My Role
UI Design, Front End Development, 3D Animation
Tools I Used
Figma, Unity, WPF (XAML), C#, Git
Onboarding
Originally, Vegas Infinite was only available for a limited number of VR platforms, Oculus and SteamVR. Most players accessed the game via Quest via Meta’s Oculus platform.
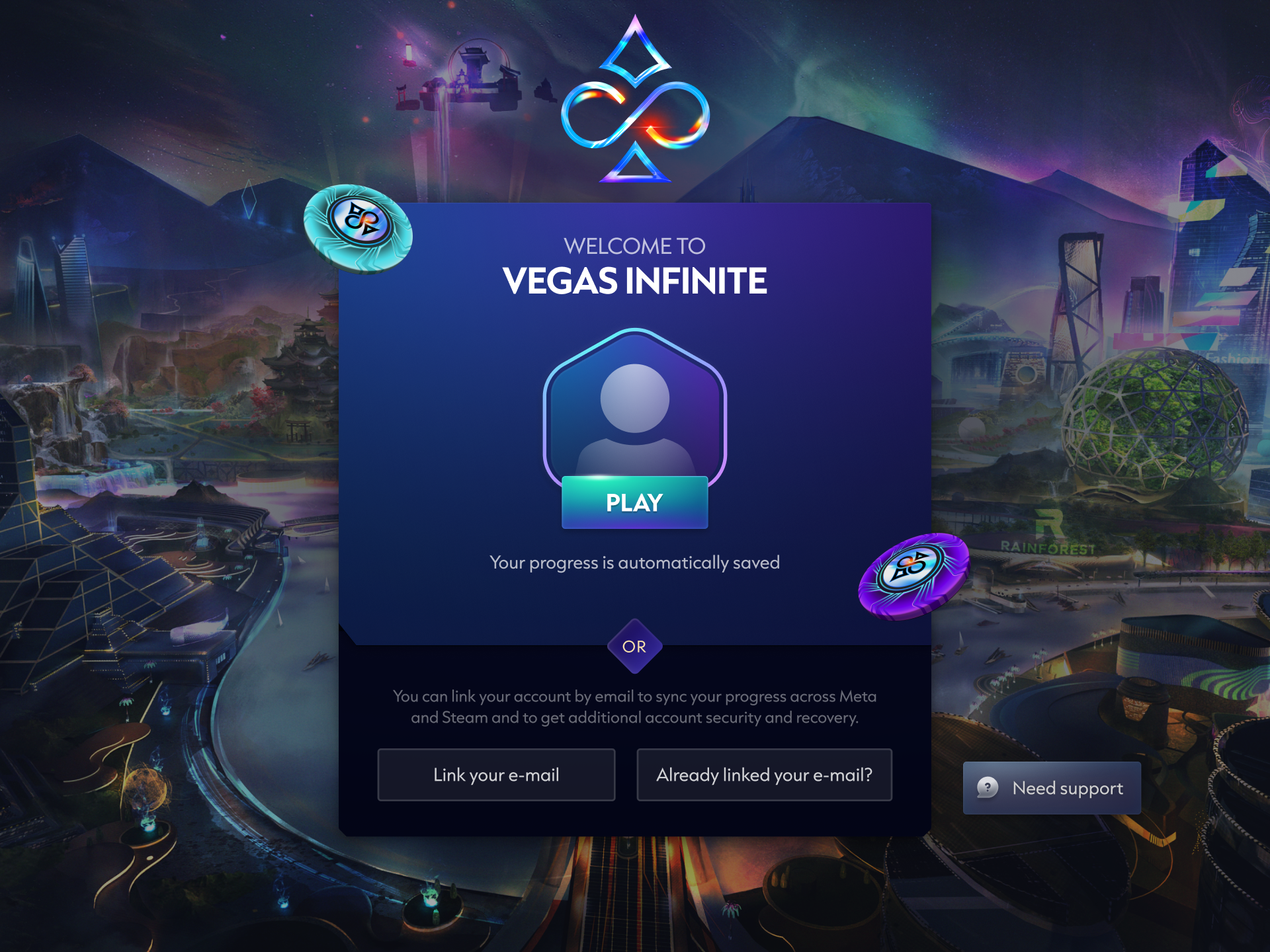
With the expansion to new platforms such as PlayStation VR2, PC, and Mobile, came