Team
Natalie L., Erika D., and Ziyi W.
My Roles
Project Management, Art Direction, 3D Modelling, Technical Art, Interaction Design, and C# Development.
Tools I Used
Unity, Blender, Adobe Photoshop, Adobe Illustrator and Visual Studio.
About
Relax and explore a meditative, otherworldly environment.
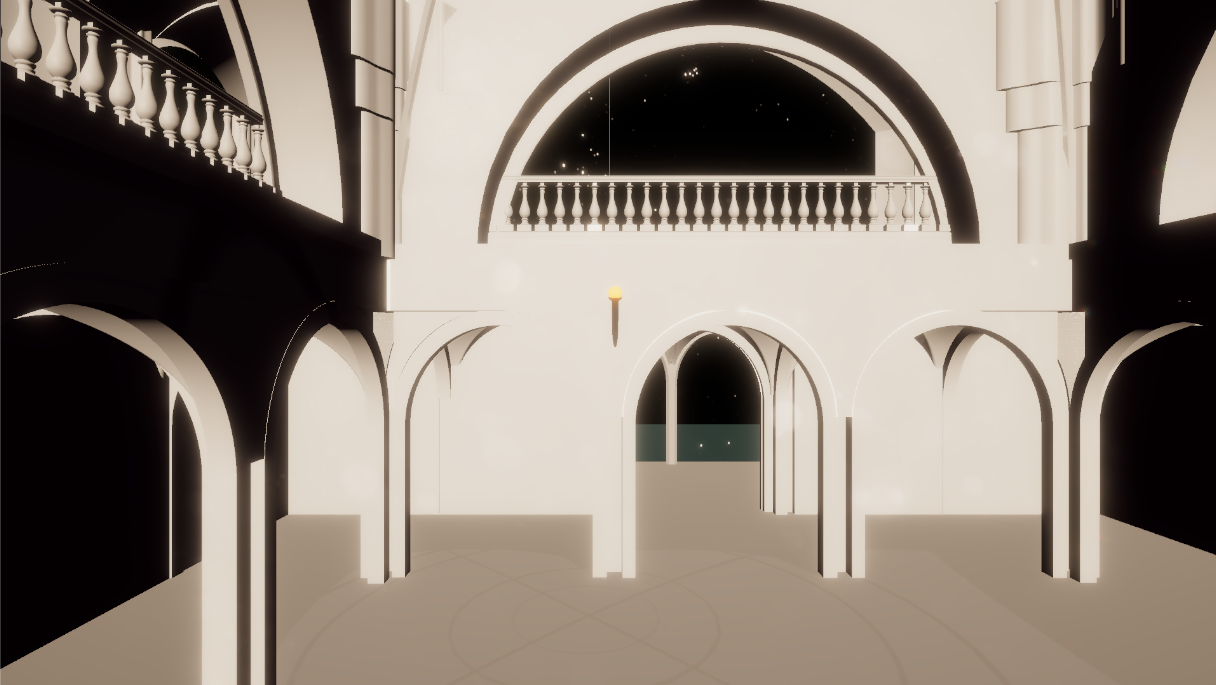
Vessels of the Stars is an interactive digital world where viewers explore surreal fictional environments. Our aim was to create something that’s timeless and can be experienced universally. Free of any form of language, all interactions involve visual and auditory symbols. From there, viewers are encouraged to create their own interpretations. Visual aesthetics and pleasant ambient music are emphasized to create a sense of harmony. The environmental design and architecture also reflects the dreamlike quality of existing fantasy worlds found in digital games. The lighting is exaggerated to make the environment feel more dynamic, and also gives the viewer a hint as to where to proceed to the next area. Glowing ‘portals’ fill the screen with light and transport the viewer upon interaction.



One particular theme we wanted to explore is adding unexpected movement to objects that are always static in the real world. Experimenting with digital tools allows us to explore interactions that are physically impossible. Building our world using Unity allowed us to adapt modified 3d game physics and mechanics to our custom use.
Vessels of the Stars aims to create a deep feeling of mystery and curiosity. We decided to continue developing upon our original project, which was a single room filled with mysterious pots, acting as “windows” allowing the user to peer into different worlds. Images on pottery (something that is always still in the real world) move and come to life when the user approaches or views them.
Process


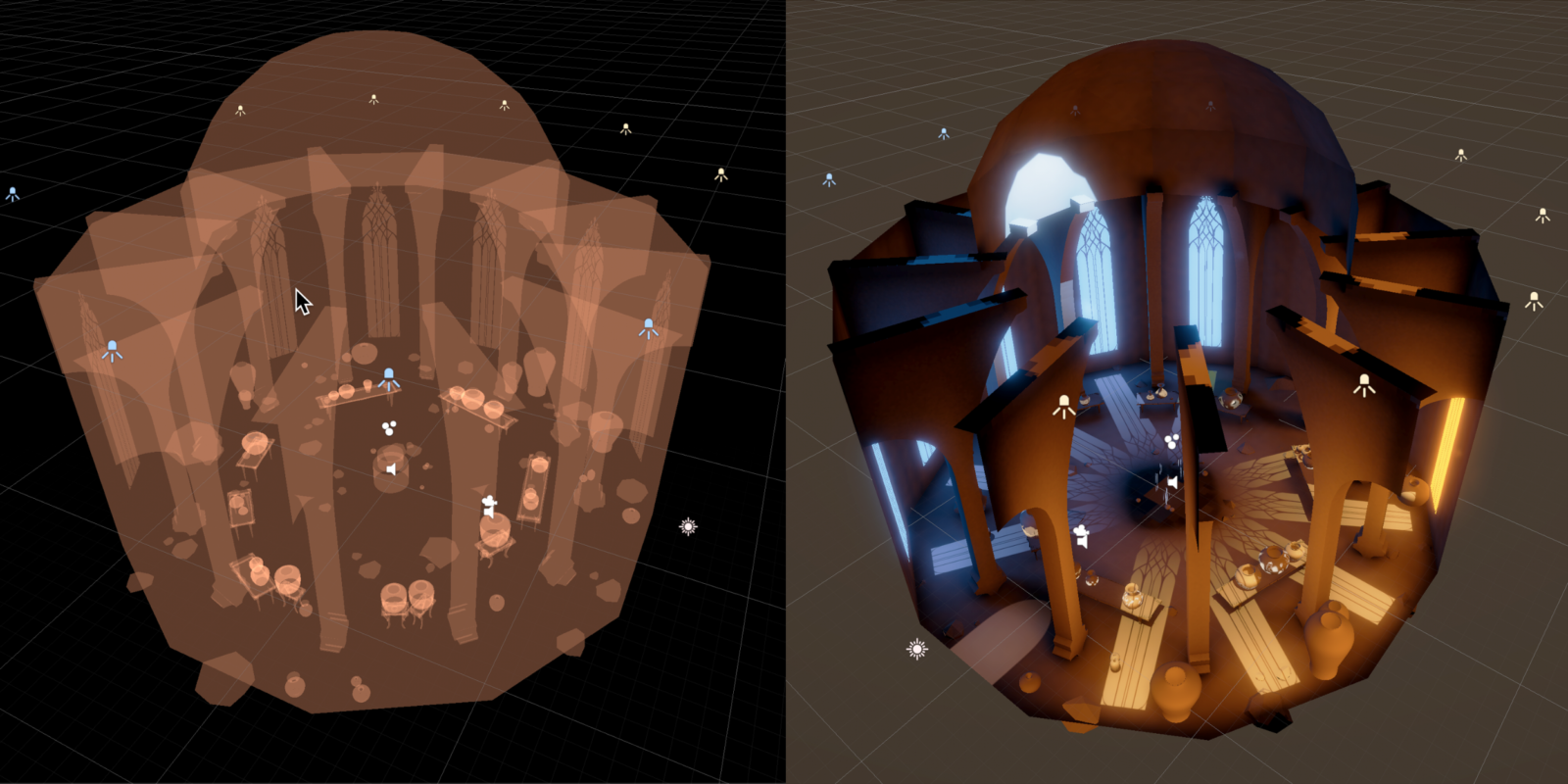
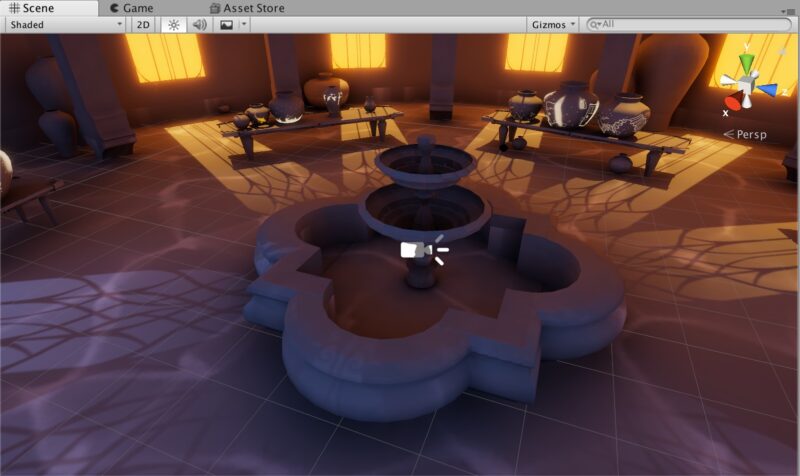
Experimenting with Unity’s “Post-Processing Stack” allowed me to boost the look of ambient lighting in the scenes and push the detailing to its highest potential. Creating a filmic look, adding a ‘glow’ to the lights, creating a subtle lens-dirt effect and adding a slight vignette helps add immersion in the world.
