My Roles
UI/UX Design, Motion Graphics
Tools I Used
Figma, WordPress, Illustrator, After Effects
FamliNet is a Canadian startup company that provides powerful, easy to use caregiving tools and a secure messaging platform.
Staying connected by maintaining meaningful relationships and acquiring information that supports daily activities are leading determinants of quality-of-life and health for older adults. Common online communication channels are often too complicated for some users, especially those who have not used computer technology before.

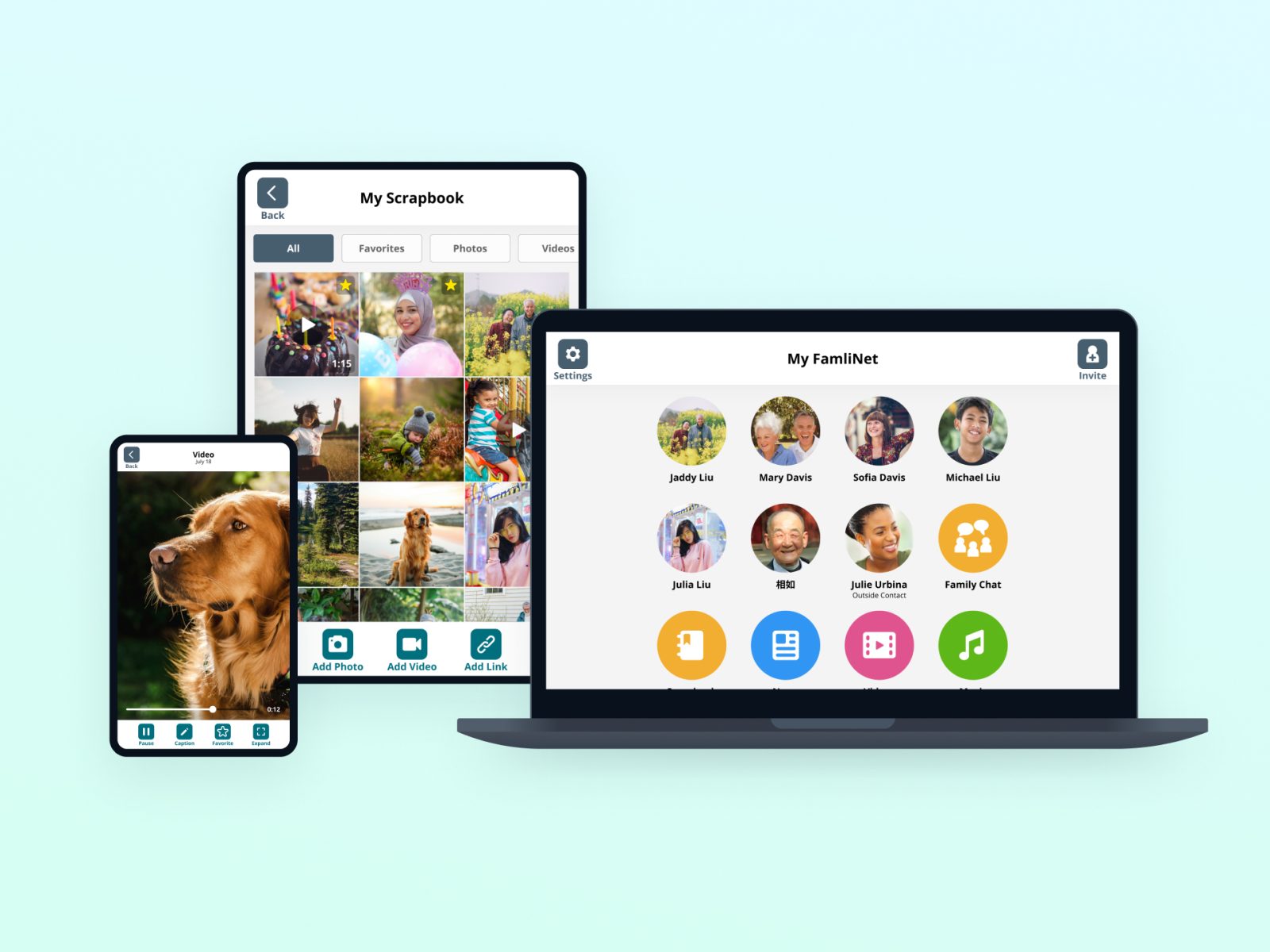
FamliNet App
Revamping the FamliNet app.