a need to introduce a system for player accounts: creating, logging in, and switching. I worked on UI design and front end development for this system, translating the Figma designs to WPF (XAML) code. I also designed and animated the 3D components for the onboarding tutorial.

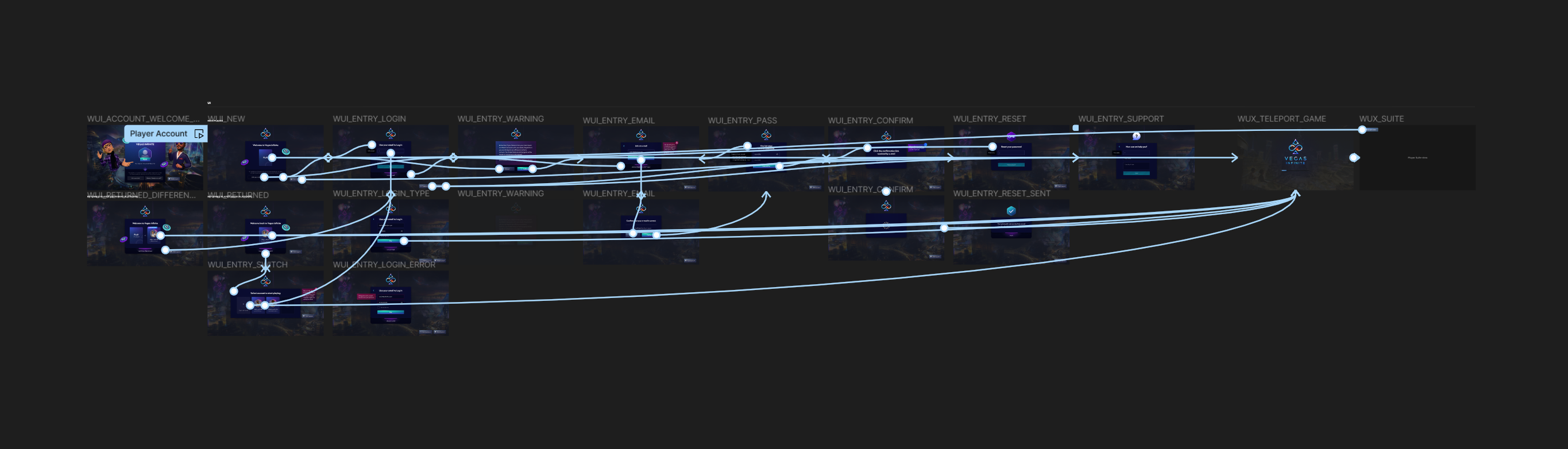
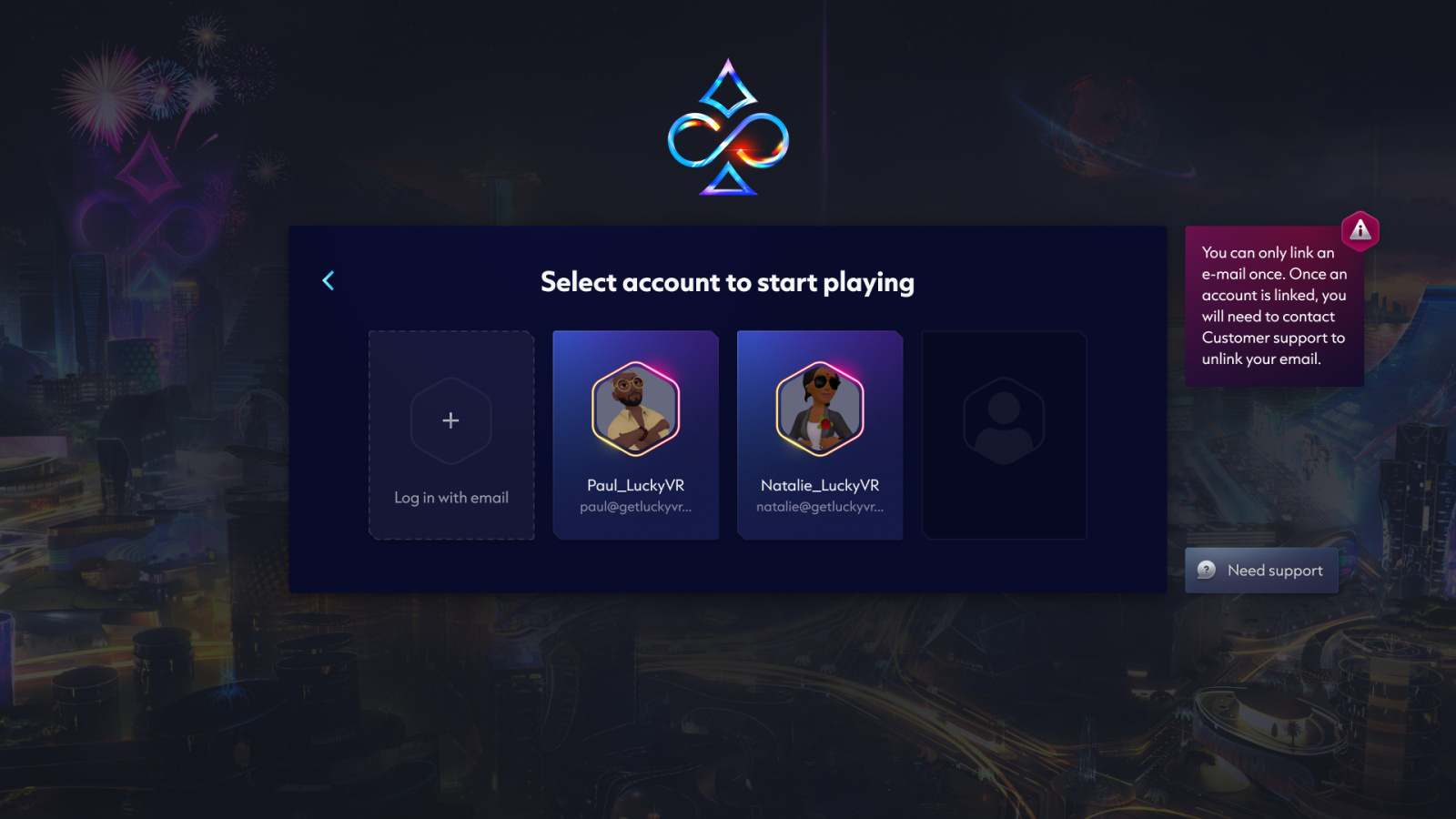
Account Selection