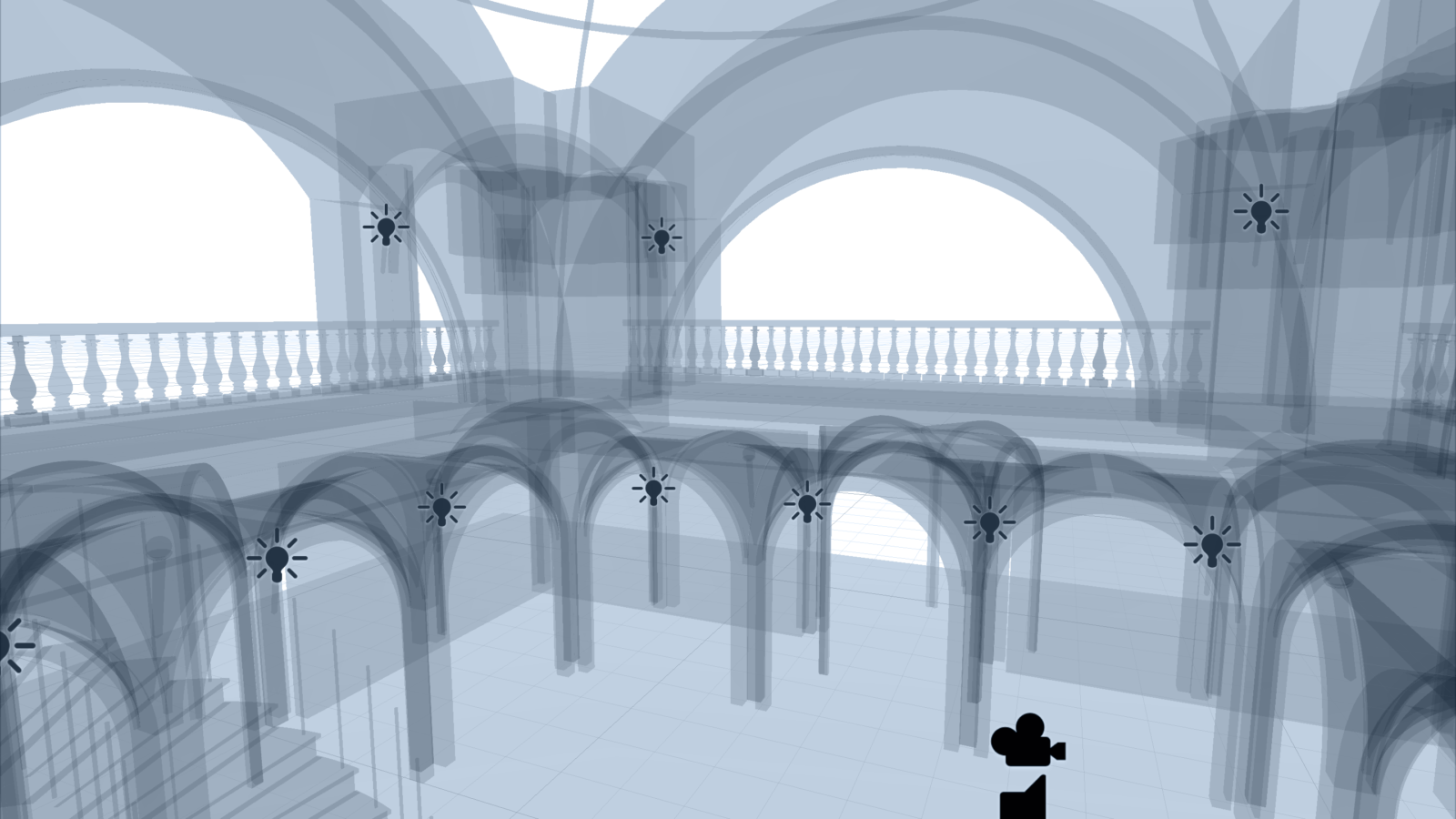
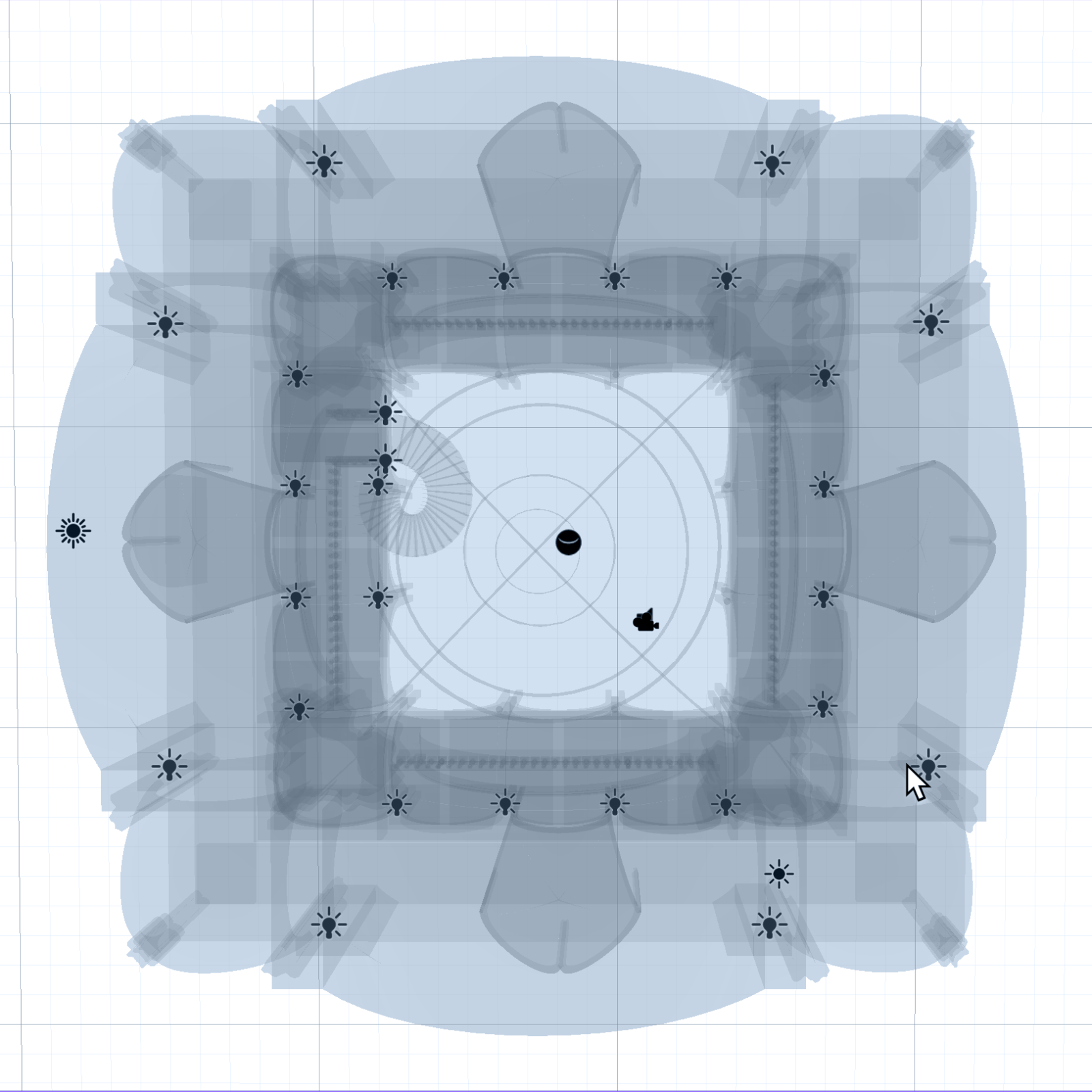
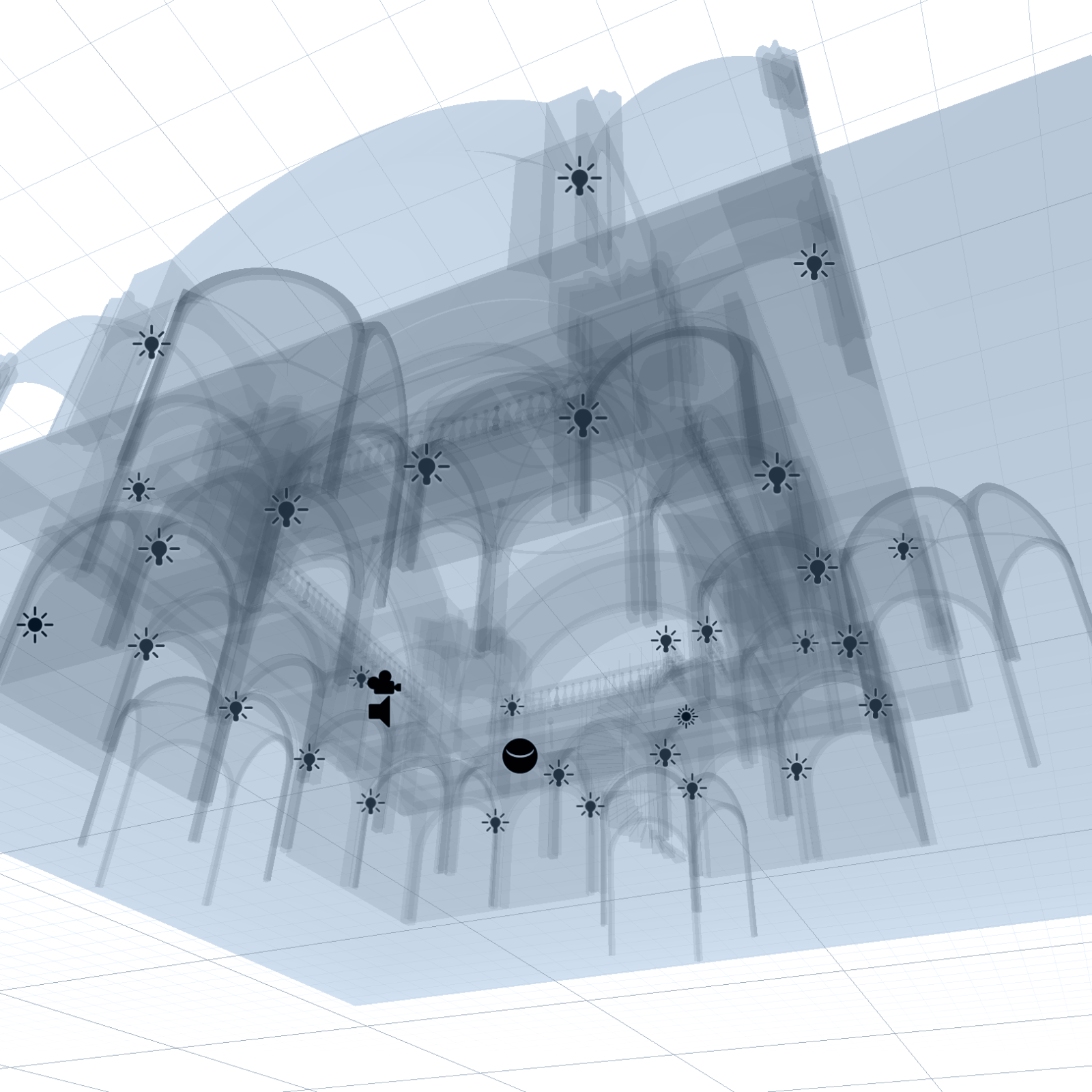
Using baked lighting involves rendering lighting effects and applying them as textures to models in the scene. I used baked lighting and light probes for a more realistic effect.
