
- Click feature on the labels would be great
- The ability to turn the object with using our own fingers would be great
If we had more time than 5 days for this project, it would be interesting to explore more detail and functionality, especially adding some interactions to the app.