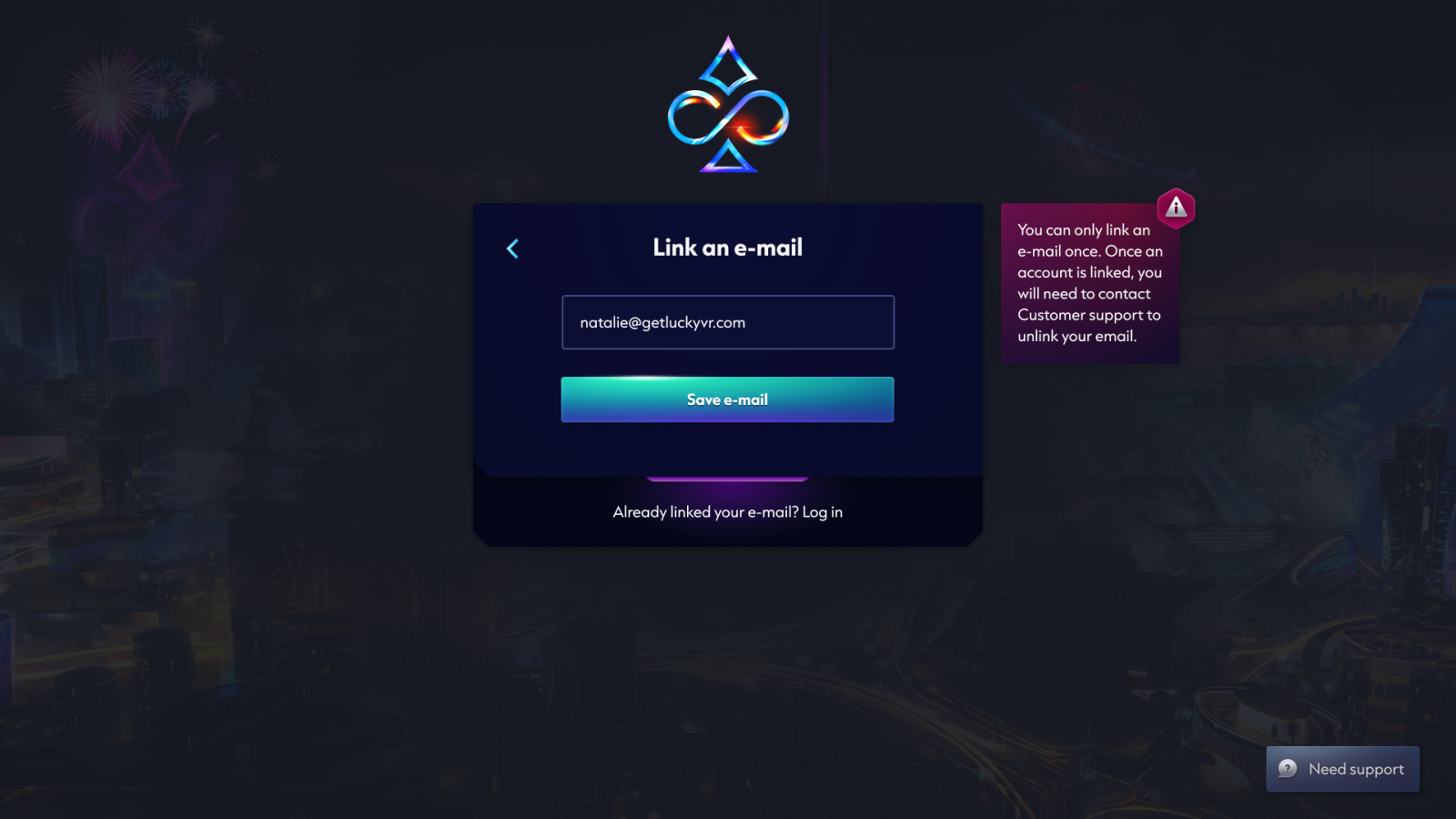
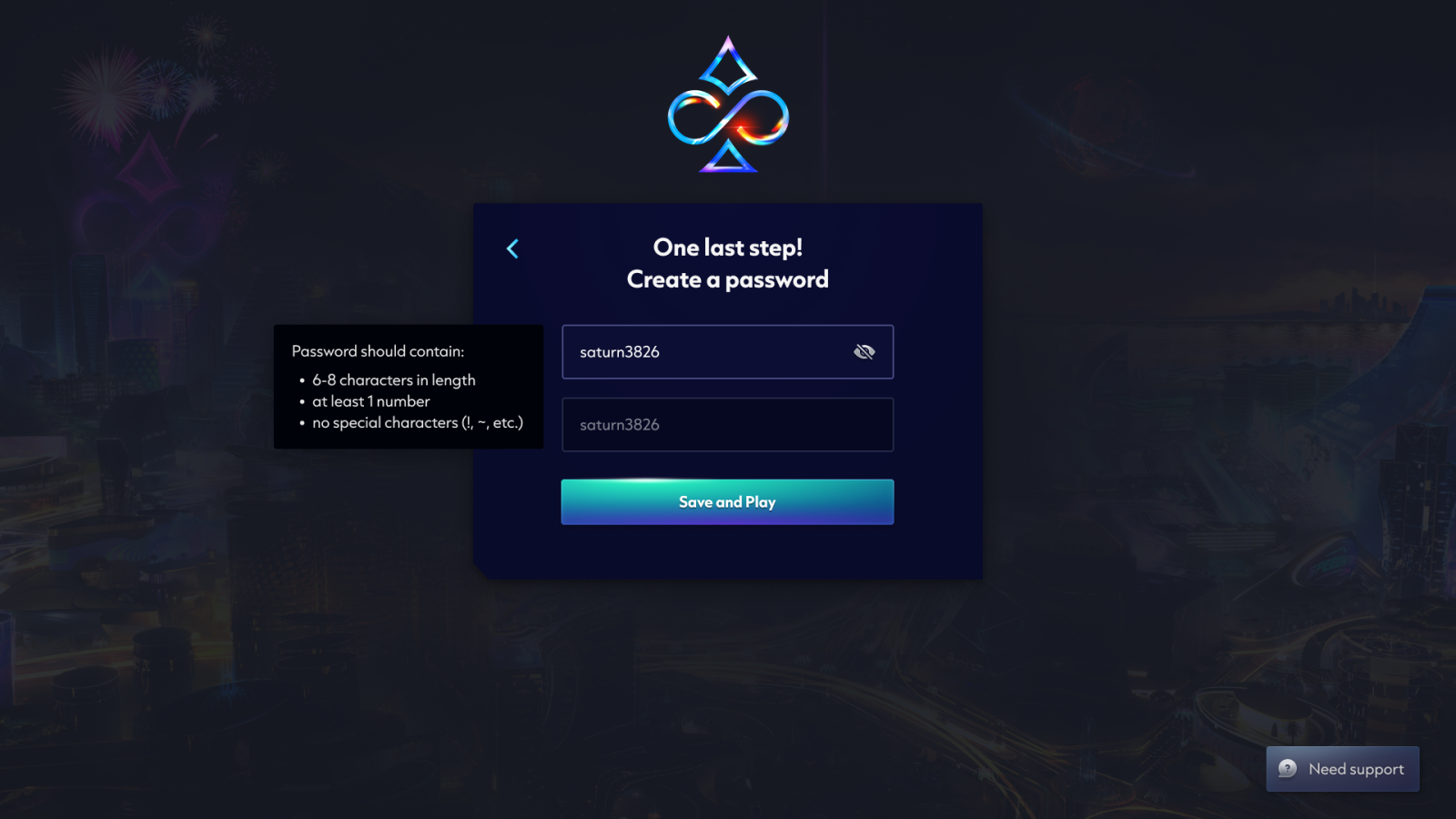
New Account Registration






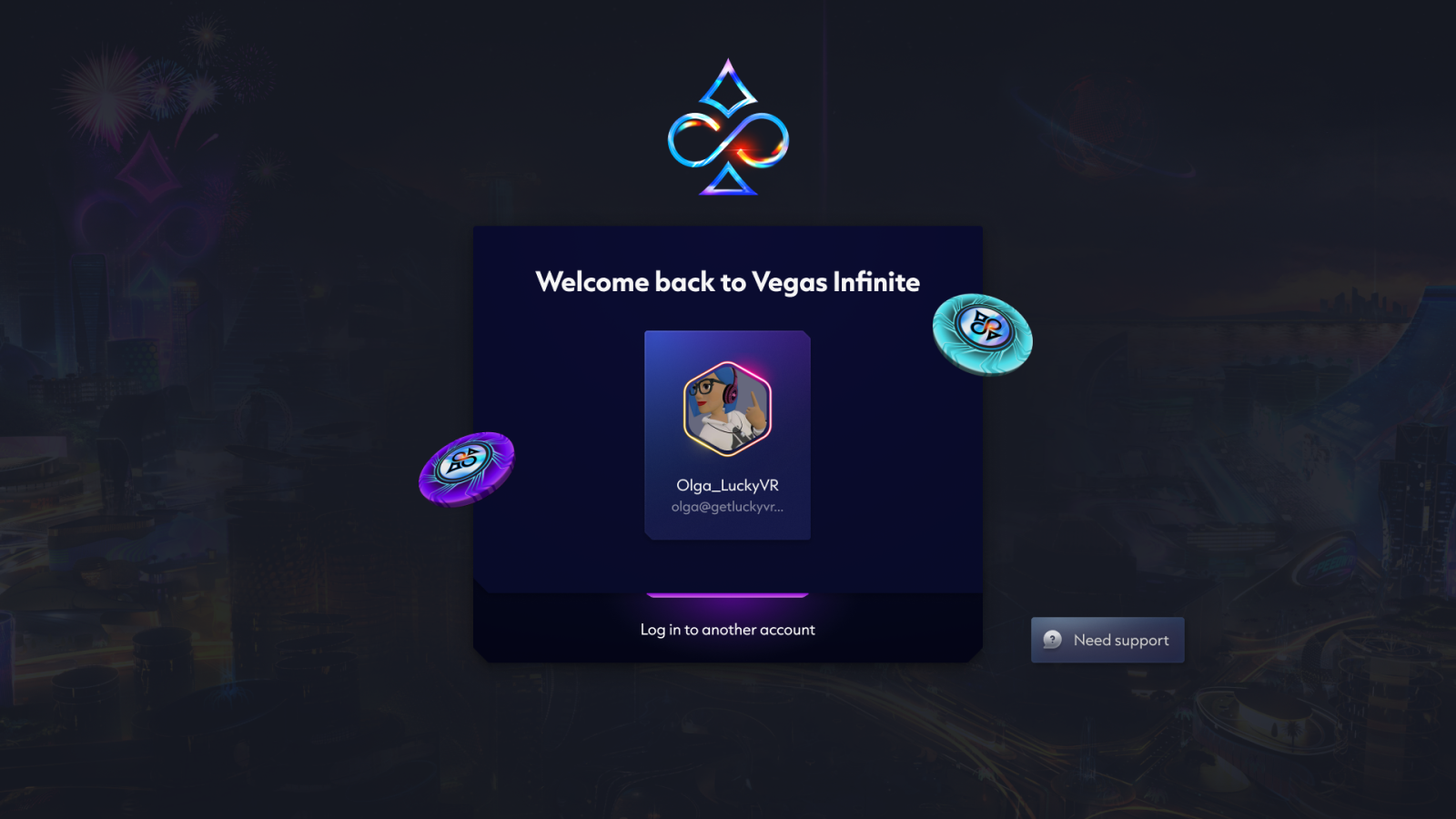
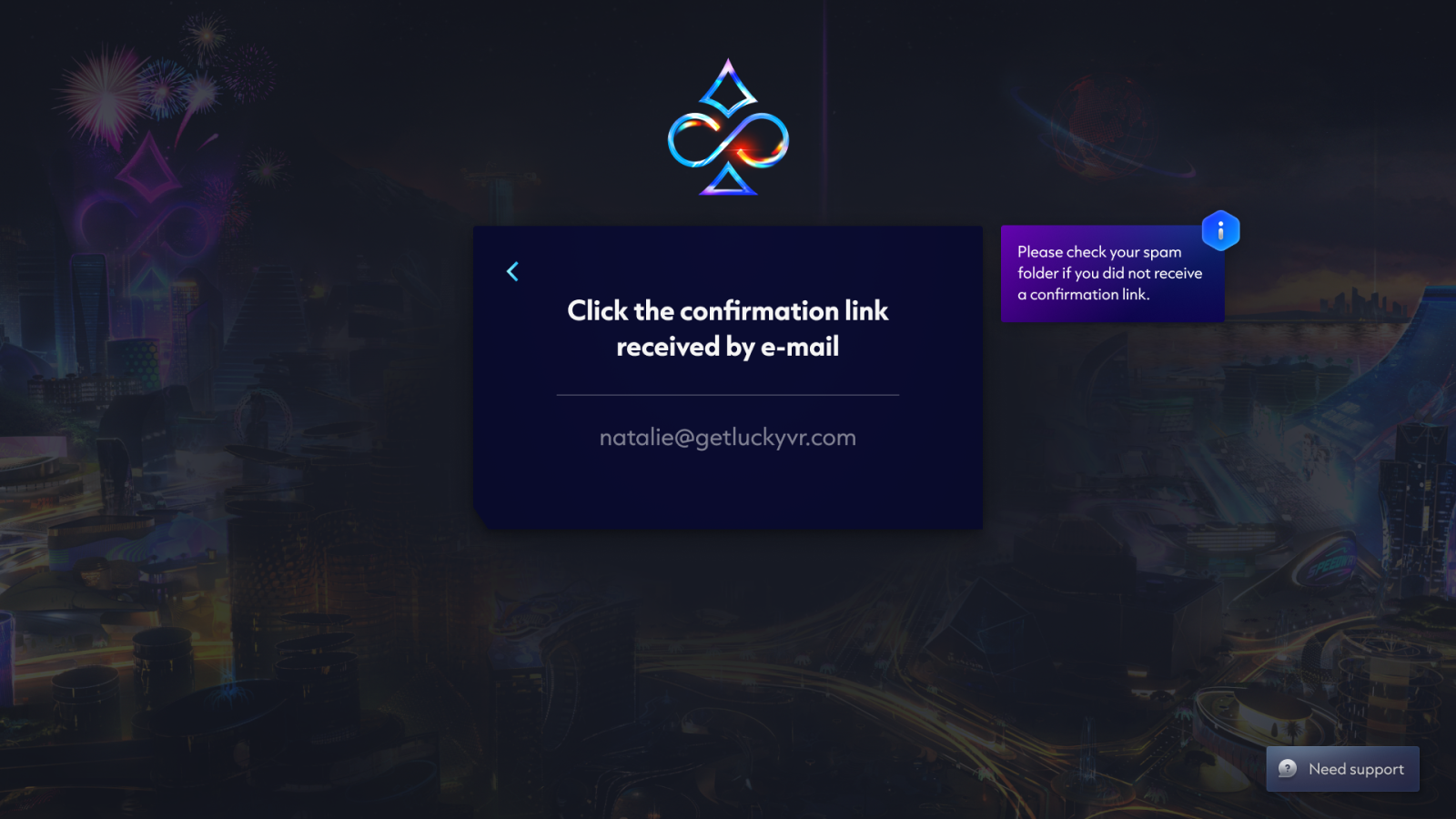
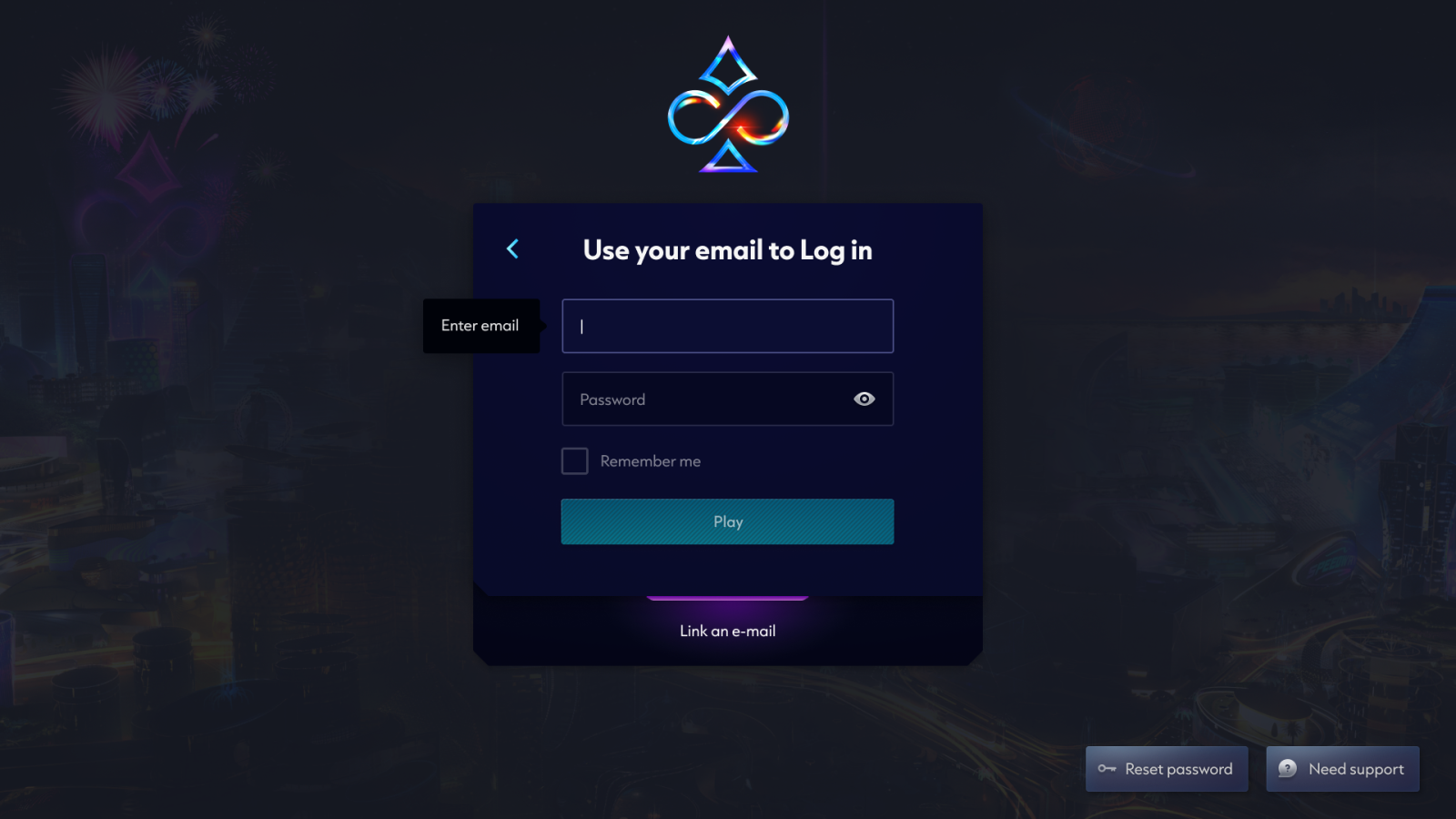
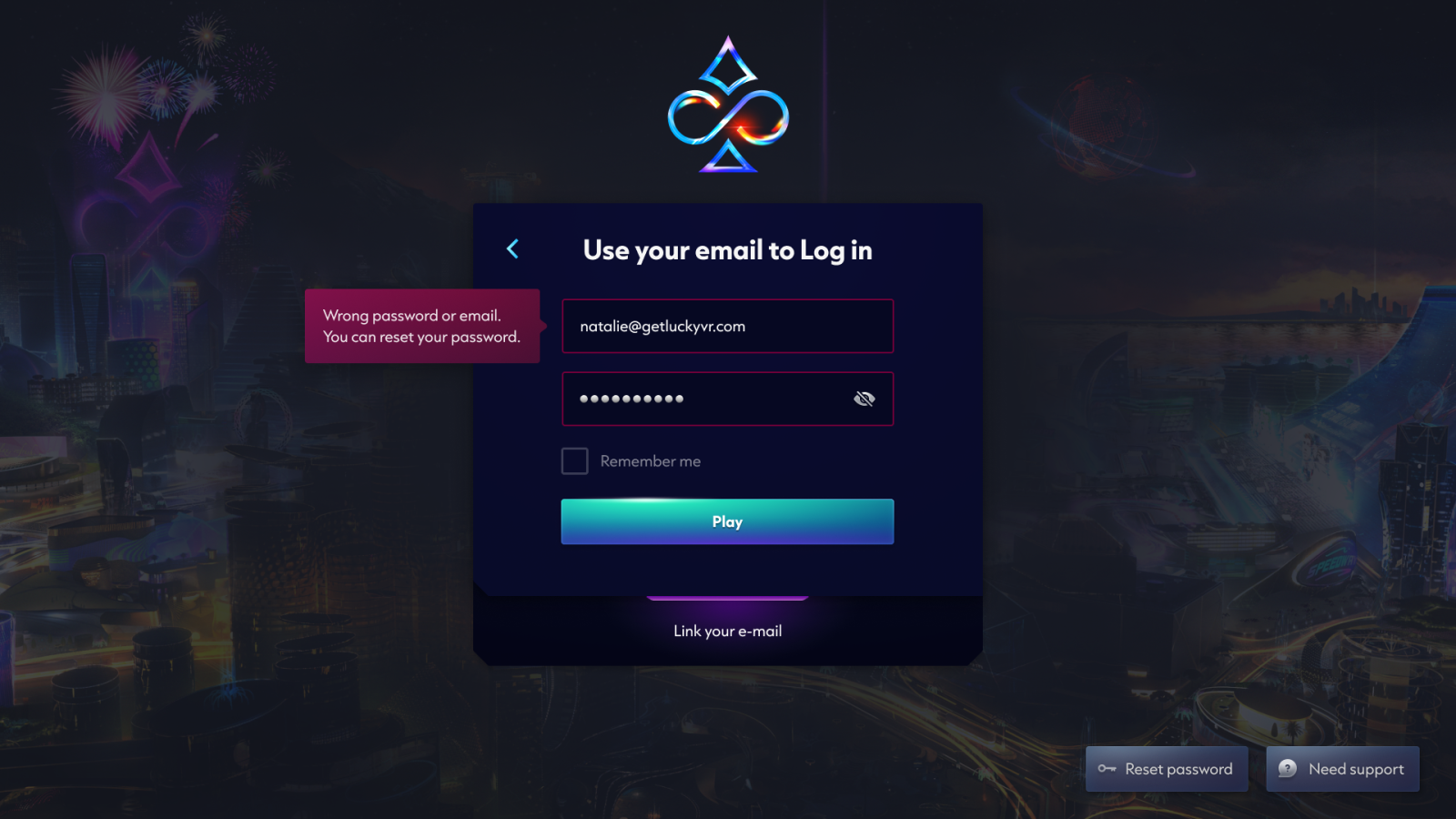
Existing User Log In


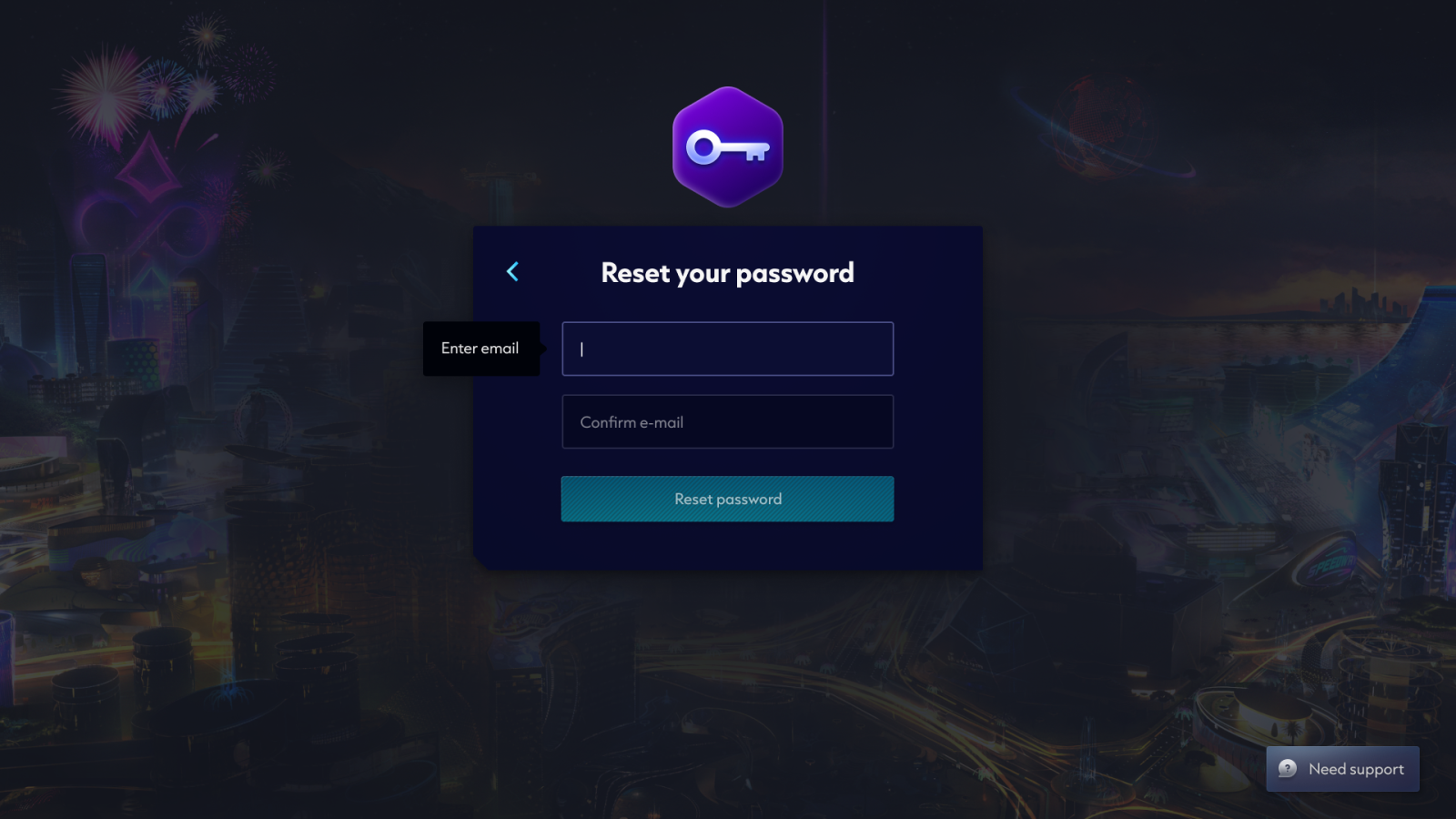
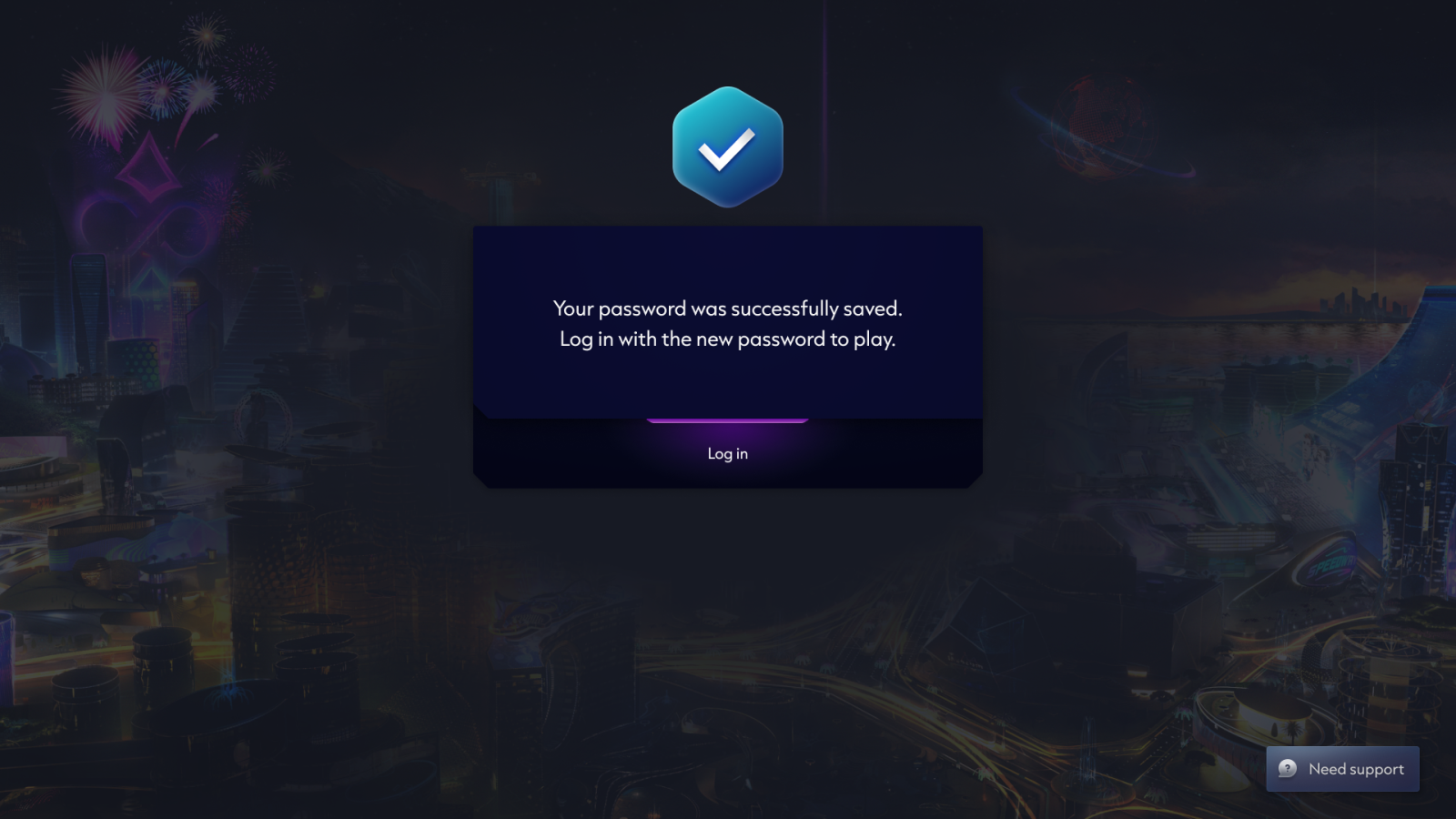
Reset Password


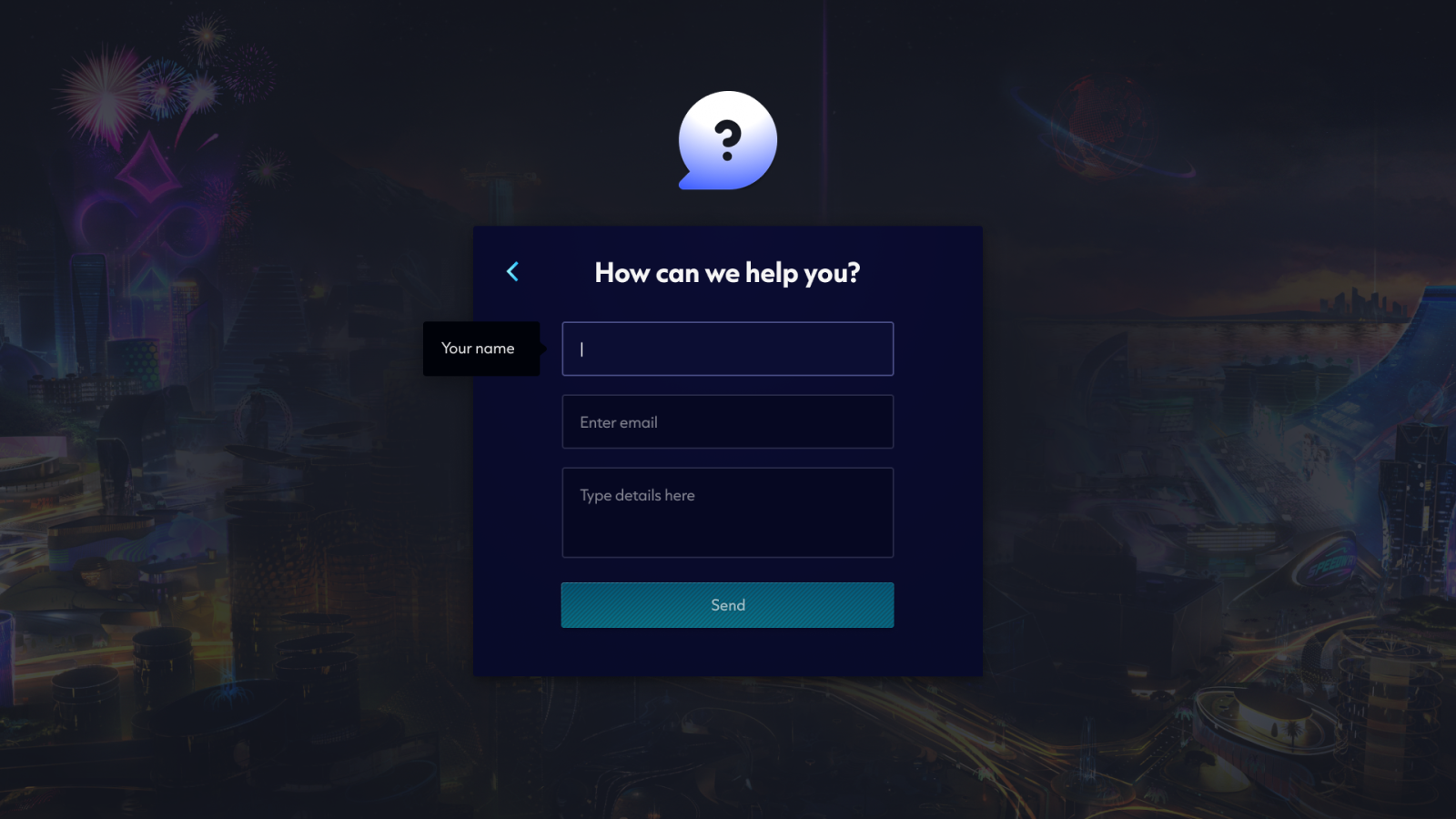
Contact Support

Loading Screen

First-Time User Tutorial
With the introduction of the Player Suite, a new private area for players to spawn in when they enter the game, came a need for an improved onboarding experience. Previously, all players spawned in a public lobby without further guidance into the game. This was especially difficult for players due to the game’s VR controls at the time.
To improve the user retention, I collaborated with the Game Designer to design and implement the onboarding tutorial for the first-time user experience. We were able to successfully improve the first-day user retention by 10%.
Tutorial Flow
I worked with the Game Designer to map out several options for the tutorial flow. We decided to take a linear approach for the first four steps (the most essential) to reduce the total number of decisions the player would need to make. After the Holo Table step where the player may choose to enter a game right away, the rest of the features in the Player Suite can be explored in any order.
We addressed the following game features:
- The Wrist UI, spawned from the player’s smartwatch. This UI is the player’s companion throughout the game.
- Navigation controls and mechanics for VR.
- The Daily Prize Wheel.
- The Holo Table, a quick way to join games.
- The Dressing Room, a place to customize your avatar.
- The Smart TV, a way to play videos and read about game news and events.
- The Microphone, where to view its status, and how to enable or disable it.
I created the following simple version of the flow in Figma, which provides a high-level perspective.