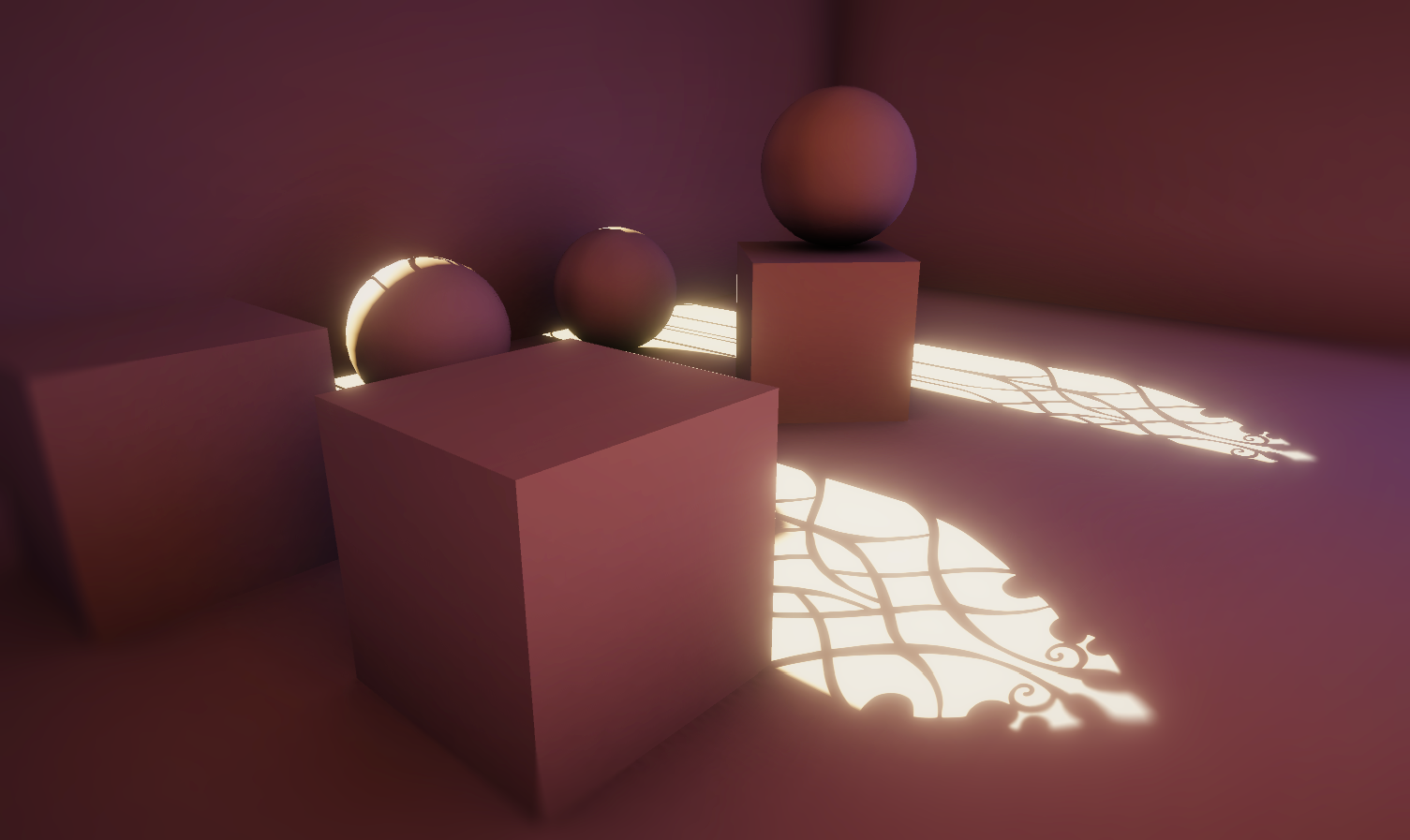
Light cookies are black-and-white textures used to represent the light cast by emitters onto objects in the scene. I created custom light cookies with vector art created in Adobe Illustrator to tweak the appearance of all window and portal lights in the scenes.