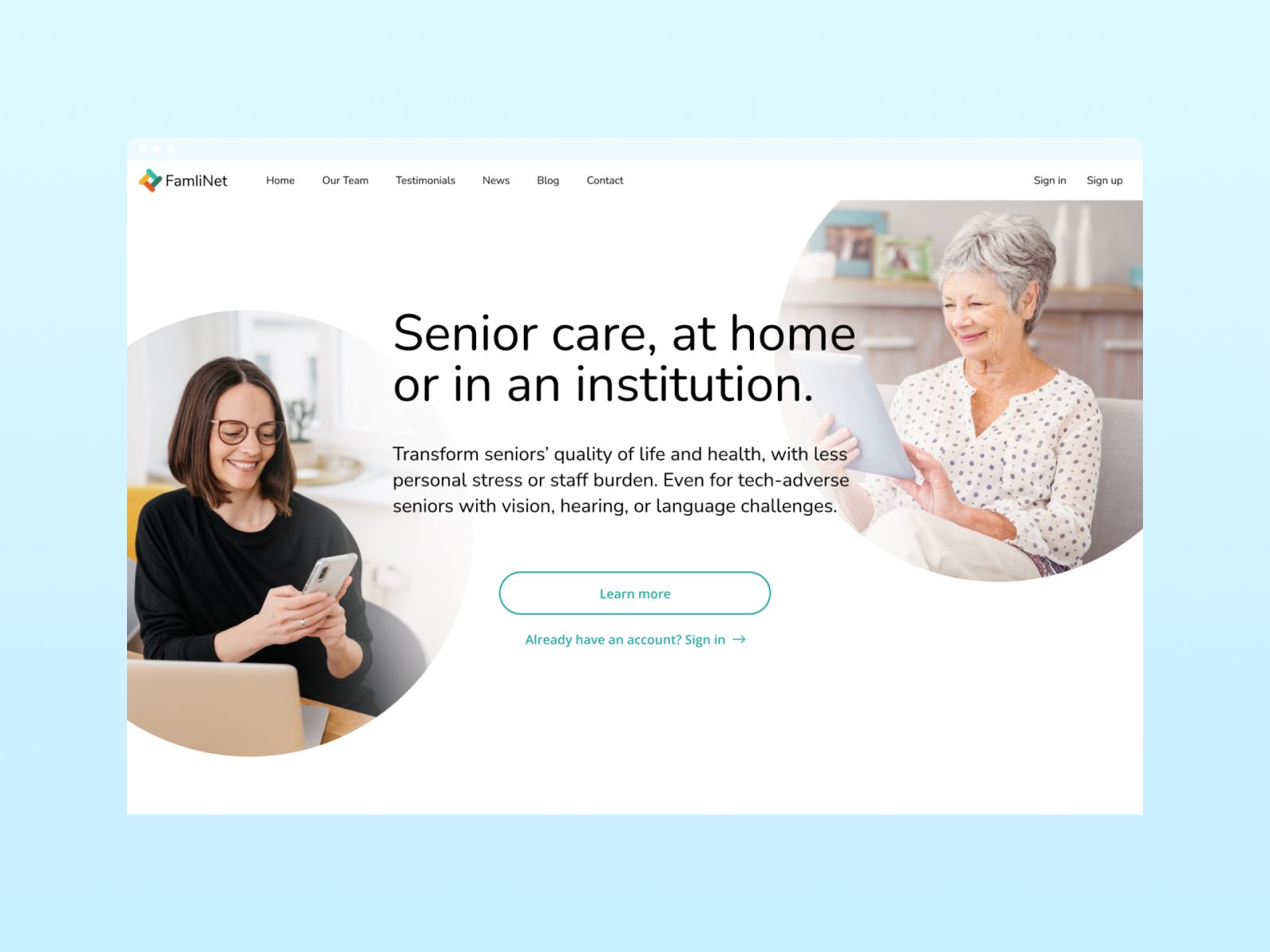
FamliNet Website
Designing and developing FamliNet’s website from zero to one.