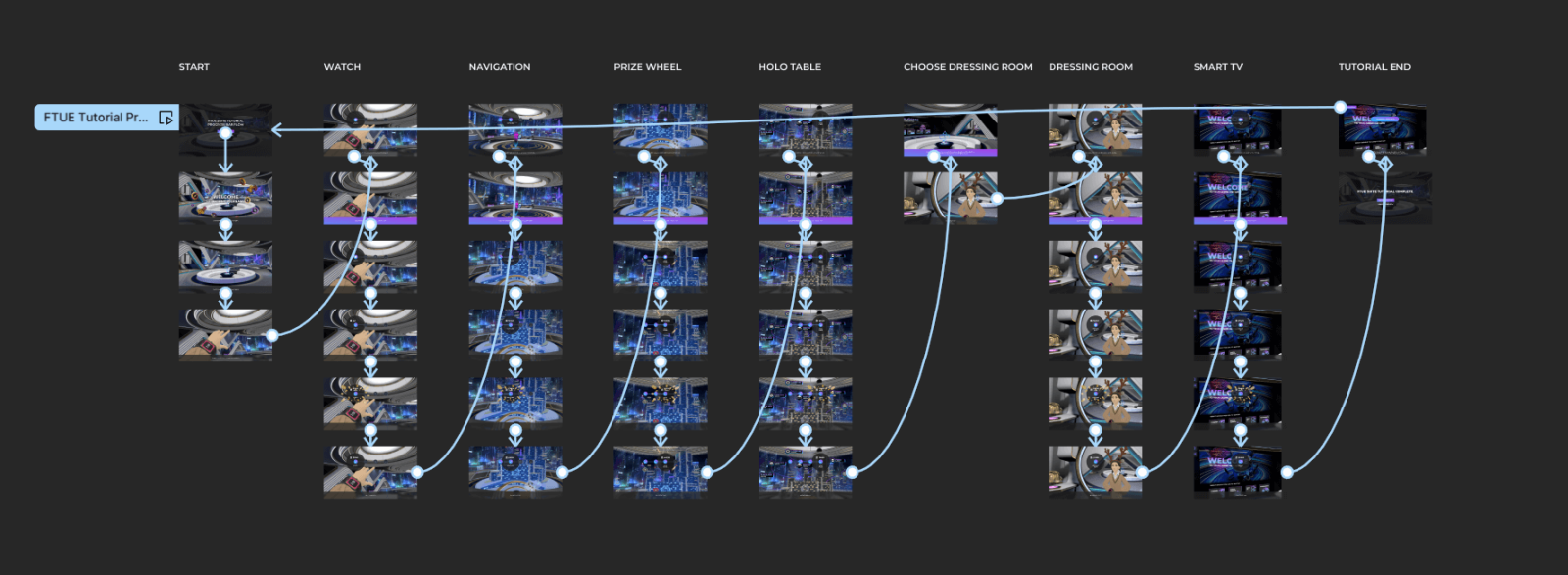
After validating the initial flow with stakeholders, I created an advanced version of the tutorial flow. This contains more detail about the information displayed to the player. It also breaks down concepts into smaller, more specific steps within each tutorial node.

Prototyping and Development
I was responsible for designing and developing many of the front-end aspects of this experience for VR platforms.
I began with creating prototypes in Figma overlaying development screenshots. Since the tutorial is for a VR UX, it was challenging to represent this fully in a Figma prototype. I focused on displaying each step in the sequence, with interactions from the user represented by clicking once to progress the prototype.

After initial testing and validation of the prototype, I began developing 3D models, animations, and code for the tutorial. I worked on the following aspects:
- 3D modelling and animating the spade-shaped tutorial nodes.
- Animating controllers for all supported VR platforms.
- Animating the arrows and text.
- Integrating the head tracking system for 3D elements within the tutorial.
Further Improvements
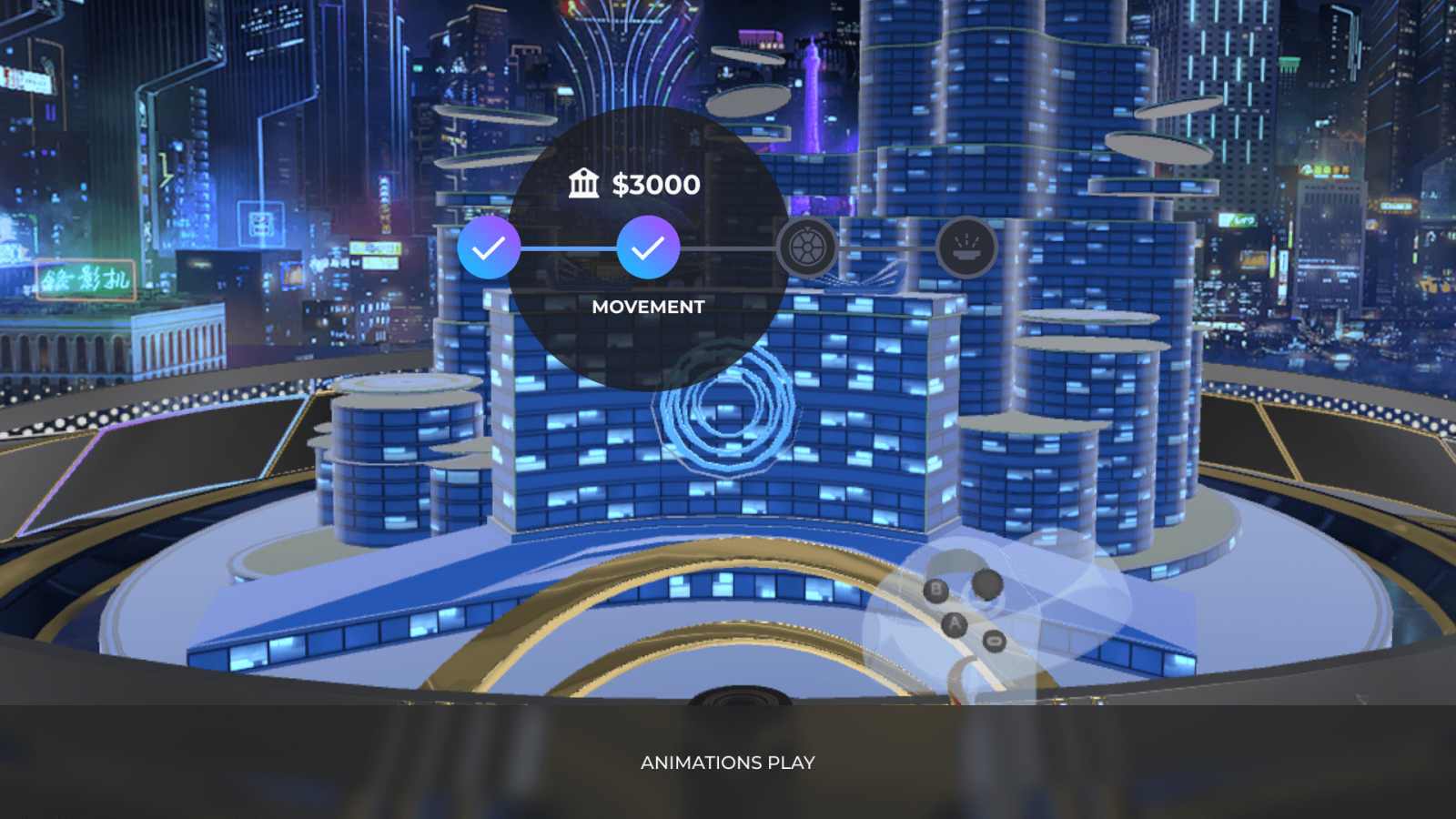
We discovered that there was more potential to increase the tutorial completion rate, by introducing a tutorial progress bar that shows users how many steps they have left to complete, and once each step is completed, to display the reward amount with an animation.
I designed an initial flow to illustrate the experience of completing a sample tutorial node. After validating the flow, I created clickable prototypes in Figma.
Prototype Video of the Tutorial Progress Bar






Tutorial Video
A video of the entire onboarding tutorial in VR.

Smart Mirror UI
Crafting the Smart Mirror UI for the Dressing Room.