Programming movement into the textures:
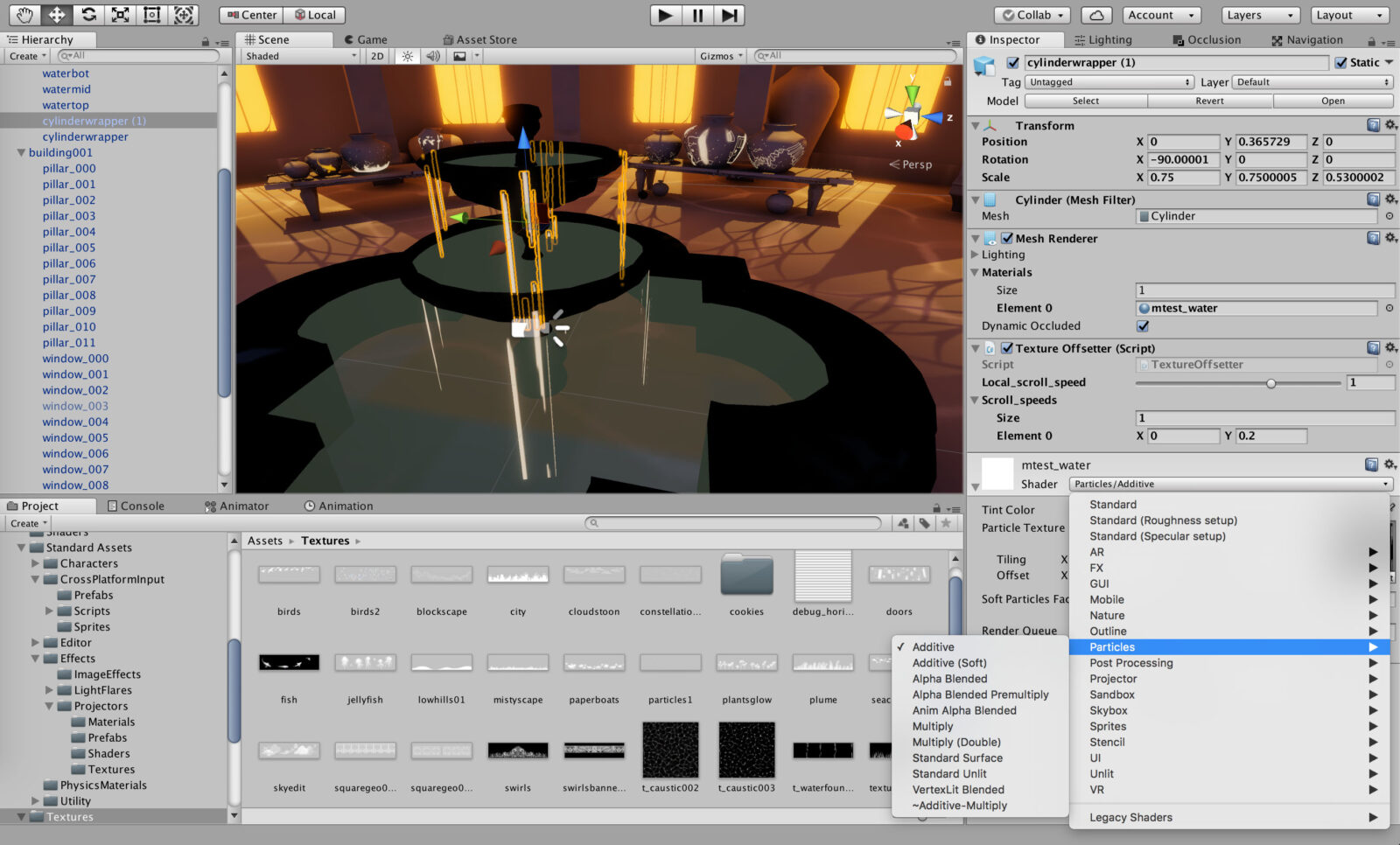
Adding movement to the art on the pottery involved modifying the ‘offset’ value of each texture every frame. Achieving a ‘parallax scrolling’ effect involves setting the scrolling speed value of each texture at different values, giving the illusion of 3d movement.
Programming player interaction:
The pottery reacts to the player’s movement. I programmed a texture-offsetting algorithm that stores all the data about the player’s 3d position, the player’s viewing angle, and the 3d position of each pot. To simplify calculations, this 3d data is projected onto a 2d surface where all the vector calculations happen.
The custom script accepts values to tweak the calculations to create a result that feels the most intuitive for viewers.


Transitioning the player between the three scenes involves using a ‘portal’ system. Upon colliding with hitboxes designated as portal colliders, the next scene is loaded.
I programmed the system to work this way, so that the interaction is as simple as walking through the portal.
Creating the animated window light involved making a keyframe animation for the light’s rotation and colour. This lets players witness the passage of time more dynamically. The “Volumetric Fog” package was also added to improve the effect.


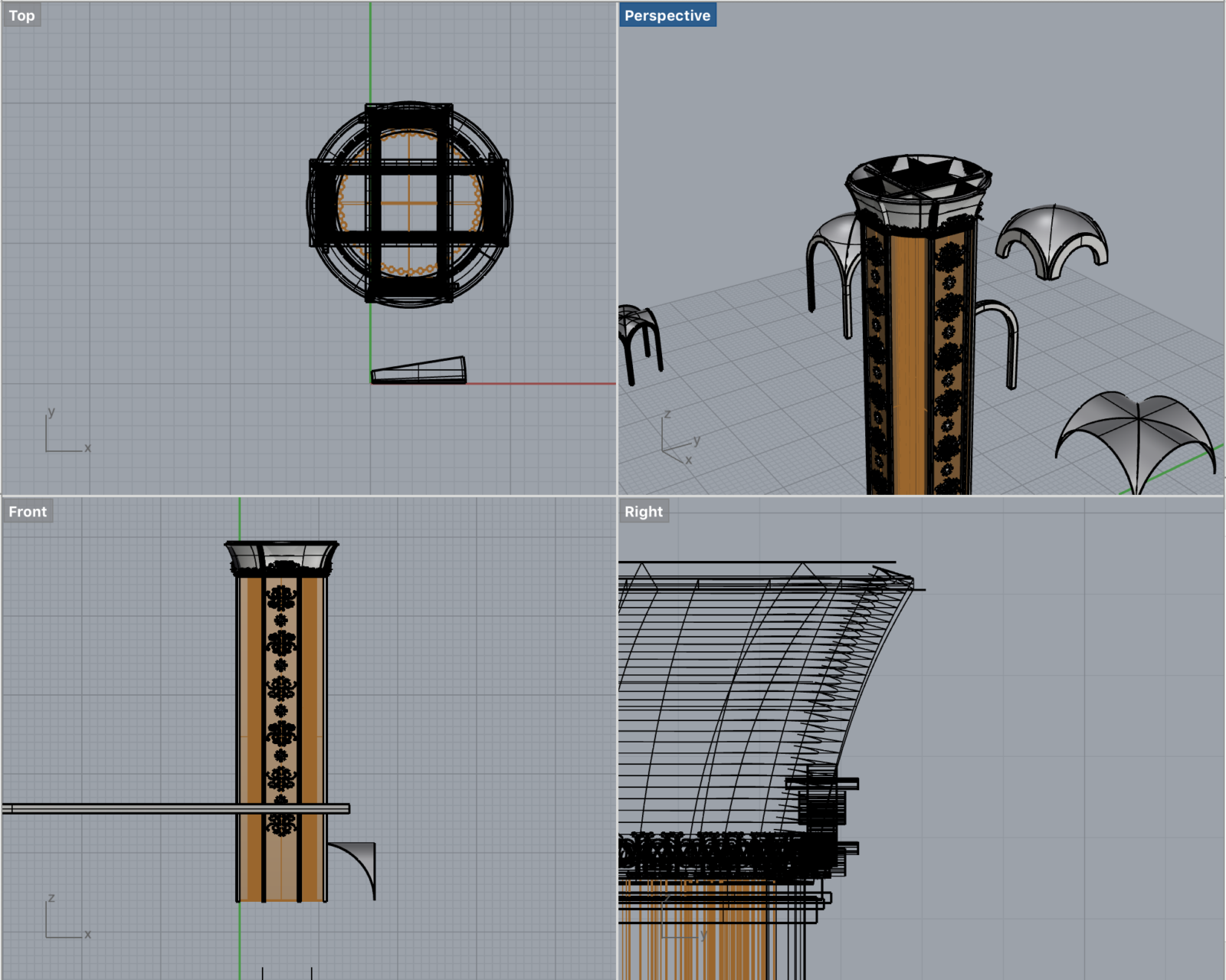
I used a modified version of my texture offsetter script to animate the fountain water. A simple water texture is wrapped around a cylinder model with the top and bottom faces removed, and is scrolled to give the illusion of falling water. A water splashing sound effect is also present in the center of the fountain. The closer to the fountain the viewer is, the more prominent the sound effect is.


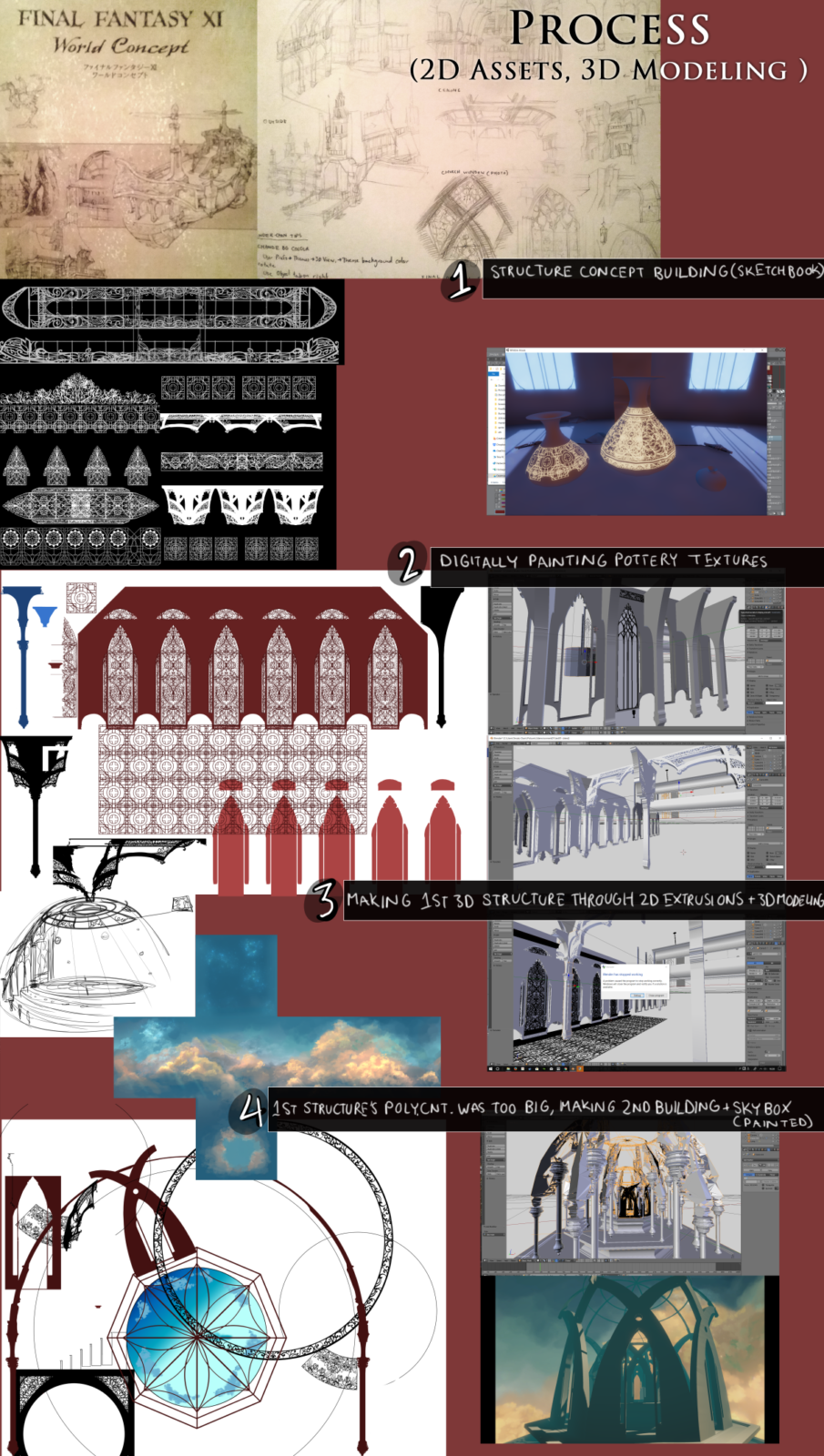
Creating the Second Scene



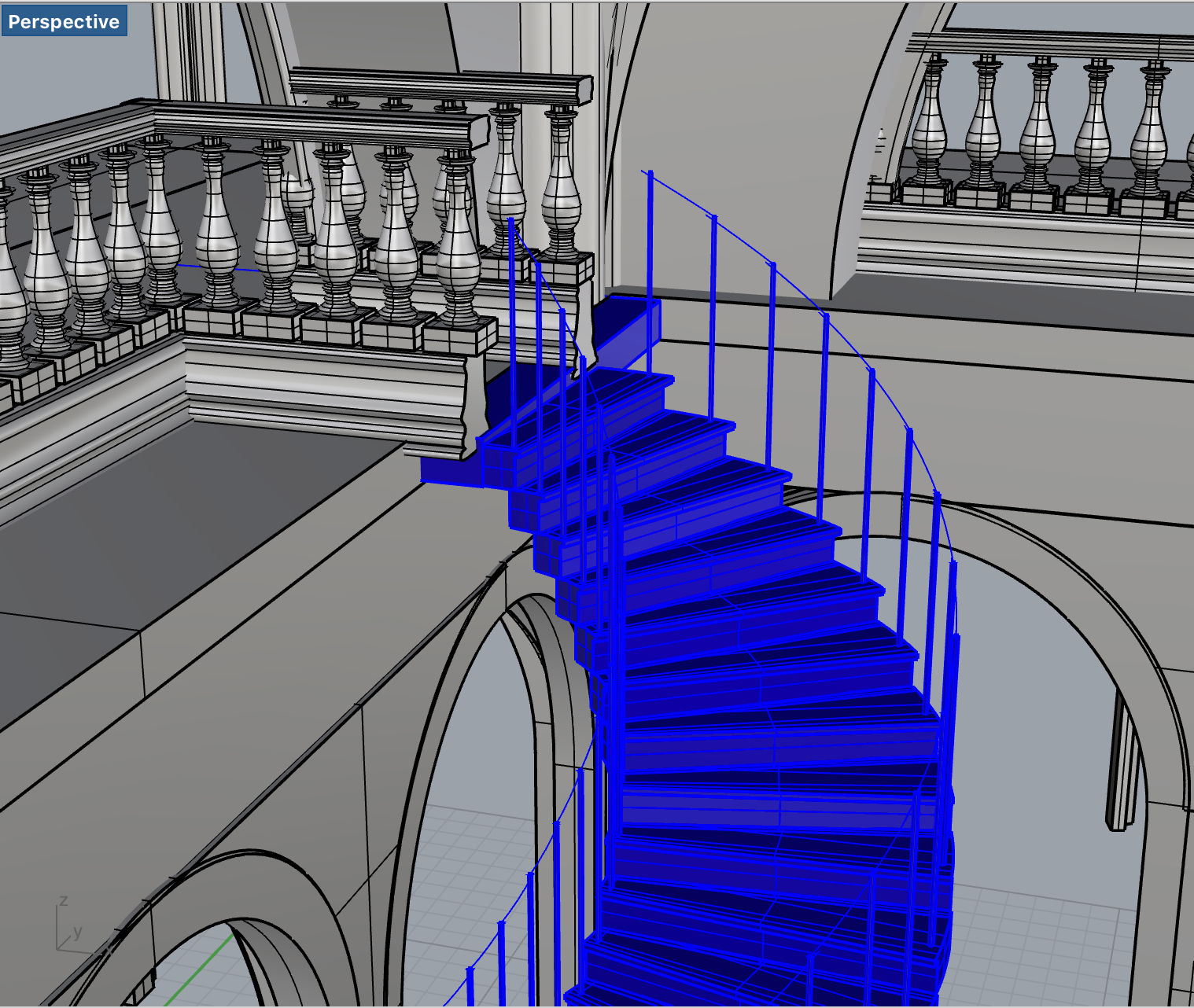
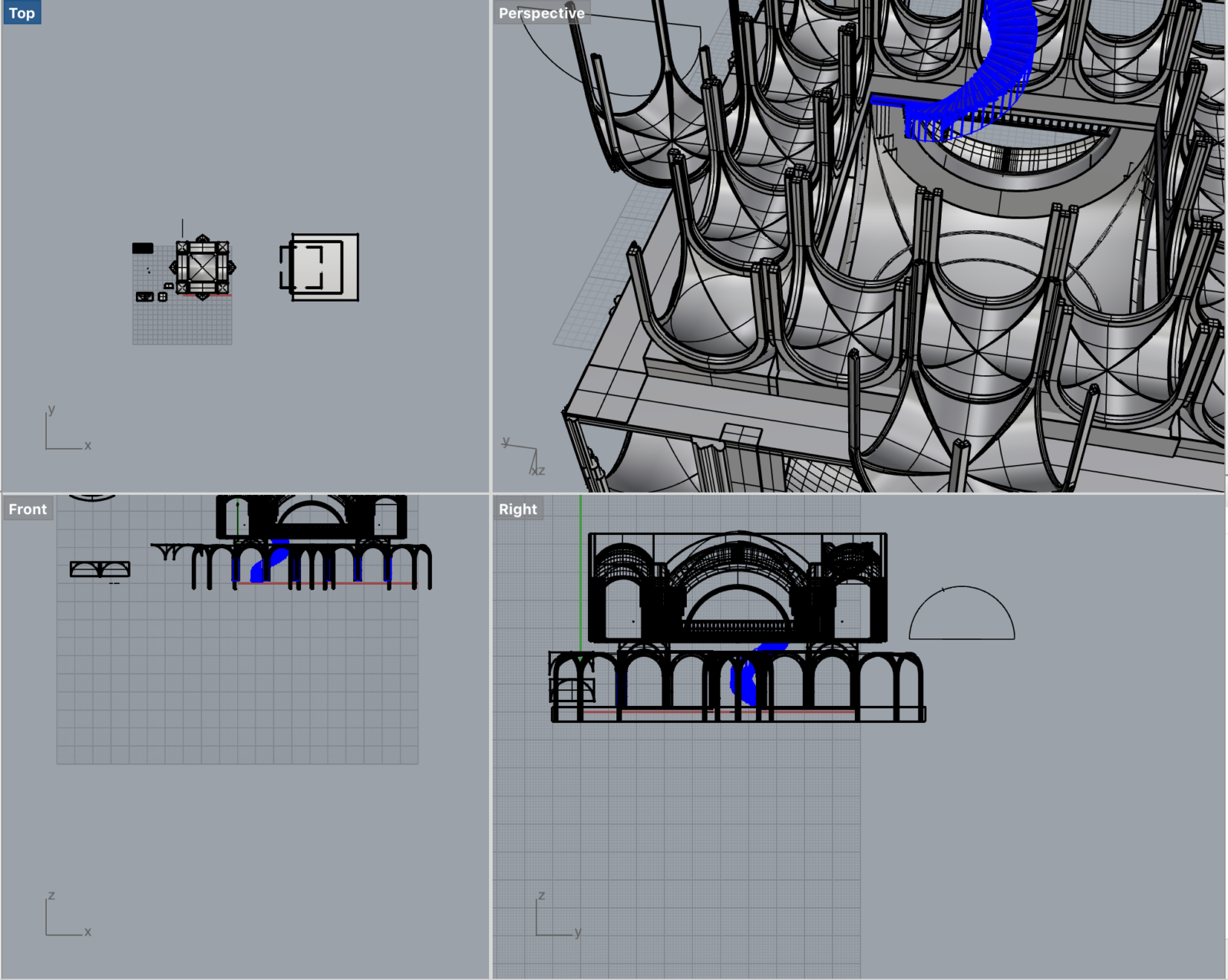
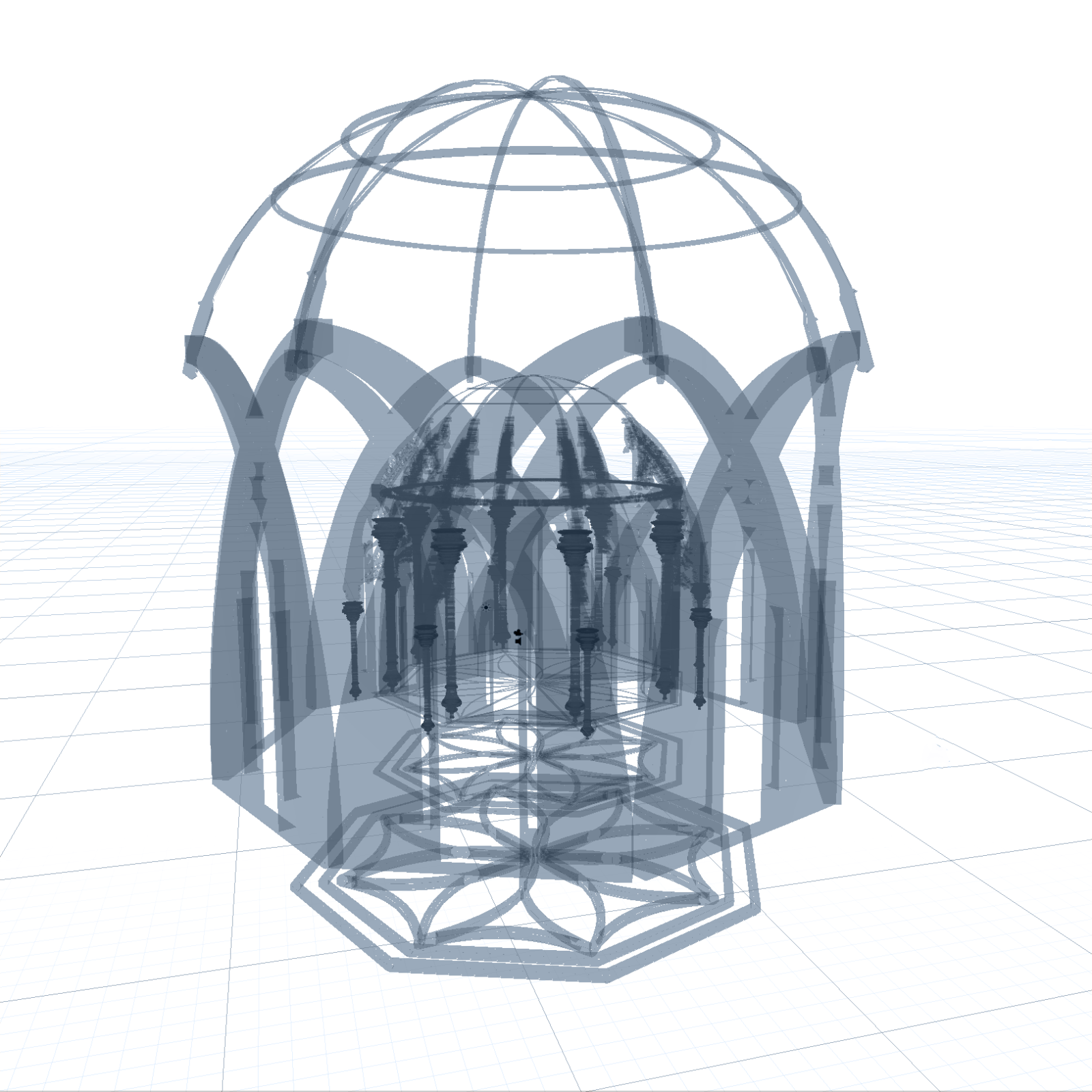
Modelling Process







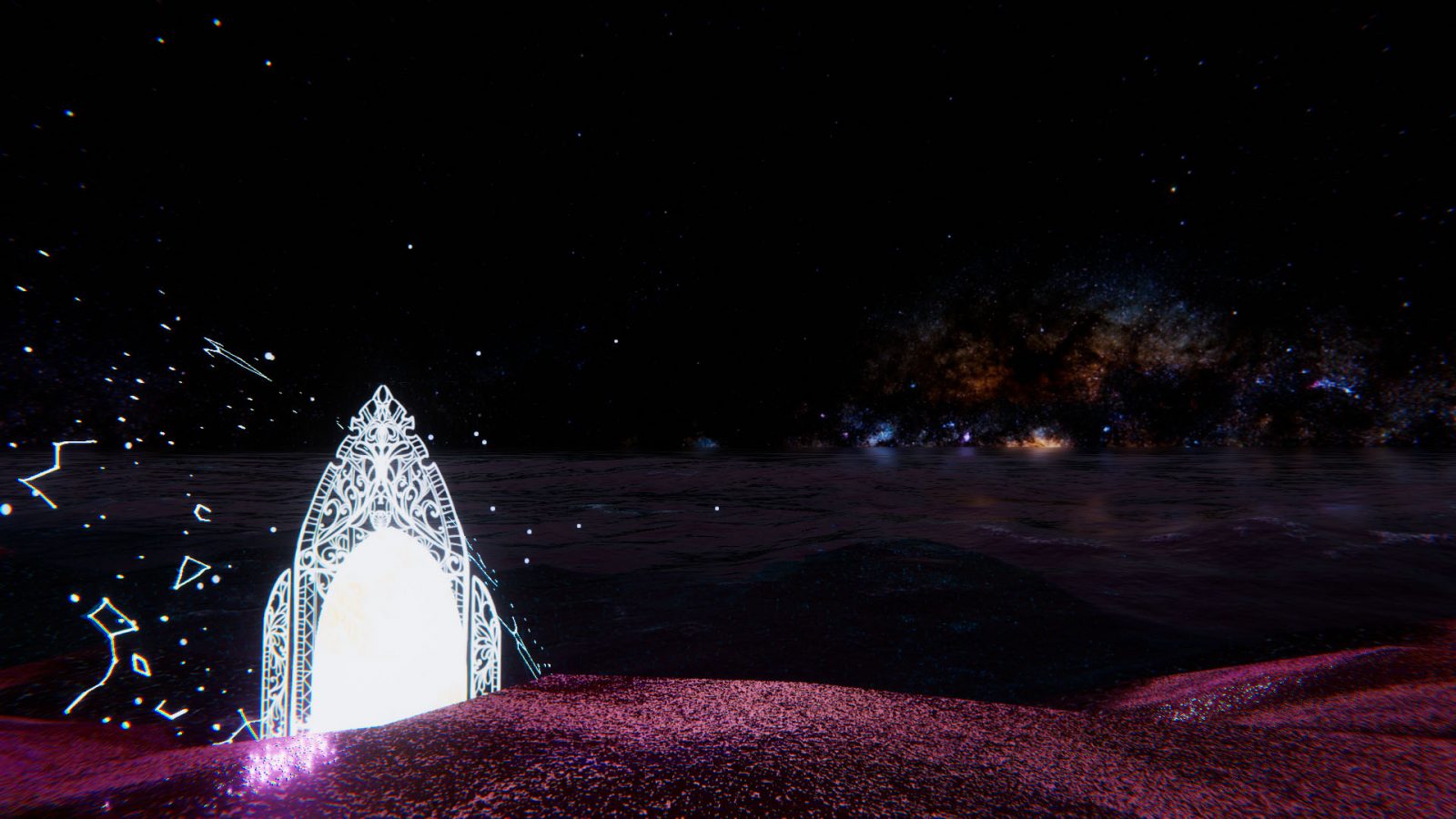
The second scene is a very open space allowing the user to look at the stars outside. They move across the sky very quickly, similar to the rotating light in the first scene. I accomplished this by offsetting the skybox’s texture every frame.

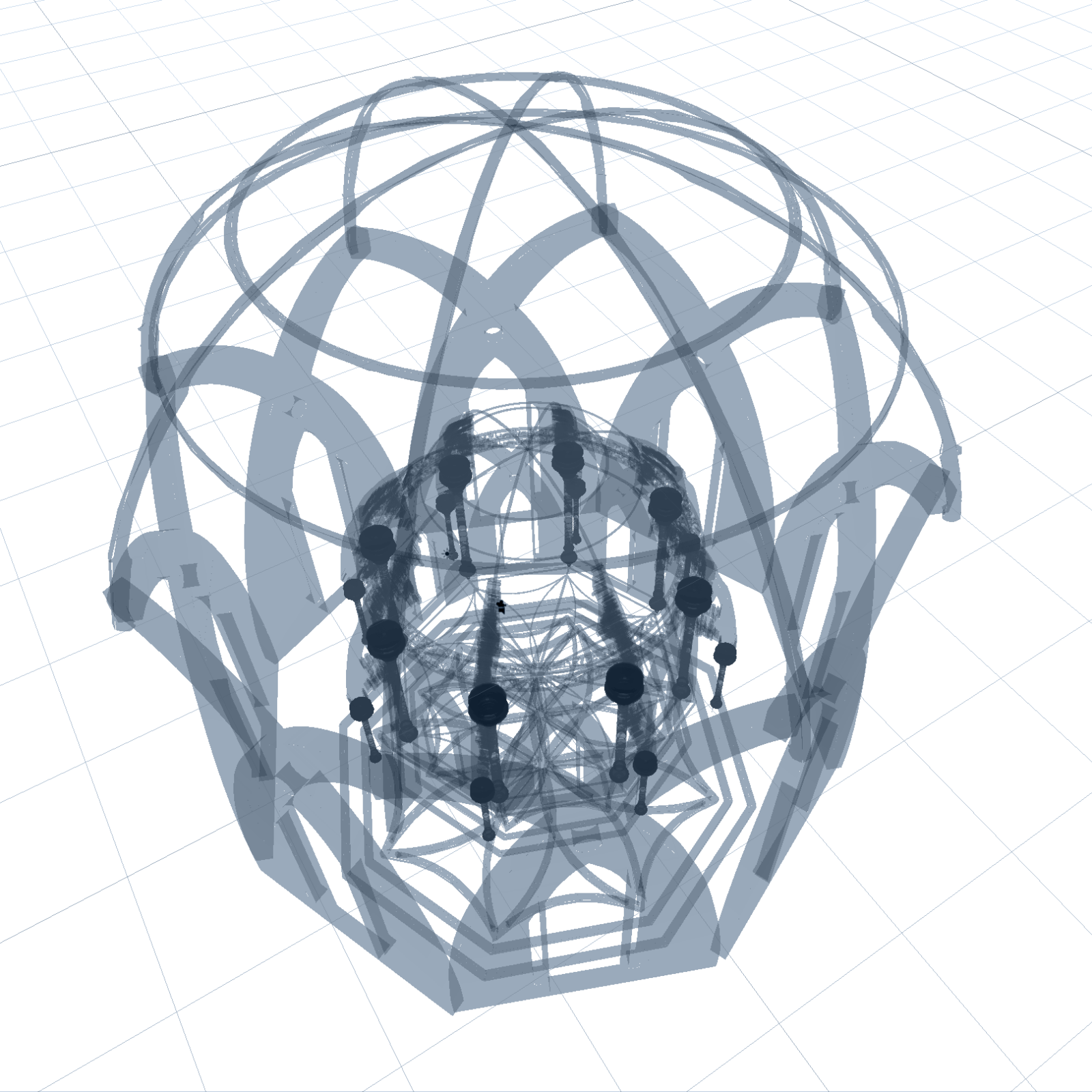
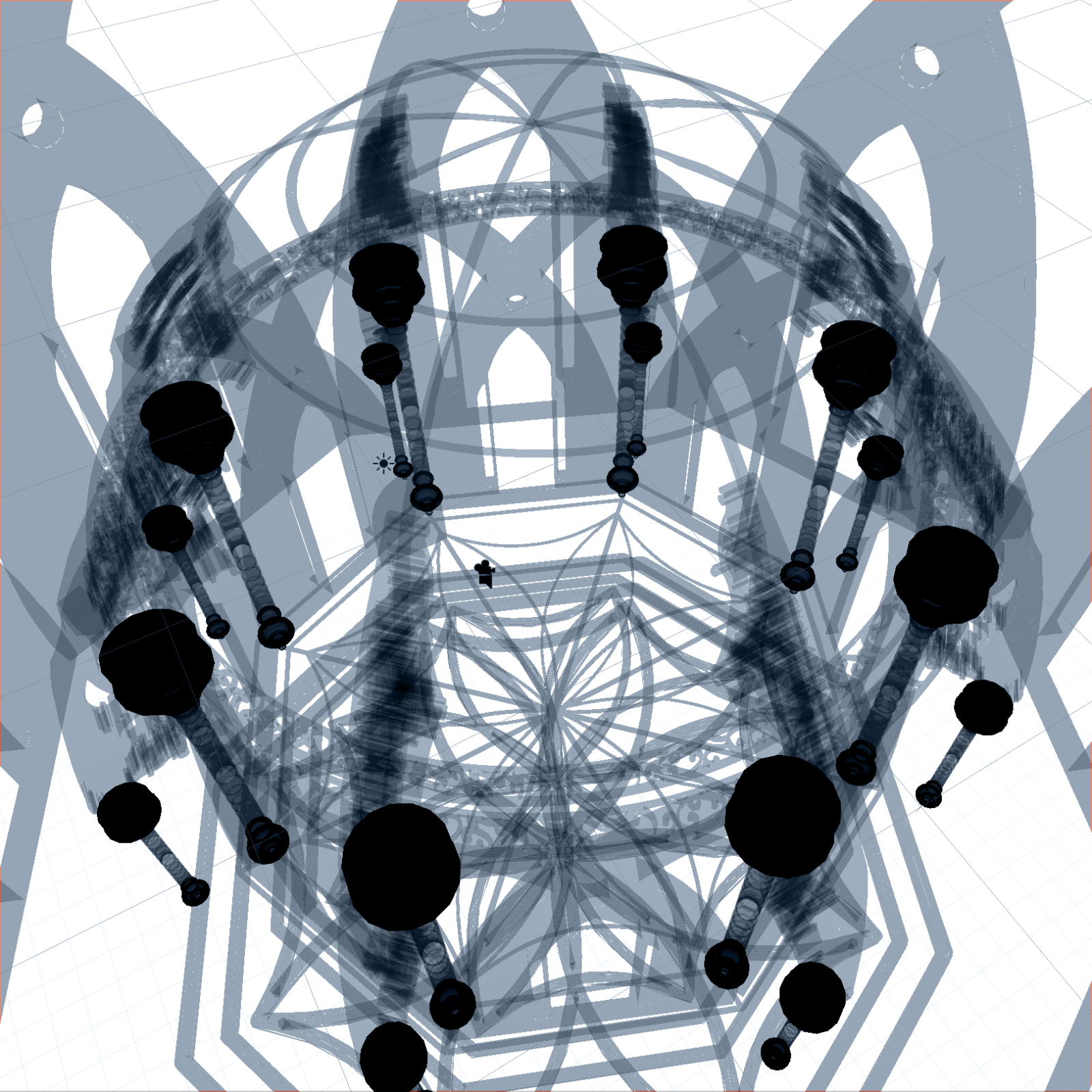
Creating the Third Scene






Below, the process of the third scene is explained visually in Erika’s work.

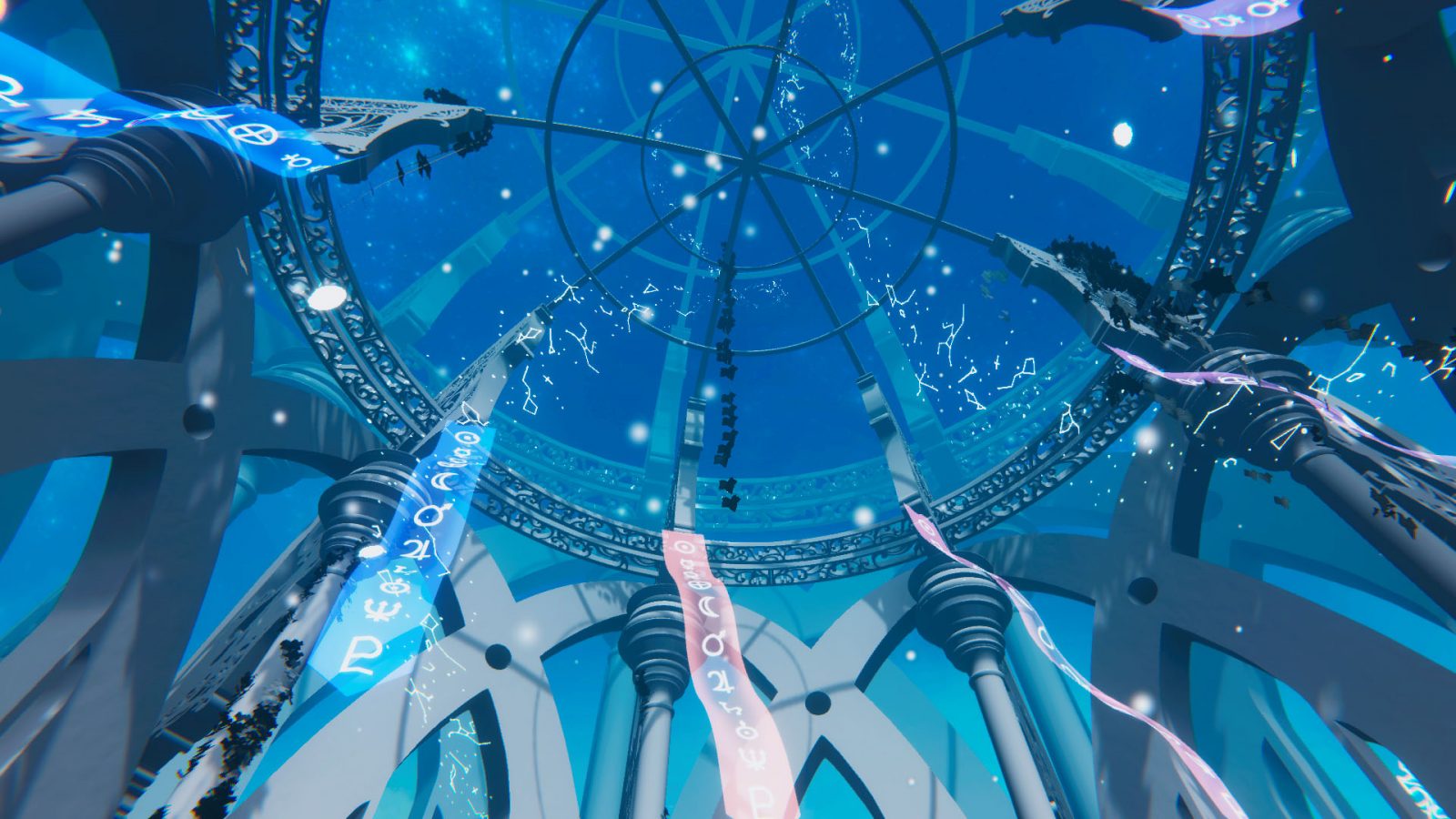
The skybox of the third scene was hand-painted and also rotates for an immersive effect. The scene uses light and fog tweaked to match the skybox, creating an intense sense of depth for the monolithic structure.
Walking on the bottom creates a feeling of ‘floating’ as the user can float over empty holes in the architecture.
Closing Thoughts
Overall, I’m very happy with how this project turned out! It was a great opportunity for me to explore interesting uses of the Unity engine to really push the project’s visuals and powerful text-free interaction design with the particle effects, mesh deformation, and lighting.
The testers found the experience very relaxing and described it as meditative and that it allowed them a space to self-reflect. Through this discovery, I later reworked all areas of this project on my own, focusing on user feedback.
If I had more time, and as I may further continue this project in the future, I would love to explore adding more puzzle or discovery aspects to the experience. One idea I generated is that in the first scene, it would be interesting to have the player approach the vessels and have them light up for the first time, feeding magical energy into the fountain which would open the portal to the next scene. This would allow for more time spent in each room and added elements of surprise and discovery.
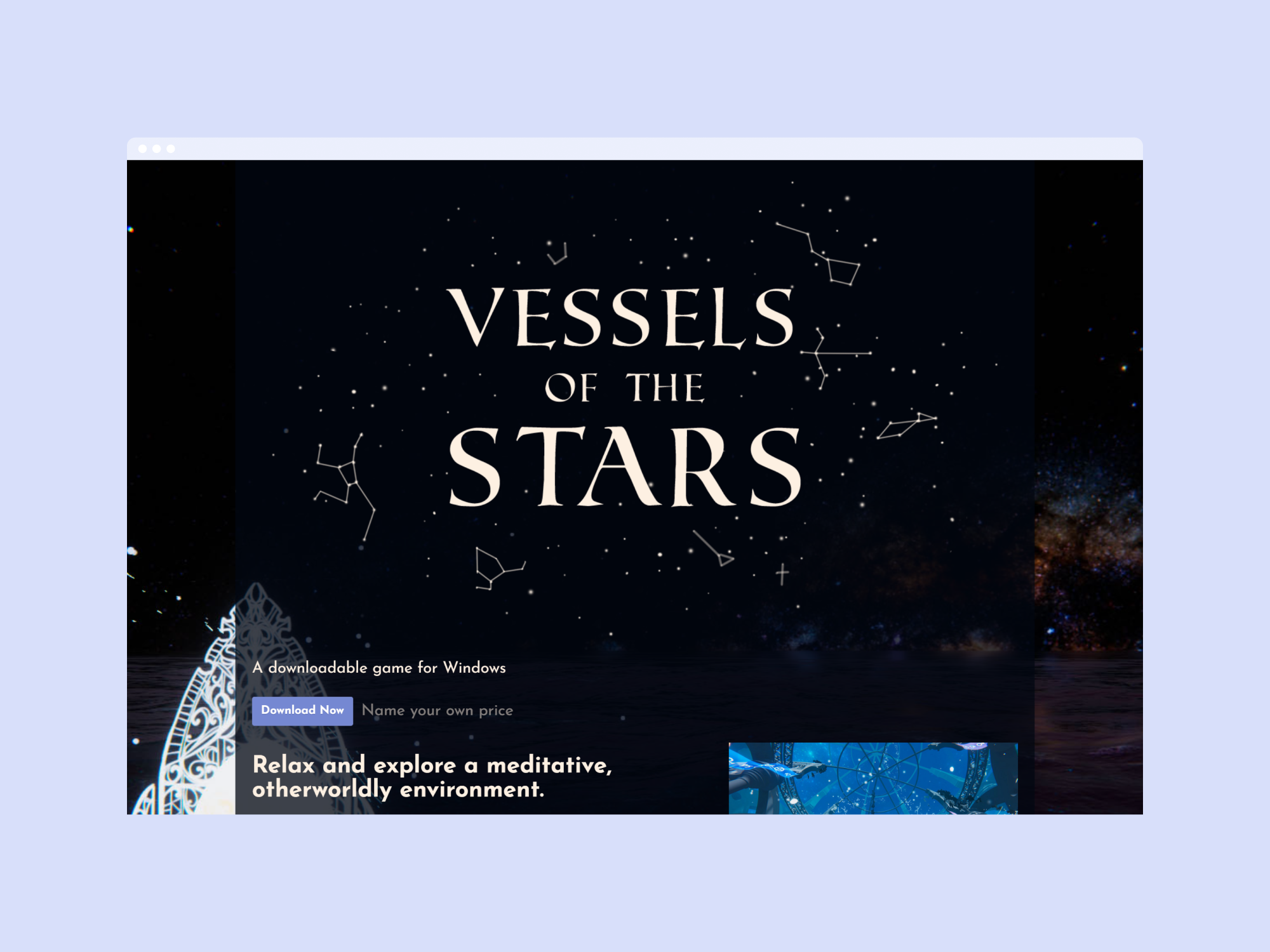
Download the project for Windows on Itch.io: https://alienfae.itch.io/vessels-of-the-stars

Website
The process behind designing and publishing the itch.io website.
